- A – minimal;
- AA – optimal;
- AAA – as optimized as possible.
It should be noted that the development of the availability version, according to the WCAG 2.0 guidelines, increases the comfort of using the resource for a healthy person, who, for example, is tired, using a dim display.
The list of recommendations for developers:
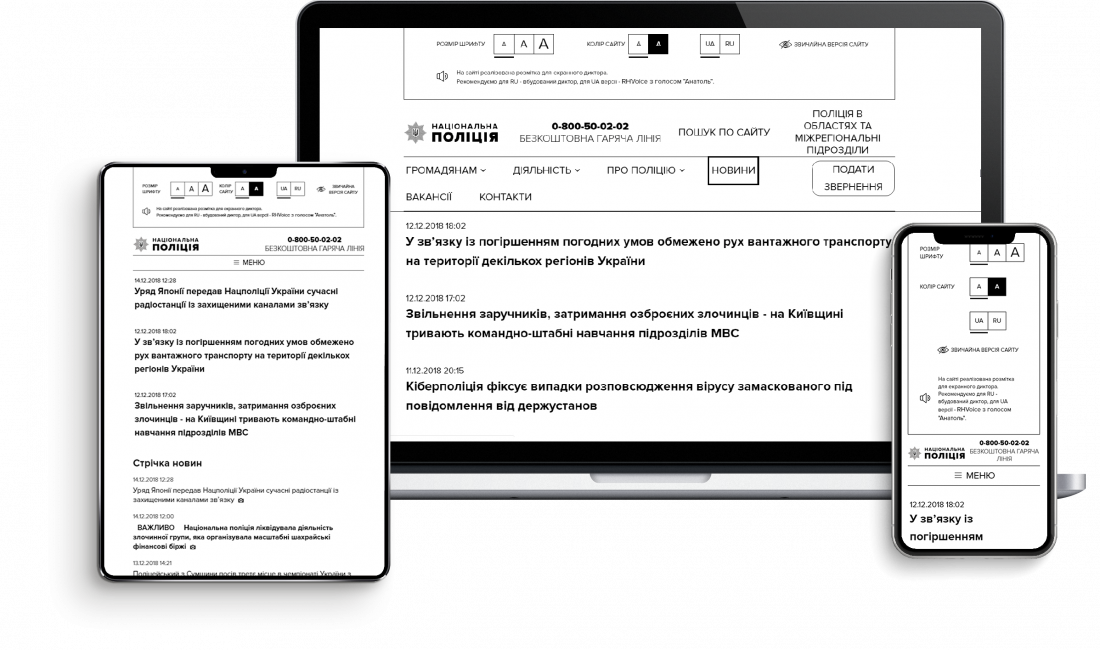
Our Experience of Site Adaptation to Visually Impaired Accessible Version
 |
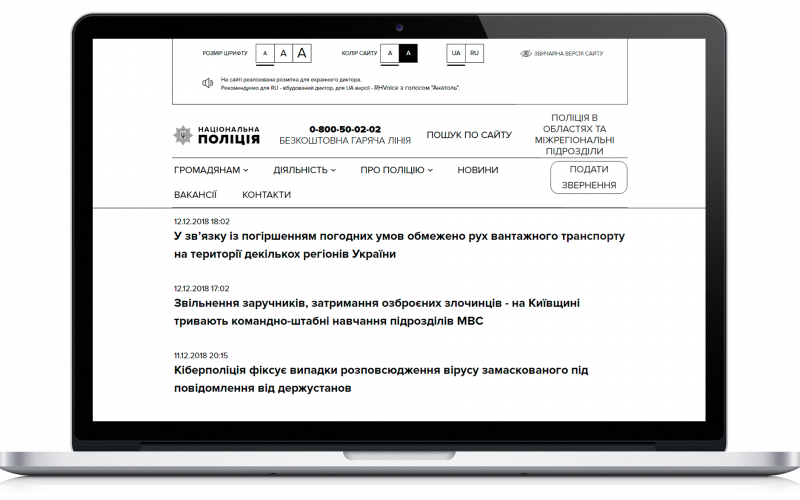
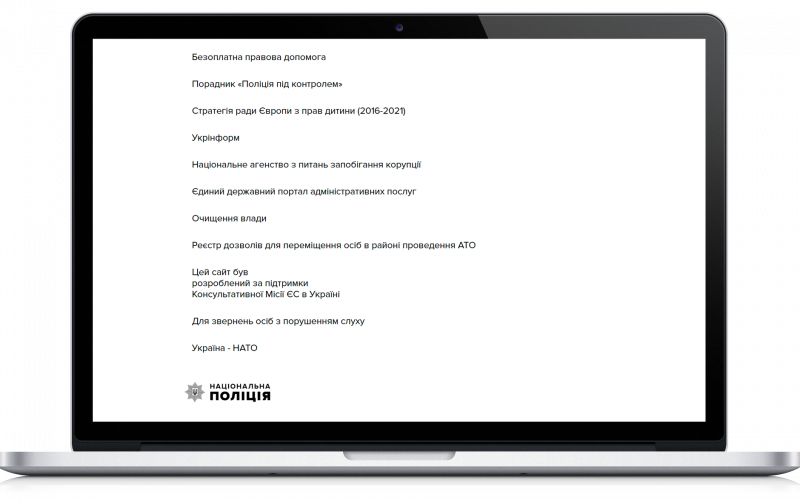
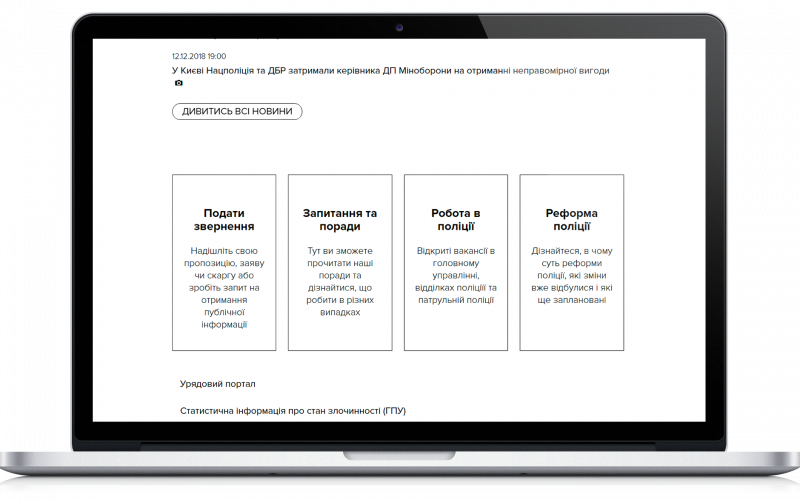
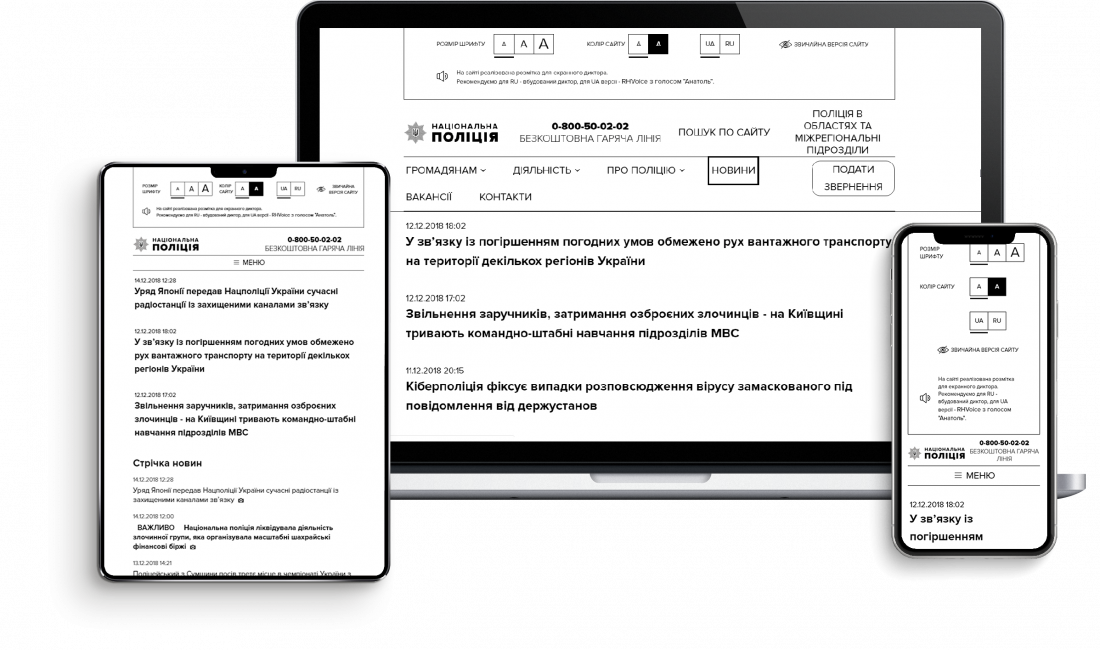
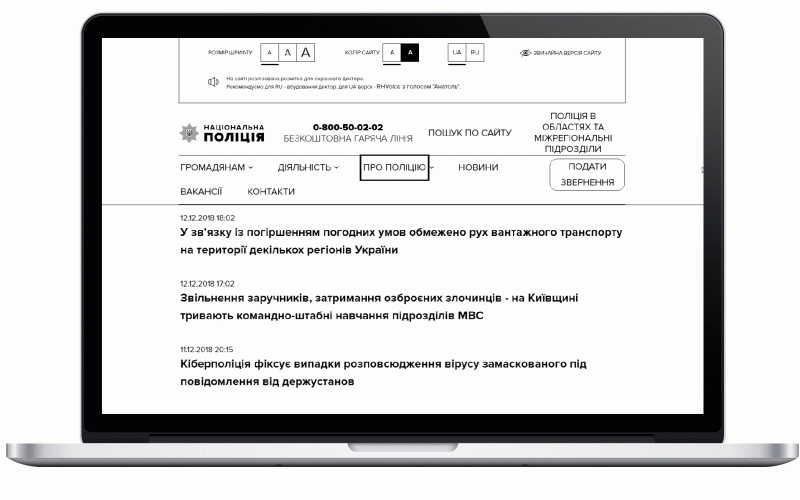
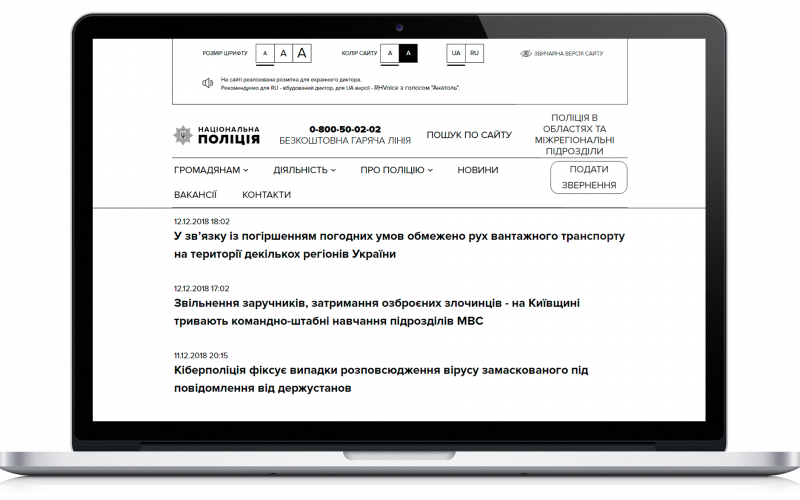
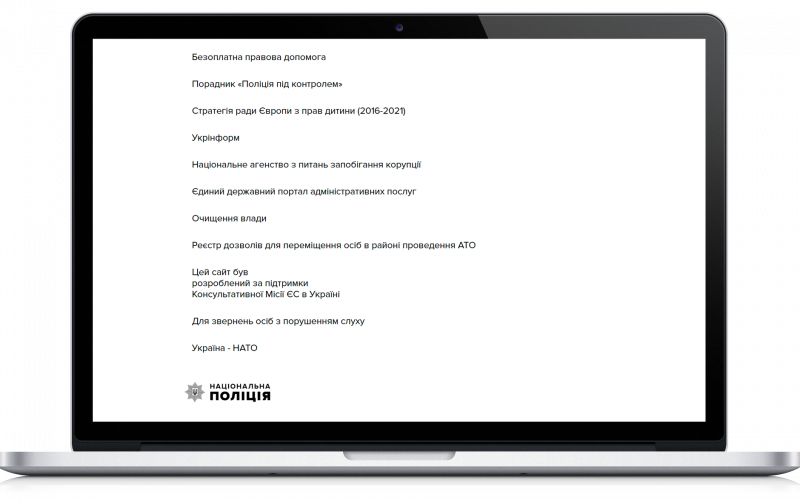
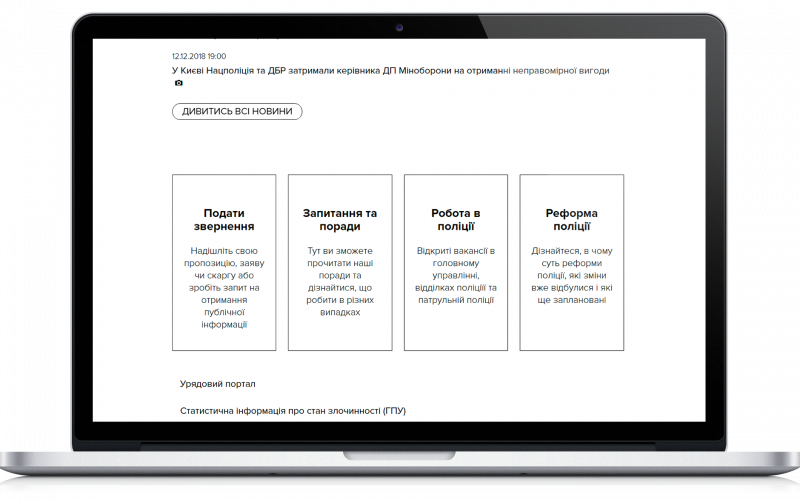
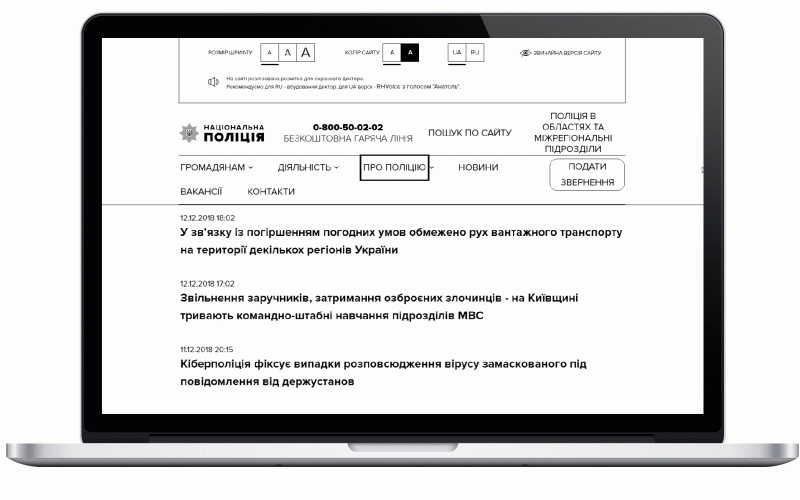
In this case, you can find an example of the visually impaired accessible version – npu.gov.ua. The resource is designed in accordance with the requirements of WCAG 2.0. |
1. The site is displayed in black and white, according to standard A.

2. After the transition to the adaptive mode, all images are hidden, except for the National Police of Ukraine symbol, which is displayed in shades of gray.

3. Elements of forms, images, and navigation contain text descriptions.

4. Resolving capacities of all paged are saved for all sections, both for desktop, tablet, and for a mobile version.

5. Sequential browsing experience through controls and navigation components is achieved by pressing the Tab key on the keyboard.

6. Implemented markup for screen reader.
 It is possible to adapt a website to a visually impaired accessible version without interfering with the site architecture. Let’s mention the following features:
It is possible to adapt a website to a visually impaired accessible version without interfering with the site architecture. Let’s mention the following features:
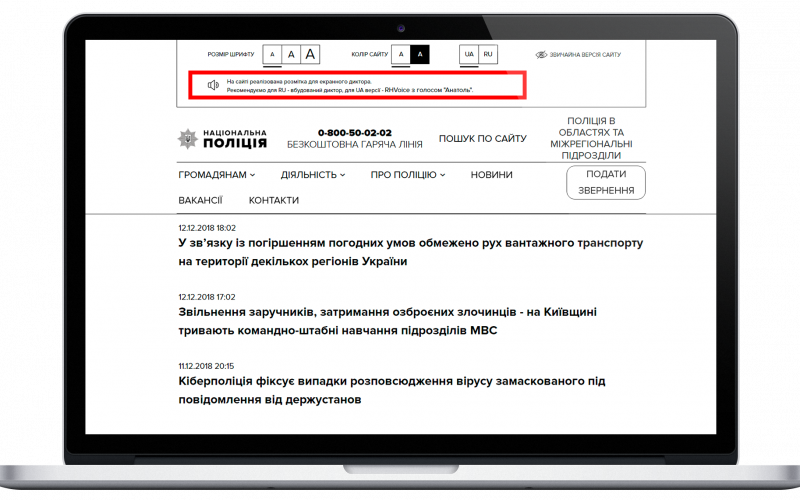
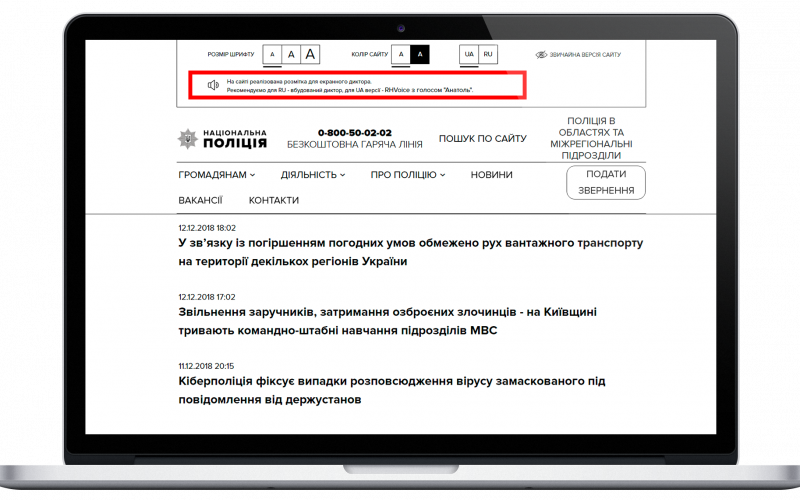
- The panel for the visually impaired is superimposed over the site. This meets the requirements for contrast and font size.
- Monochrome color combination allows color-blind people to adequately perceive the information.
- Increasing letter spacing, line spacing, and serif fonts make it easier for users with dyslexia to see the content.
- VIAV settings are stored in cookies. When you visit the site again, the page for visually impaired people will open automatically.
Please, note that the visually impaired accessible version has a number of disadvantages compared to the standard page:
- scaled-down functionality with only font size and color settings. This does not allow the desired settings for dyslexic users
- version for the visually impaired is located on a dedicated URL
- some content is not displayed
- website maintenance is costly.
Although the WCAG 2.0 standard was developed quite a long time ago, it is still challenging to find a website with a high accessibility version. High-quality implementation is rather an exception.The resources and experience available to Evergreen provide an opportunity to adapt a resource for visually impaired people quickly and efficiently.
The Evergreen team can quickly adapt a website for comfortable use for visually impaired people!
Contact Us




.png)








 It is possible to adapt a website to a visually impaired accessible version without interfering with the site architecture. Let’s mention the following features:
It is possible to adapt a website to a visually impaired accessible version without interfering with the site architecture. Let’s mention the following features: