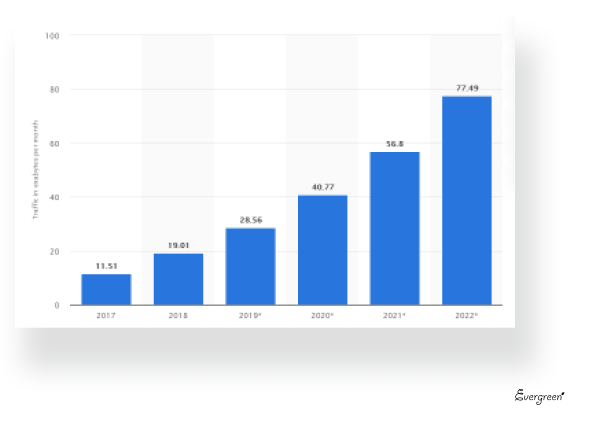
The mobile traffic is constantly growing. Each year, more people use their mobile phones for shopping or just browsing the Internet. According to Statista.com, global mobile web traffic has grown 4 times since 2017 and is forecast to reach 77% of total website traffic by 2022. So, online businesses have to cater to the needs of mobile device users to gain an edge over the competition. Back in 2010, Eric Schmidt, the CEO of Google at the time, has encouraged web designers to follow the “mobile-first” rule, which means that they should create concepts for mobile browsers first, and then develop versions for all other devices.
And already in 2015 Google launched AMP (Accelerated Mobile Pages) technology.
AMP is an open-source framework designed to help web pages load faster even at low network speeds. At a closer look, AMP layout is a "clipped" HTML where some tags are either disabled or replaced by equivalent AMP tags and AMP JS libraries for fast AMP-HTML rendering.
Caching pages directly in Google Search engine and lazy loading also contributes to faster load times, which means that page elements are loaded when the user scrolls down, instead of rendering the entire page at once.
Our team has experience in creating AMP pages for our client. By the way, we wrote about the nuances of tracking such pages here (available in Russian). We created ca. 8 pages in total. AMP pages can be distinguished by a lightning symbol you will notice in a mobile browser and usually rank higher in the search results.
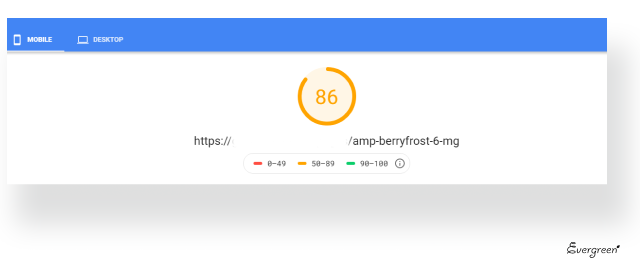
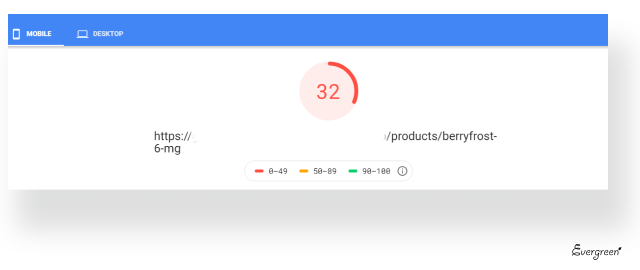
Let’s compare the page loading speed of a regular website and examples of AMP pages.
Whereas an AMP version got 86 points in PageSpeed Insights:
A ‘standard’ website version scored only 32:

As you can see, the difference is quite impressive. And for our client, there is no need to take extra measures to optimize website performance on mobile devices.
Increased page speed.
The main advantage of AMP pages is, of course, the loading speed the technology provides. You will not lose users by making them wait for more than 5-10 seconds to load a page. Without AMP, likely, your website will not get all the traffic, especially if it has multiple animations and tags.
Recognition in search results.
Some additional or eye-catching elements can attract a user's attention. AMP pages have a lightning symbol, which indicates that the page is fast.
Improved rankings.
Google encourages website owners to use AMP technology. Accelerated mobile pages will be ranked higher than regular ones in search results.
First and foremost, companies that compete for top-ranking positions in search results through content generation. Implementing AMP is crucial, particularly for blogs and content monetization. Moreover, AMP supports quite a variety of monetization tools, including Adfor, Google AdSense, AOL AdTech, AdReactor, Plista, Smart AdServer, Taboola, DotAndAds.
Lack of custom scripts.
Fast loading speed comes at a price: there will be no plugins you know so well. Any dynamic website changes, such as complex interactive animations, actions, or filtering, become unavailable.
Structured data.
AMP-pages with structured data may appear in the Top Stories carousel. If the page has no structured data, a regular web link will appear in Google Search results.
New tags.
All images on the page should be labeled with a special <amp-img> tag, making it difficult for the user to insert images through a text editor. For other elements, where the image output is defined manually, all you need to do is adjust the layout. Also, if you use a carousel or Lightbox, you should insert the equivalent components provided in the AMP documentation.
Canonical tags are mandatory.
For a search engine to understand that there is an AMP version of a page, the main page must contain a link to it:
<link rel="amphtml" href="https://domain..com/amp/123.html">
And you should have a backlink on the AMP page:
<link rel="canonical" href="/https://domain..com/url//full/123.html">
Changes applied to the main page will not bring any changes to the AMP version.
An AMP page is a completely independent unit, so all the content that you want to replace on the website in the future has to be adjusted in both versions separately.
AMP is a promising technology that perfectly solves the specific tasks for which it was created. In case you have a large website, and optimizing it to get high scores in Google PageSpeed is very expensive, creating a separate AMP page becomes an ideal alternative. You should also consider this if you need a mobile version that doesn't require any complex functionality.
We know how to create AMP pages, and we will be happy to give you a piece of professional advice at any time. Just send us a message, and our Evergreen Team will support the creation of the AMP version of your website at all stages: from development to implementing analytics.