Each project begins with a prototype, a high-quality prototype - the key to the success of the project. Order prototyping, before a full-fledged project launch, and it will help estimate the scale of the project, think through the nuances and details, and understand its final cost.

SMS Fly has been providing the bulk SMS service on the Ukrainian market since 2011. The company is the official partner of mobile operators. SMS-Fly is a “fair” texting service. With the help of it, you can manage your text communication from your User Panel where you can set individual or bulk SMS campaigns, import and group contacts, gather the statistics, and replenish your account. Moreover, thanks to the API you can integrate with other external systems.
SMS-Fly is a typical start-up which has grown into the successful company, starting from the bulk messaging for the inner circle of friends up to the countrywide!
The interface of SMS-Fly was created from scratch by a small team of developers skipping the designing phase. It was a king of “improvisation”. The functional of the system had been extending, and at the end, it became cluttered with complicated and puzzled processes. The client realised that the flow of user experience desired to be better and turned to Evergreen’s solution.
The main task was to make the system more user-friendly. The first thing we had to do was the entire UI/UX design creation – more intuitive, understandable and easy-to-use.
Little note* – UI/UX design is the process of creating user interfaces where the usability is of equal importance as an appearance of the interface.
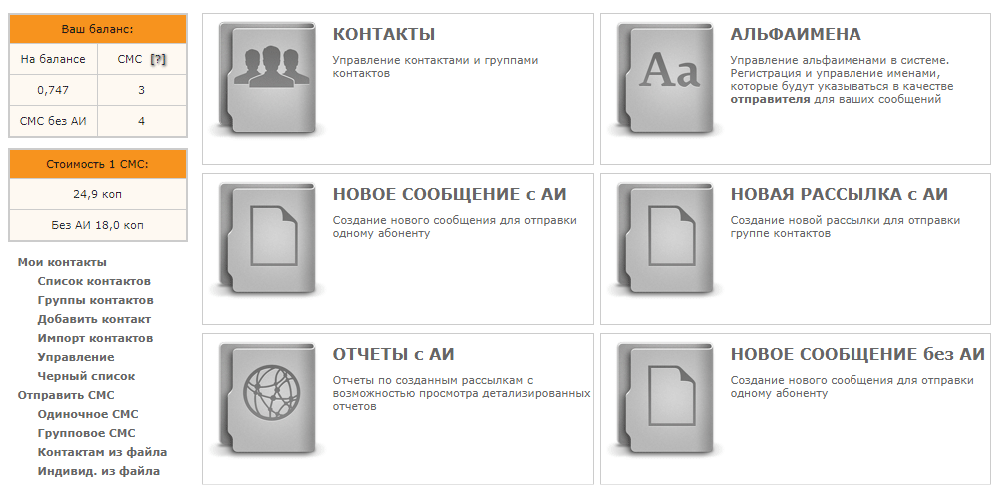
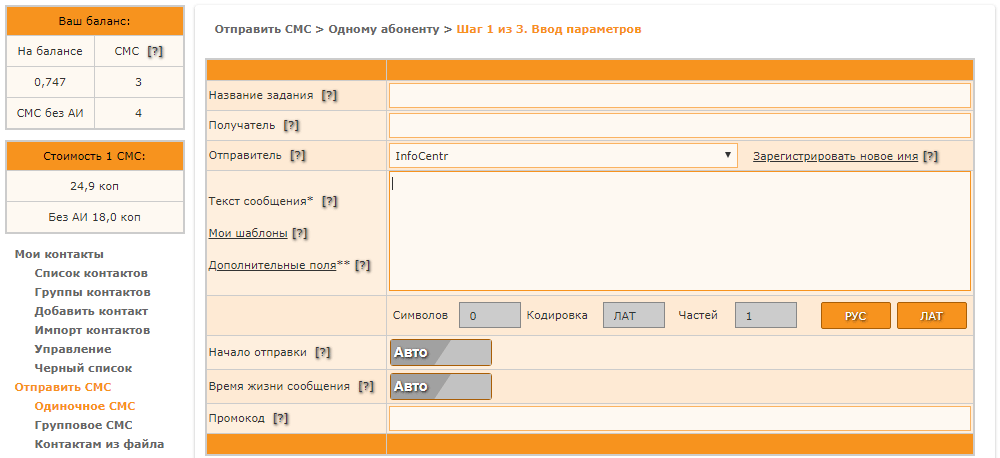
Now let’s compare “before” and “after”. On the picture below you can see the User Panel Interface before any changes were implemented:

|
|
Before designing the UX-prototype we have analyzed a) SMS-Fly current system, b) competitors and c) target audience. The focus was on managing and reducing the time for creating mass texting campaigns. |
|
|
We have selected 8 Bulk SMS services among competitors, available both on Ukrainian market and abroad. What we did next – signed up every service, examined it, and allocated strong and weak points of each system. |
|
|
Together with the client, we created a Buyer Persona profile for each target group. Besides, for each Persona, we identified the most critical functions of User Pannel, tasks and pain points we have to solve. |
|
Personal Customer |
CEO of Small Business |
Medium Business Marketing Manager |
Head of Department of Large Business |
What we did first, just simplified the information architecture. In the previous version, the panel and the structure were overloaded. For the task fulfillment, the user had to jump from page to page. In the end, to launch the bulk messaging, the user had to go through the complicated and time-consuming procedure. Here we discovered points for the optimization – combine several pages into one, make titles more clear.
.png)
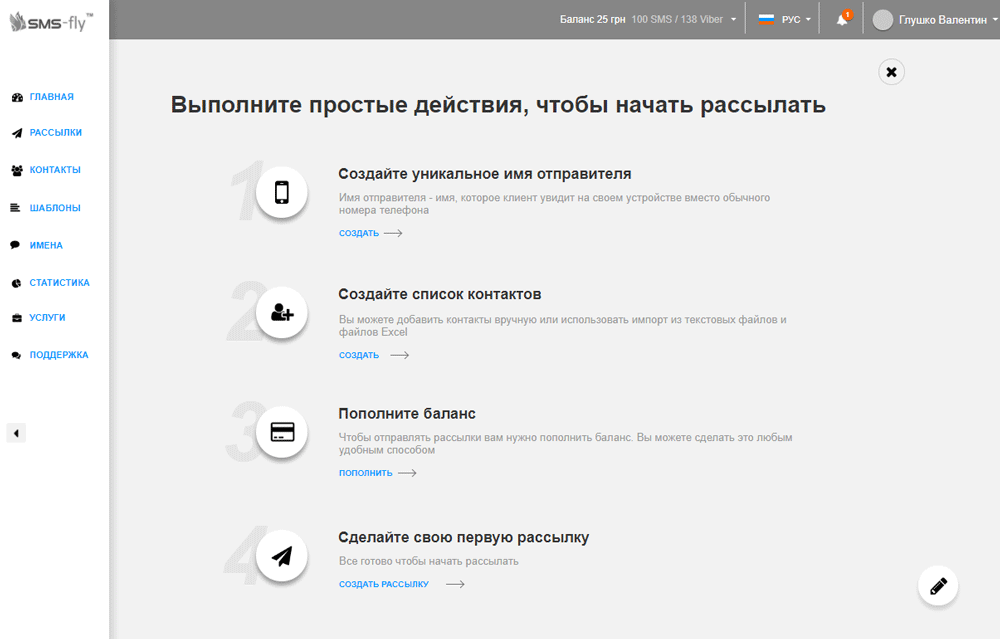
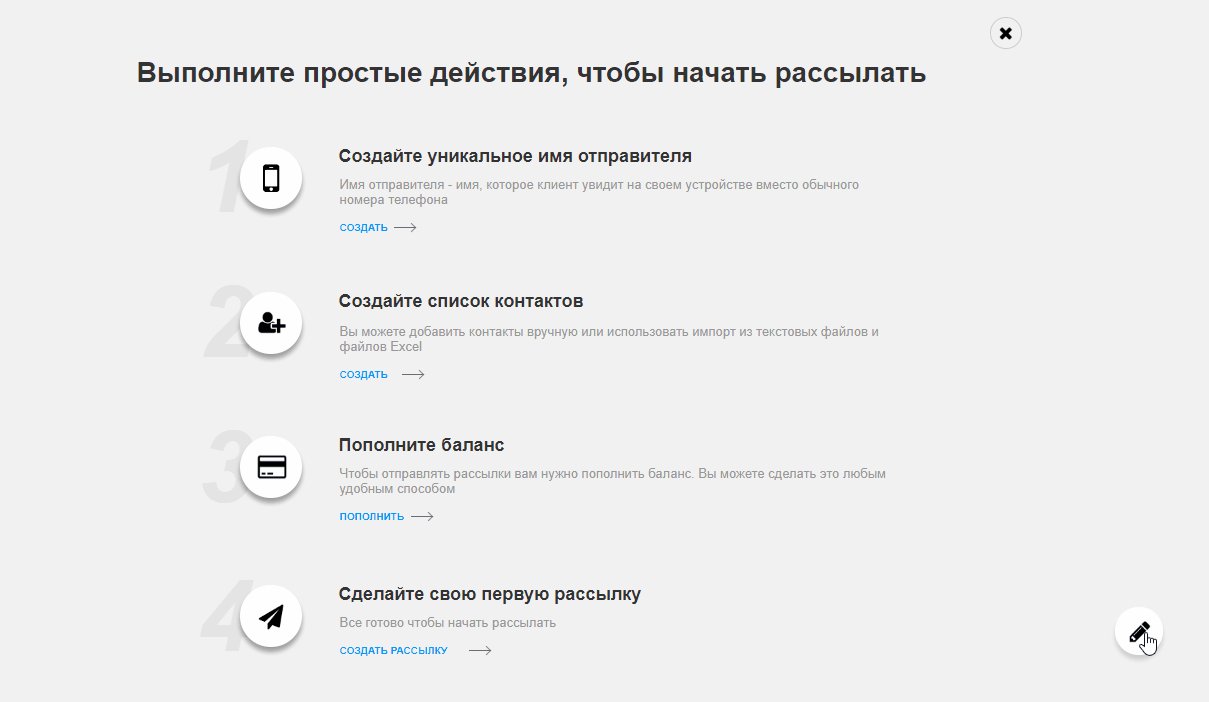
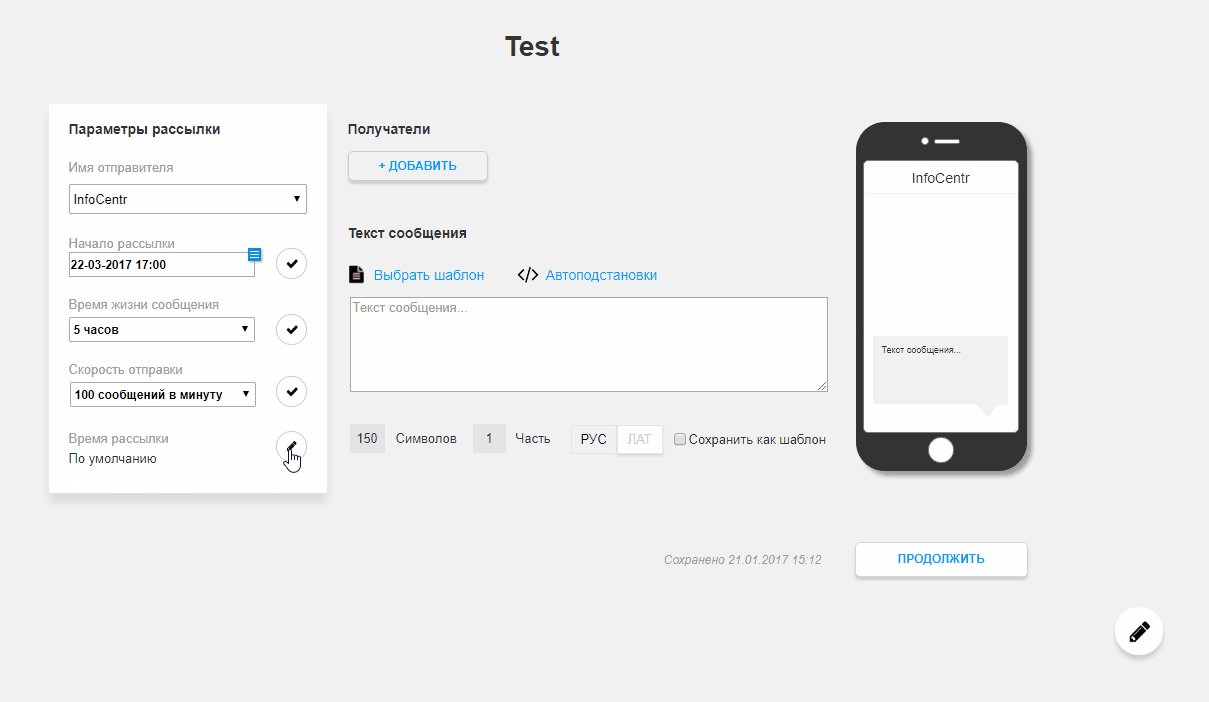
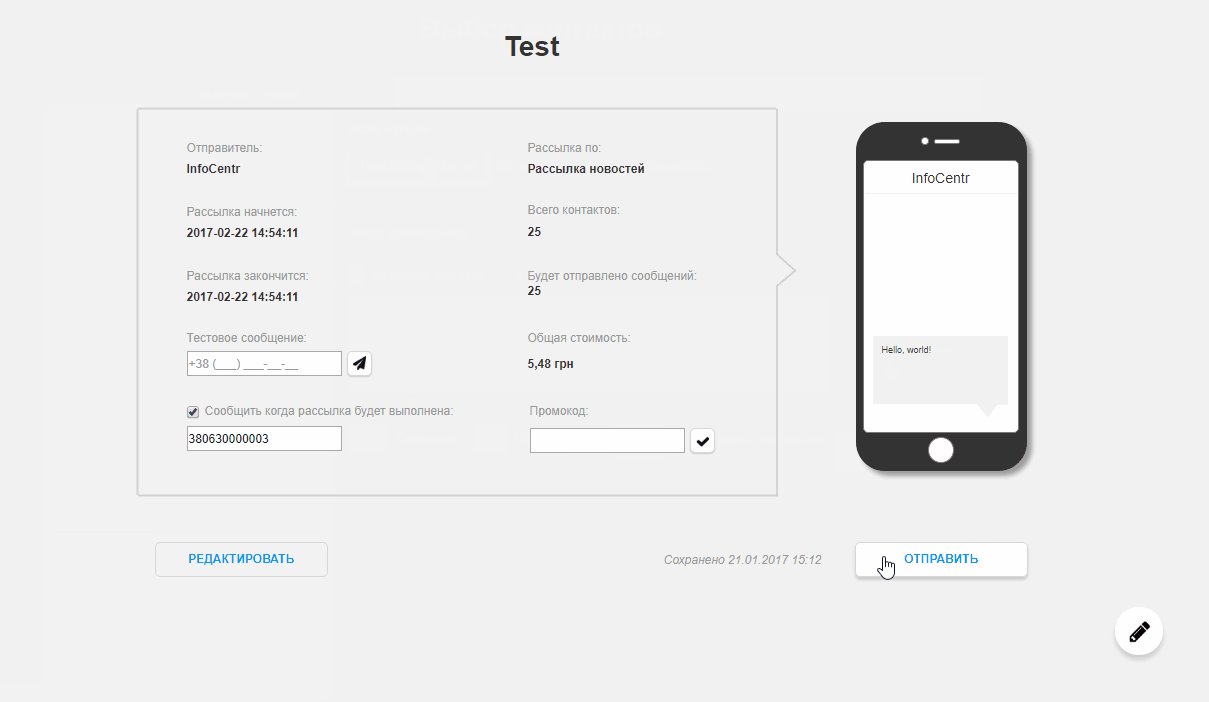
On the main page, we designed “Creation Master of the Fist Bulk SMS”. This tool allows building the process of the text messaging creation. After completing each of the listed tasks, the system transfers the user back on the main page, where he can see the progress of accomplishment.

The statistics show that many users want to check the speed and security of the sending messages process.
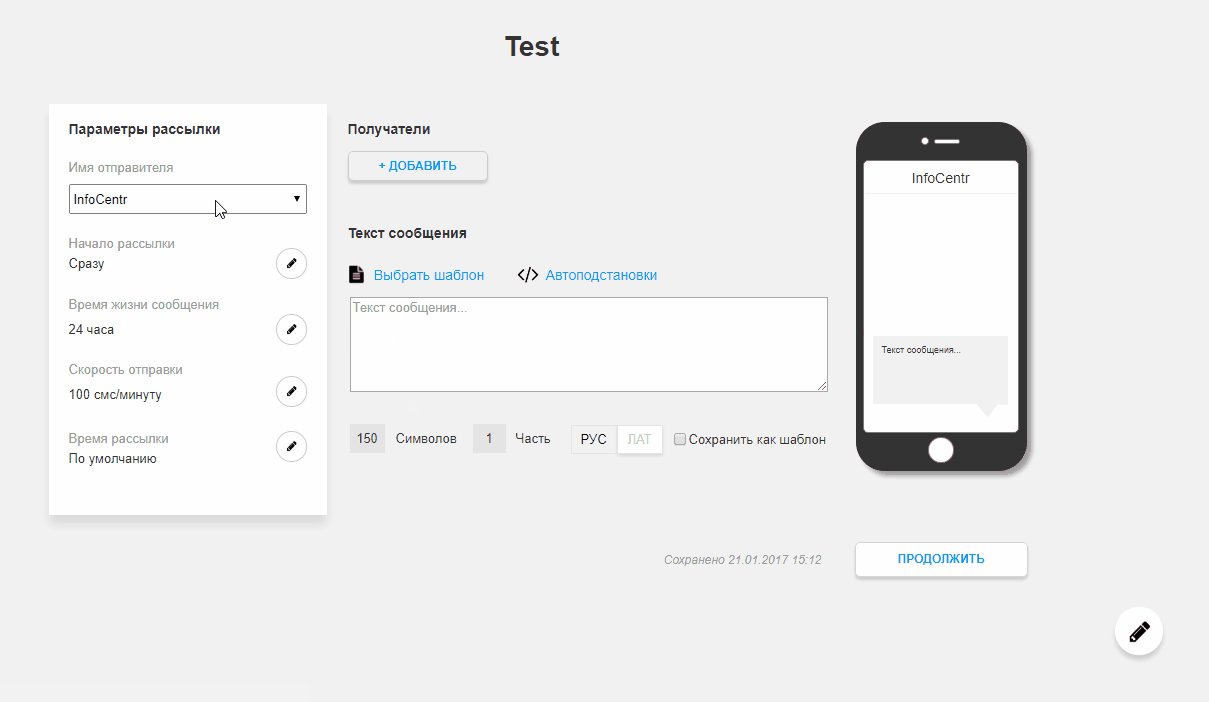
For this stage, we placed the form of single text message sending at the button of the page.
This feature ensures the user is satisfied with the system while interacting with it for the first time.

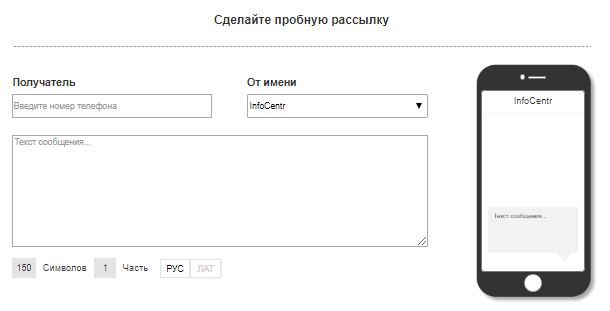
For illustrative purposes, next to the text-input box we placed the demo version of a ready message. It is represented in the form of mobile phone, where, in real-time mode, you can see how your SMS looks like. This feature helps a user create message draft and be sure in its readability.
Now having combined several pages in one, we finally got a neat and comprehensive user panel.

Page of SMS Creation BEFORE the redesign

Page of SMS Creation AFTER the redesign
In total, we have created more than 40 pages of the interface (including user panel and the website).

As a result, we have created a highly detailed prototype where you can click the elements, see and understand how they work. The prototype entirely reproduces the working system.
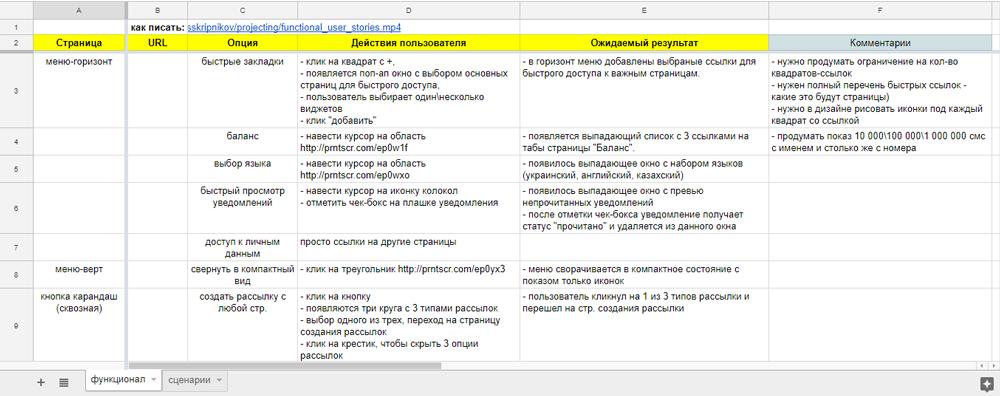
Moreover, we prepared complete user stories for the developers where all possible user actions were described and the way how the system would react to the integration with the elements.