UI Kit is a set of elements that built the UI of your website, a visualization of each component at any stage of user-interface contact.
The user interface kit is used to simplify, unify, and integrate the sophisticated approach to create large projects. UI Kit allows quickly and efficiently create every website page using previously modeled components. UI Kit is also the main design document, which all the designers, layout designers, developers who work over the project refer to at each stage.

Considering the importance of the UI Kit, you should also pay attention to the following concepts: UI elements (all the elements that create a visual perception of your resource), guideline, design system, asset management.
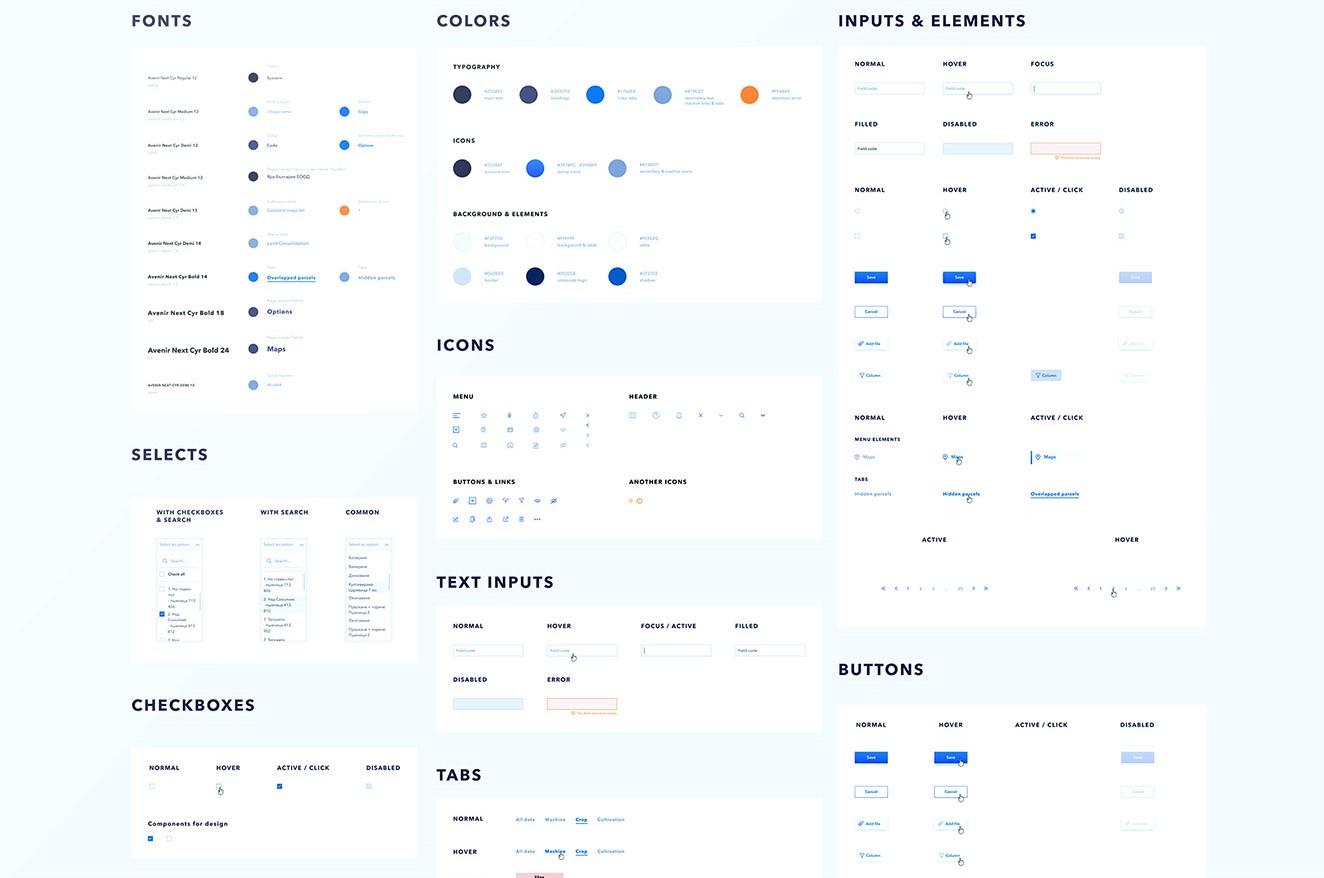
UI-Kit includes all types of site content: buttons, icons, checkboxes, radio buttons, menus, breadcrumbs, panel, preview, slider, preloader, tooltip, status bar, links, forms, lists, tables and the way how pictures and photos will look on the ready-made website.
UI/UX-guidelines is a set of criteria and rules needed for the further interface development, that include a detailed description of all elements, their compatibility, and standards of use.
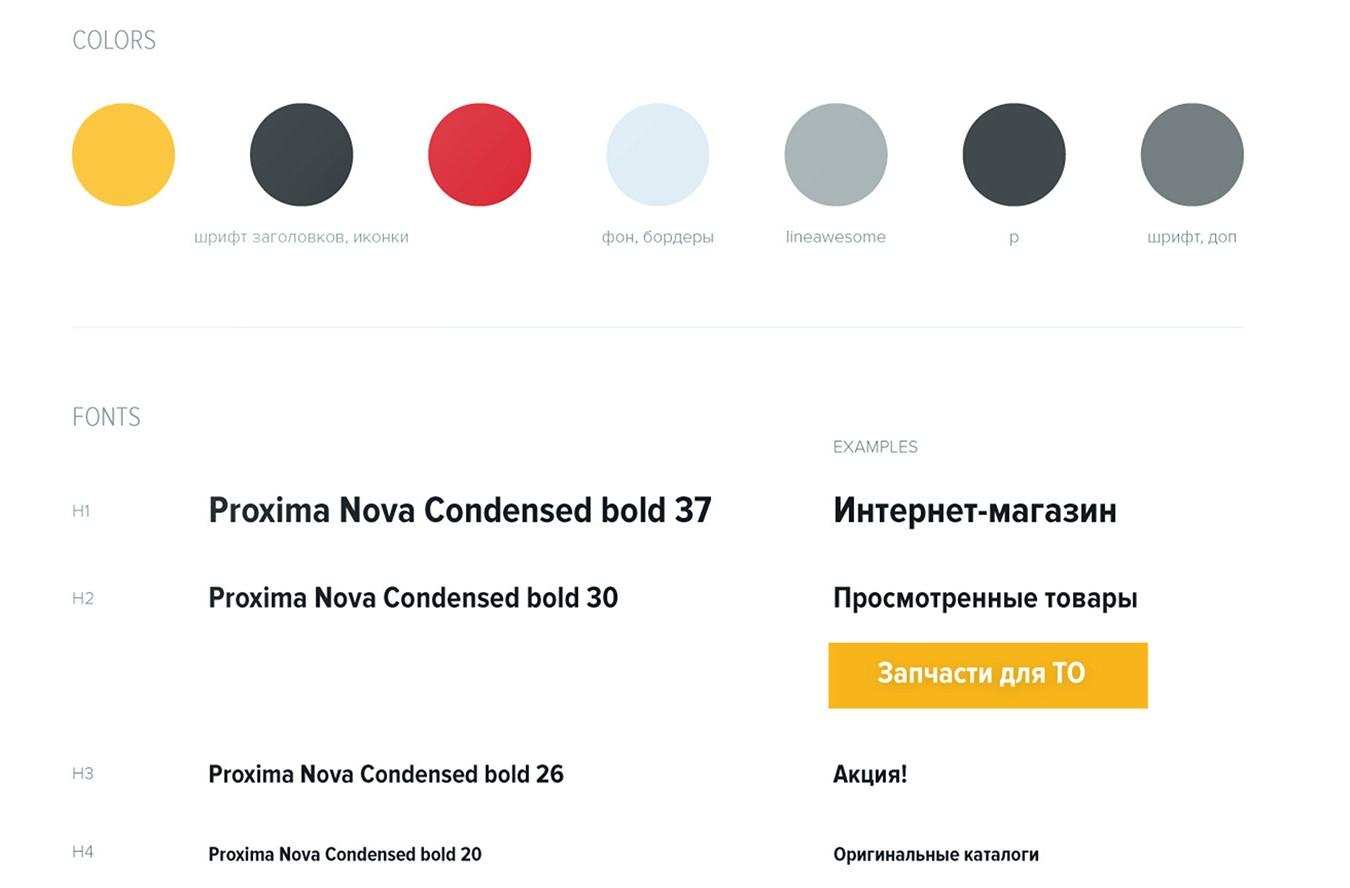
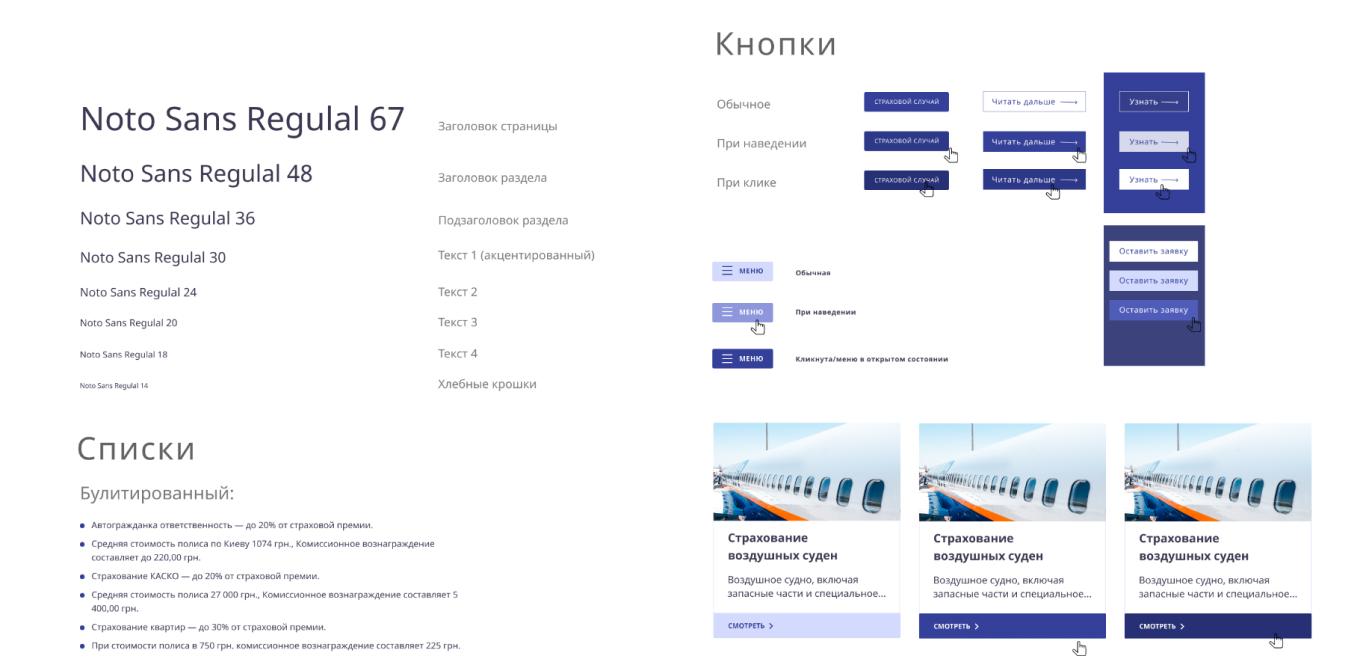
The guideline describes the approved hierarchies, accents, contrasts, rhythmic of the elements use, fonts and headings sizes, and how they will be combined with the texts. Following guidelines helps to create a recognizable corporate identity.
We will consider the remaining elements in the following, but for now…
Users love it when everything is beautiful. They like to enjoy what they see and touch. Users also love it when everything is easy to understand. Therefore, unified elements on all pages allow a potential client to figure out their function on any page of your resource at any time you are on the site.
You can reuse each element of the UI kit on any website, portal, or application page. The more pages your website has, the higher is the need to create a UI Kit. It is needed so that all elements look harmonious. If you do not use UI Kit, your interface will look like a beetroot salad of various buttons and styles, and the user will not have a common understanding of what any element means. So, his reaction to your site will be approximately next:
- Hm, this is a button.
- And this is not a button.
- And this is the button again.
- Is this a button or not?
- Does this button work not as a button, but as a switch?

When UI Kit does not help: since the UI is the next step after a quality UX, it can only improve that what works well. But if the design logic is broken, if the user is confused, no beautiful buttons in the world will make him fall in love with your resource and place an order.
Component design is a phased design, which means that first of all, individual components are created (buttons, forms, blocks), then the whole design is made based on them. This approach is needed for large systems, so as not to create 100 different types of buttons, but to limit them to the required number.
When creating additional pages of a large resource (200+ pages), it often turns out that they contradict the previous elements. Moreover, it often happens that the elements' outlook is being finalized in the process. As a result, the design elements at the beginning and after the project is finished do not match.

It often happens that the actual page layout looks completely different, because in practice the page layout uses completely new elements that doesn’t stay in the UI kit. The reason is simple – they were not created in the meantime with UI Kit.
Component design = unification of all design elements. And its essence is that, if necessary, create each new element, you must first draw it in UI Kits.
Asset management is a system for managing elements and getting notifications about any changes to any design element. All designers/typesetters working on the website get notified of what changes were made and by whom. Design tokens which are a set of variable visual elements that are automatically transferred to any component framework make it possible.
The asset management system completely removes the problem when one designer has already thought over the changes and uploaded them to his folder but forgot to inform others and sent them the update. Or when all the work stops when one designer cannot find the changes made by the second one.
The system allows you to automatically change all the elements on all pages of the portal. The designer enters the admin panel, changes the element border on one page, and the same border changes on all such elements on all pages of the resource. The system also allows several designers to work on a document simultaneously, precisely such as when working with Google docs.
When you change the website UI, add pages, or new products to existing resources, care must be taken to ensure that all of their UI elements remain in the same style and work as one mechanism. We create design systems for these reasons.
The design system is a specific electronic catalog where all the needed UI-kit elements are stored, laid out, and ready for use.
If a new employee comes to the company, he does not need to look for a button he has to insert on the website for a long time. The button is already placed in the huge design system document, and all employees with a specific access level can use it.
Team communication is another advantage of the design system. It allows you to create a product many times faster because each process participant knows exactly what and how to do it. The developer understands the prototyping patterns for your resource, the designer and developer can implement the components together, and the project manager can always indicate which element should be changed and why.
Large corporations like Microsoft and Apple especially need design systems. They are also needed for companies, which brand many different products and have more than 100 pages on the web resource. It is especially important when many designers work on products, and when all the changes they make to the site are combined, and they all must fit together and look like a unified whole.

It would seem that the UI Kit is the smallest component of all the products described here. However, it is essential. UI-kit is the first and indispensable element in creating any high-quality UI-design. Besides, it helps to spare time and money on the creation of new design elements. After all, when you create a high-quality UI kit once, you can use it as much as you need for your website, SAAS platform, any other web resource.
Need a UI design that will combine all the components of your resource into a single meaningful whole? Contact us. Our designers will create a high-quality UI design, which will make all competitors envy. You can take a look at our finished projects at Behance.