There are so many applications of microdata that it is difficult to address them all. By marking up your website for search engines, you’re allowing them to do interesting things with your content. And, If properly implemented on your website, structured data can bring you more organic traffic and, ultimately, more qualified leads and more conversions. How is it possible? Let’s find out.
Microdata is an HTML standard, created by WHATWG, for describing rich metadata in web pages. Search engines and web crawlers can extract and process microdata from a web page and use it to provide more relevant results to users. We can think of microdata as speaking directly to search engines (Google, Bing, Yandex, Yahoo, etc.) and telling them what the page elements are, be it the author’s name, a movie title, or a star rating. And then a search engine will highlight this marked-up content in searches.
At a high level, microdata consists of a group of name-value pairs. The groups are called items, and each name-value pair is a property. Items and properties are represented by regular elements.
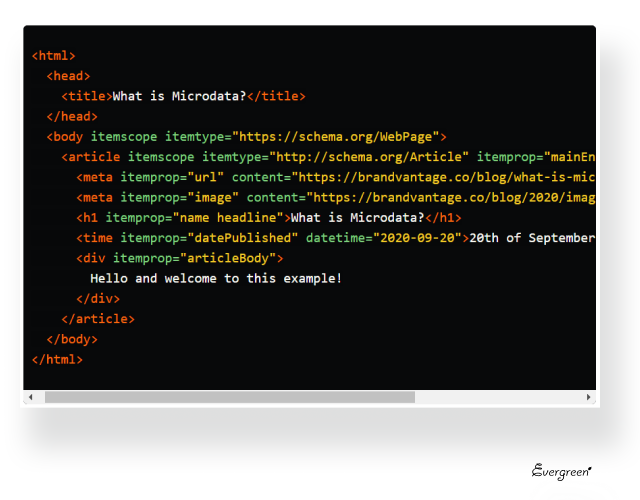
Below is an example of a basic web page using microdata:
Source: https://dev.to/brandvantage/what-is-microdata-5epm
Microdata vocabularies are flexible and extendable, and this allowance for organic growth is what makes them unique compared to earlier structured data formats. Using an open-ended vocabulary like Schema.org, for example, will allow webmasters to use the same language to semantically markup, say, movies, companies and products which didn't exist at the time the vocabulary was first launched.
Over 10 million sites use Schema.org microdata to markup their web pages, email messages and power rich, extensible experiences. Schema.org shared vocabulary is an open-source project and can be used with many different encodings, including RDFa, Microdata and JSON-LD. These vocabularies cover entities, relationships between entities and actions, and can easily be extended through a well-documented extension model.
The schemas are a set of types, arranged in a hierarchy where each type is associated with a set of properties. Commonly used vocabularies are:
Open Graph is an internet protocol, created by Facebook that enables any web page to become a rich object in a social graph. To turn your web pages into graph objects, you need to add basic metadata to them. When placing a tag on your website, you need to place additional <meta> tags in the <head> of your web page that should look like this pattern:
<meta property=“[NAME]” content=“[VALUE]”/>
The four required properties for every page are:
When setting up your tags, you should choose the most relevant open graph type for your web page (website, article, video or other). You can find the most common types on the Open Graph webpage.
Describing your products, reviews, events, job postings, and more with structured data helps search engines to tell exactly what every part of your site is about.
Microdata can be especially beneficial for businesses that sell products online. For instance, search engines no longer have to guess that a product listing is a product listing. A manufacturing site can display product sizes, reviews, descriptions and much more on the search results page. That, in turn, will help potential customers to find the right product quickly.
And yet another argument for using microdata (Schema especially) is that Google has been showing a lot of rich snippets in search results over the past few years and has been recommending the use of structured data on websites to enable a richer search experience.
Although microdata is not a ranking factor itself, and it doesn’t directly help you to rank higher in Google, it allows you to:
If your listing is rich, and your page does what your listing promises, you are a valid result for the customer, and that will lead to a lower bounce rate. And, a lower bounce rate tells Google that your site is trustworthy and can be displayed to a larger audience.
A snippet is a result Google shows to the user in the search results. A normal snippet usually looks like this:  Google shows the title in blue, the URL in black and a description of what the page is about (meta description text).
Google shows the title in blue, the URL in black and a description of what the page is about (meta description text).
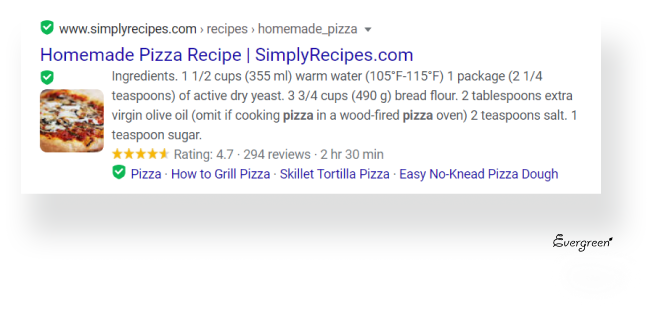
Rich results stand out from the other snippets. They look much nicer, and you’ll instantly know more, just by looking at them. A rich result shows extra information between the URL and the description. It can look like this:

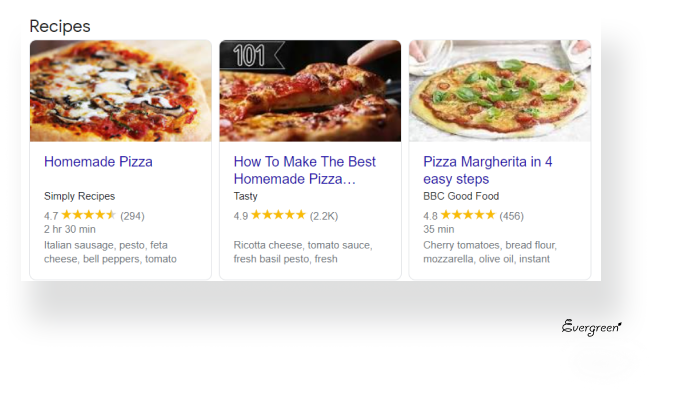
In this snippet, a picture of pizza is added, you can see the rating of the recipe, number of reviews, and the time it takes to cook it. As you can see, it contains much more information than the regular snippet does. Some topics, like recipes, also come with other types of rich results such as the carousel:
 In the long run, rich results (snippets) will affect your ranking as well. They usually have a higher click-through rate because people prefer clicking on the results that give them more information. If the CTR of a snippet increases, you will get more traffic from that search result and Google will rank your page above other ones.
In the long run, rich results (snippets) will affect your ranking as well. They usually have a higher click-through rate because people prefer clicking on the results that give them more information. If the CTR of a snippet increases, you will get more traffic from that search result and Google will rank your page above other ones.
A breadcrumb trail on a page indicates the page's position in the site hierarchy, providing users with convenient navigation.
Google Search uses breadcrumb markup in the body of a web page to categorize the information from the page in search results — within the context of that search query.
You can specify single and multiple breadcrumb trails if there are multiple ways to navigate to a page on your site.
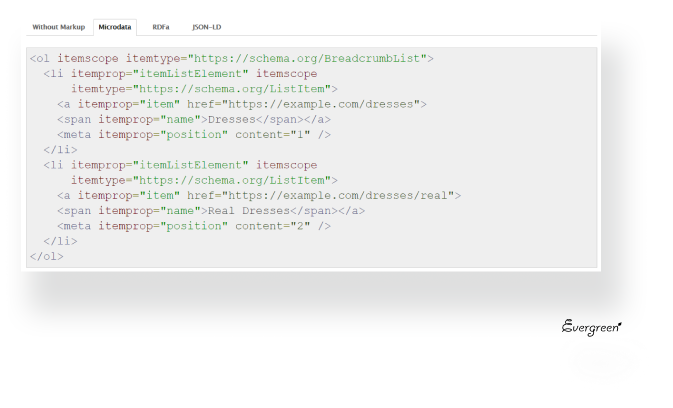
Marking up breadcrumbs is what you need to do to have them displayed on Google Search results. To specify breadcrumbs, define a BreadcrumbList that contains at least two ListItems.
A breadcrumb markup example from Schema.org:
Source: https://schema.org/BreadcrumbList
After deploying structured data and after Google has indexed your pages, it's time to look for issues using the relevant testing tools.
These tools will help test structured data markup and rich results display (microdata, RDFa, and JSON-LD) and improve the way your page displays in SERPs. The structured data testing tools provide insights about the page’s contents that are visible to search engines:
Some tools can also detect permalink setup and show information based on the structure, detect taxonomies and custom post types, validate the metadata formats that are supported by Google, Bing, Yandex, and other search engines.
|
Structured data testing tool |
Features |
Best for |
Price |
|
The tool will test your microdata/ structured data and pitch if any issues are detected or give recommendations on how to advance markup. All you need to do is pasting the URL or code snippet. |
Validating JSON-LD, Microdata, and RDFa structured data formats |
Free |
|
|
Helps to check if your website uses HTML Microdata specifications (or structured data markup). Also, it will test your website for SEO issues (page load speed, URL redirects, broken links, etc.). |
Validating HTML structured data, website SEO analysis, and monitoring |
14-days free trial, three pricing plans starting at $US 24.95 per month |
|
|
This Chrome extension pulls data from Google Testing Tool to check JSON-LD, Microdata, and RDFa structured data formats and highlights issues that need improvement. |
Checking structured data / rich snippets on a webpage regardless of whether it is online, on an intranet or behind a passworded page. |
Free |
|
|
Helps webmasters and web developers to verify the structured data present in their HTML pages. Presents a visual preview of code vocabulary tests for Schema.org, Open Graph, and others. |
Validating RDFa, JSON-LD, and microdata according to the latest specifications. |
Free |
|
|
Features include the Batch Invalidator that will let you refresh information for multiple URLs at the same time. Open Graph markup allows you to control how your website content appears in the feed. |
Seeing the information that is used when your content is shared on Facebook, Messenger and other social media. |
Free |
Microdata is one of the many different SEO tactics to get your website found in search engines by highlighting specific information. And optimising your content to make your pages appear as rich results can get your site more organic traffic, clicks and conversions.
And if you need help with creating markup for your corporate website or online project, our team will be happy to give you a piece of professional advice at any time — just send us a message or fill in the contact form.