Animations are one of the essential UI trends of any modern website/application, as well as UI patterns. Users love animations because they create the effect of real “live” communication between people and the system. Animations also generate feelings that users get when interacting with physical objects in reality.
UI design animations are not just popular. Today they are practically necessary for every modern application. Users love the gaming experience they get from the interaction with animations. But UX animations also give a lot of advantages to business owners. In this article, we will analyze what types of animations are trendy in 2019, why businesses need them, and what kind of animations will be useful specifically for your business.
Modern website and application UI animations can be divided into micro-animations, large animations, logo animations, and emotional animations. Each type serves its specific purpose.
Micro-animations work for buttons, links, sliders, icons, and other clickable elements.
Functions: micro-animations push the user to do simple, specific actions that he could forget or simply do not think about. For example, to like the page, to write a comment, to rate your company. Micro-animations give an understanding of which button to press and what to expect next.


https://dribbble.com/
Micro-animations evoke emotions. Just as emotional design creates a strong emotional connection for the user and evokes feelings “This site is interesting and good. I have fun here.”
Not front-end or webpage designer, but a designer himself does the main job when creating micro-animations. The reason is simple – a designer is the one who understands how all the elements should behave.
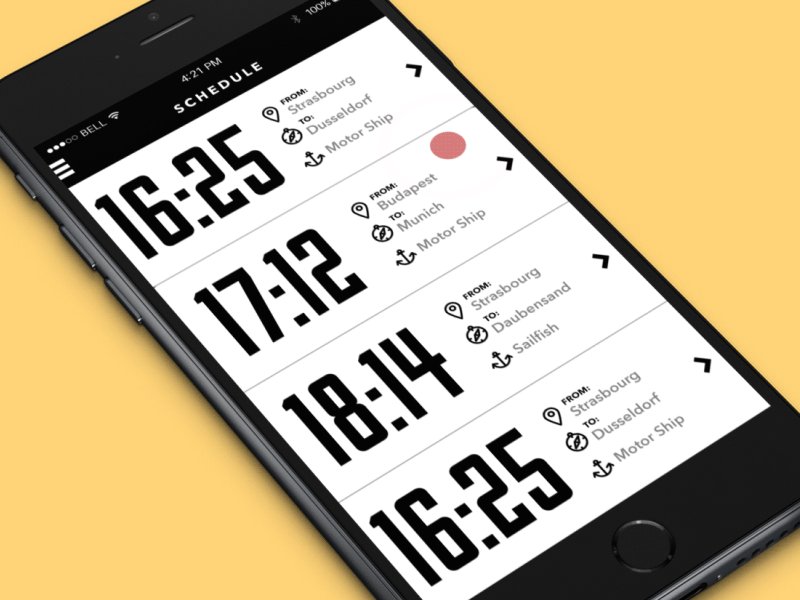
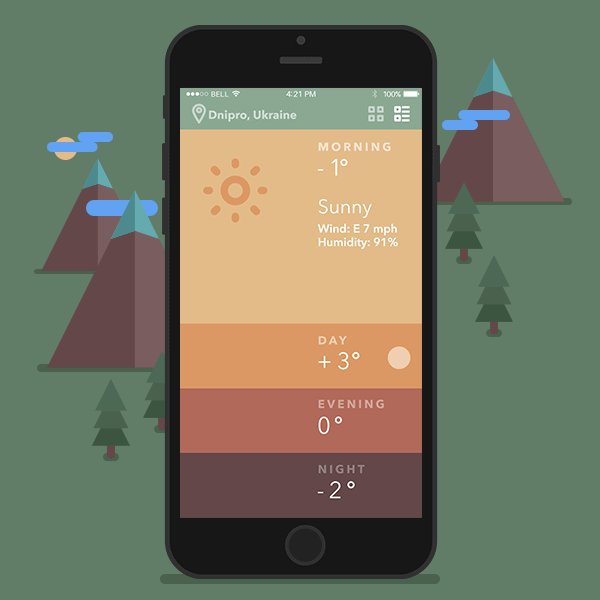
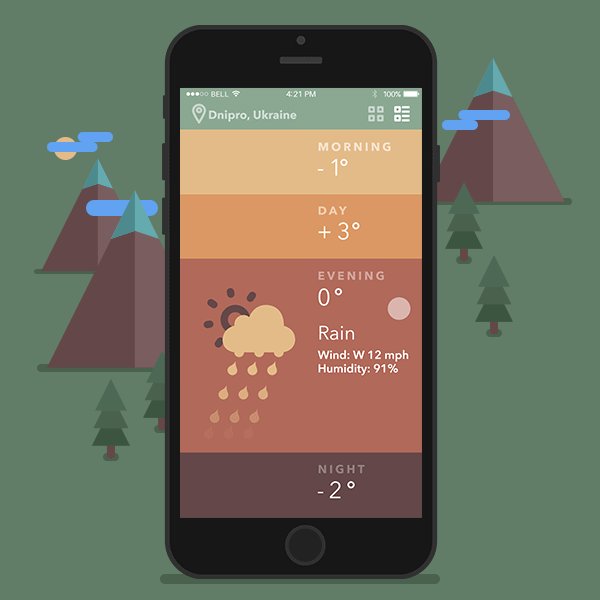
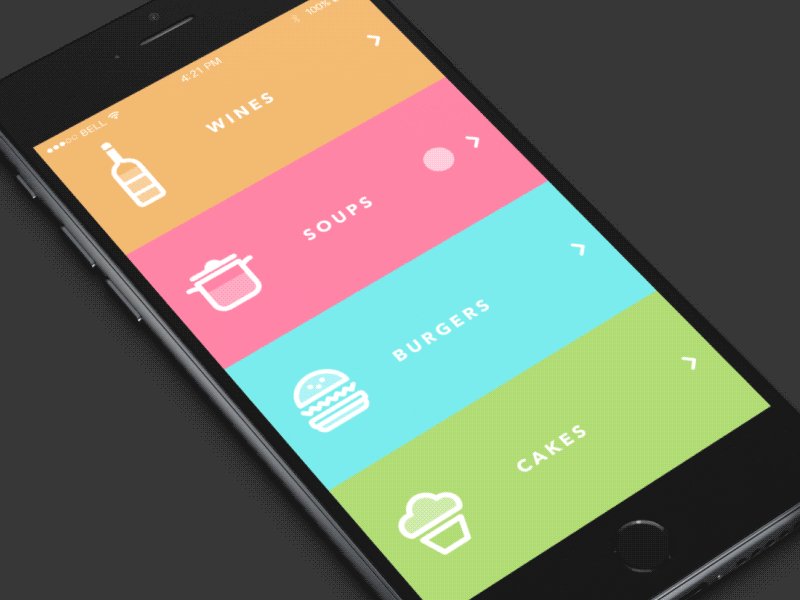
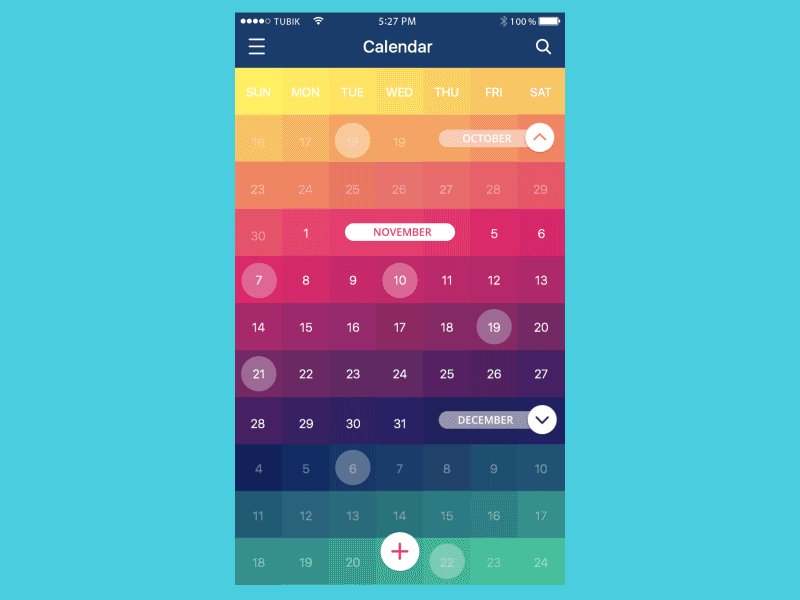
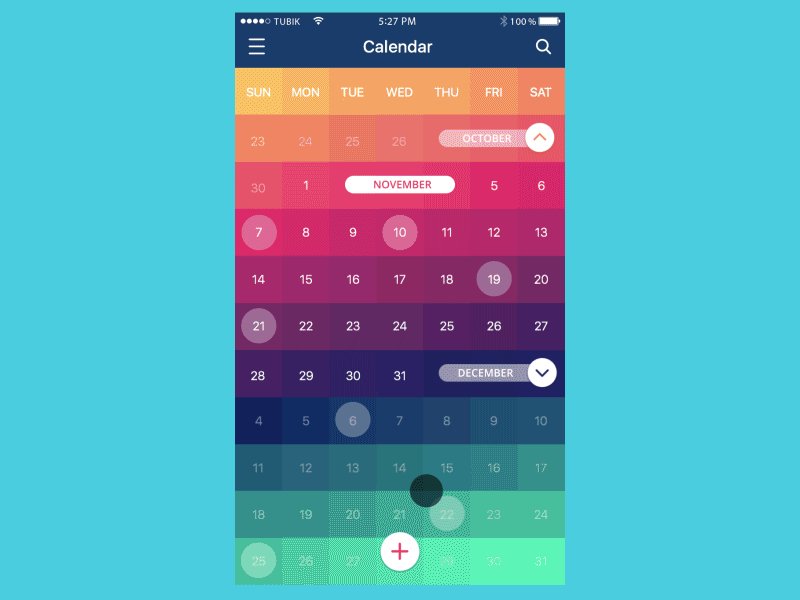
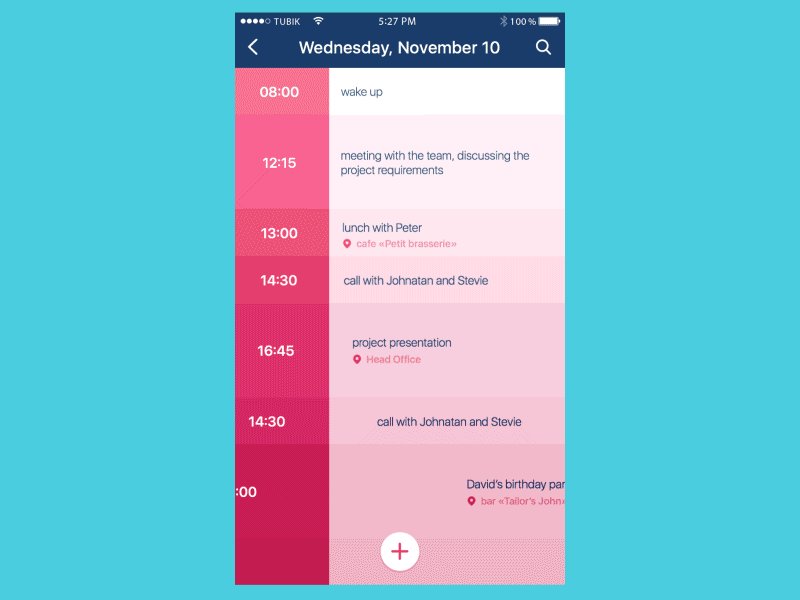
You can see our UI animation examples in these projects below. Pay attention to the basket, registration form, social buttons.
We use large UI animations when we need to create a unique site where all content elements interact with each other.
Functions: such sites are very creative, look great in the portfolio, illustrate the general level of the company. That is why web studios themselves, architects, creative agencies, exhibitions, corporate sites with little content often use large animations.
Striking large UI animation examples of this type of site
However, these animations are completely unsuitable for portals, services and large sites with more than 100 pages, since animations always put a load on the site.
Logo animation of the company name includes not only pictures but also letters movement. There are many examples of the vivid and effective use of logo animation. The key factor here is the movement of elements, which can tell a whole story in 1-3 seconds.

https://www.pinterest.com/
Functions: animations make logos more modern, bright, and vivid. Such logos lure the user from the first seconds and provide the necessary information about your company. Successful logos carry not only information but also an emotional charge.


https://www.pinterest.com/
However, you need to use logos animation very carefully so as not to distract the user's attention from goal achievement on your site.
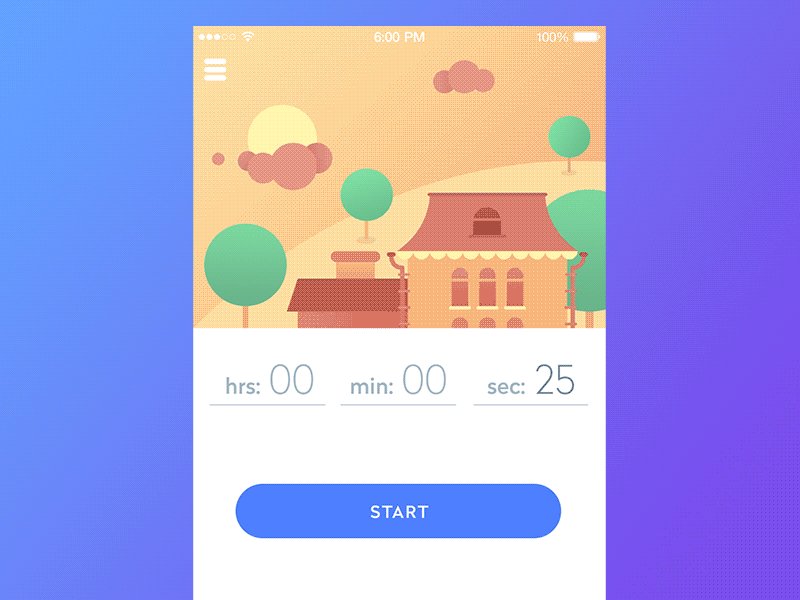
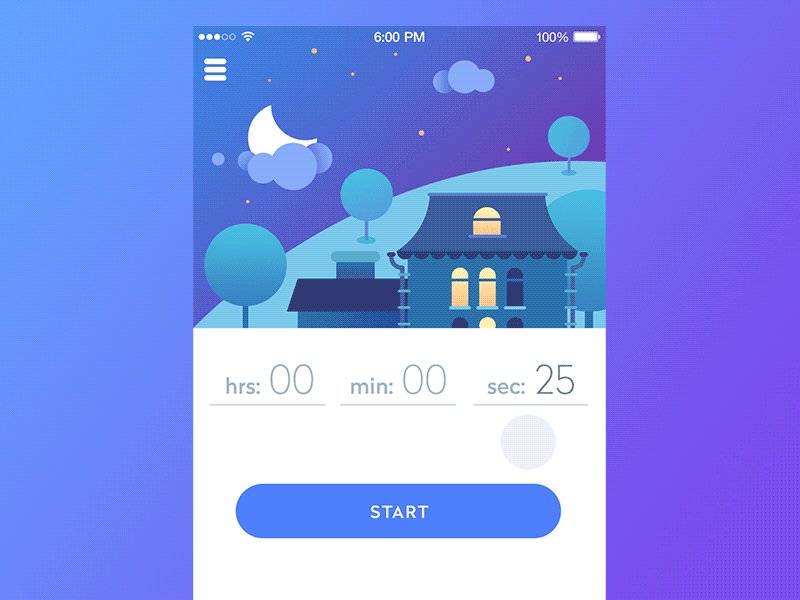
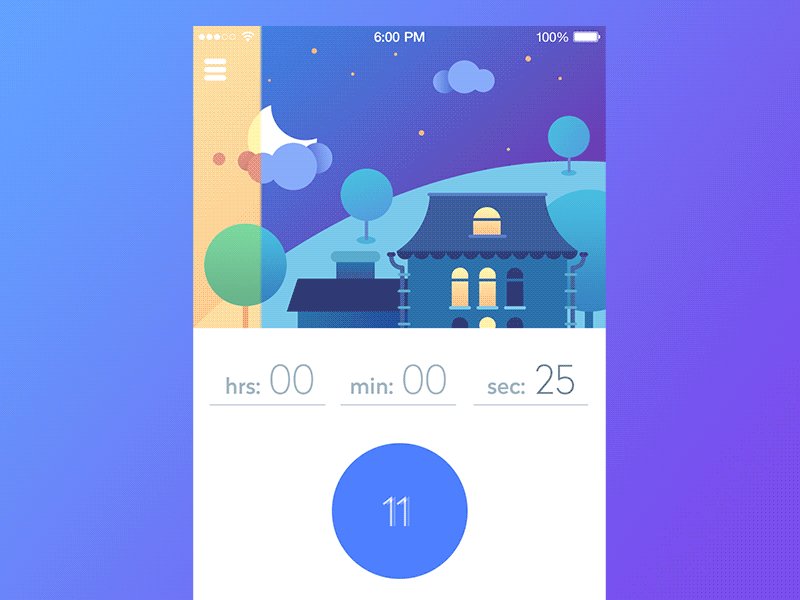
UI design animations are not only pretty to look at, but also help create a vibrant user experience as functional elements. On the user's path from point A to point B, the animations act as signposts. Animations:

https://www.pinterest.com/

https://www.pinterest.com/
visualize how long does the action last

https://www.pinterest.com/

https://www.pinterest.com/

https://www.pinterest.com/

https://www.pinterest.com/

https://www.pinterest.com/
Animations are everywhere today not least due to the UI refreshments that progressive businesses should proceed every 5 years. They attract users, increase conversion, create a wow-effect, and distinguish your site among hundreds of competitors. Want animations that will make users fall in love with your site? Write to us and come to a meeting. We will select the most effective option for your business.