UX prototyping plays an essential role in the creating of any product. You can learn more of what is UX prototyping and why you need it in the articles “UX Prototyping of Startups” and “UX Design of Corporate SaaS Products.” In this article, we focus on the best UX prototyping tools that we use in our work.
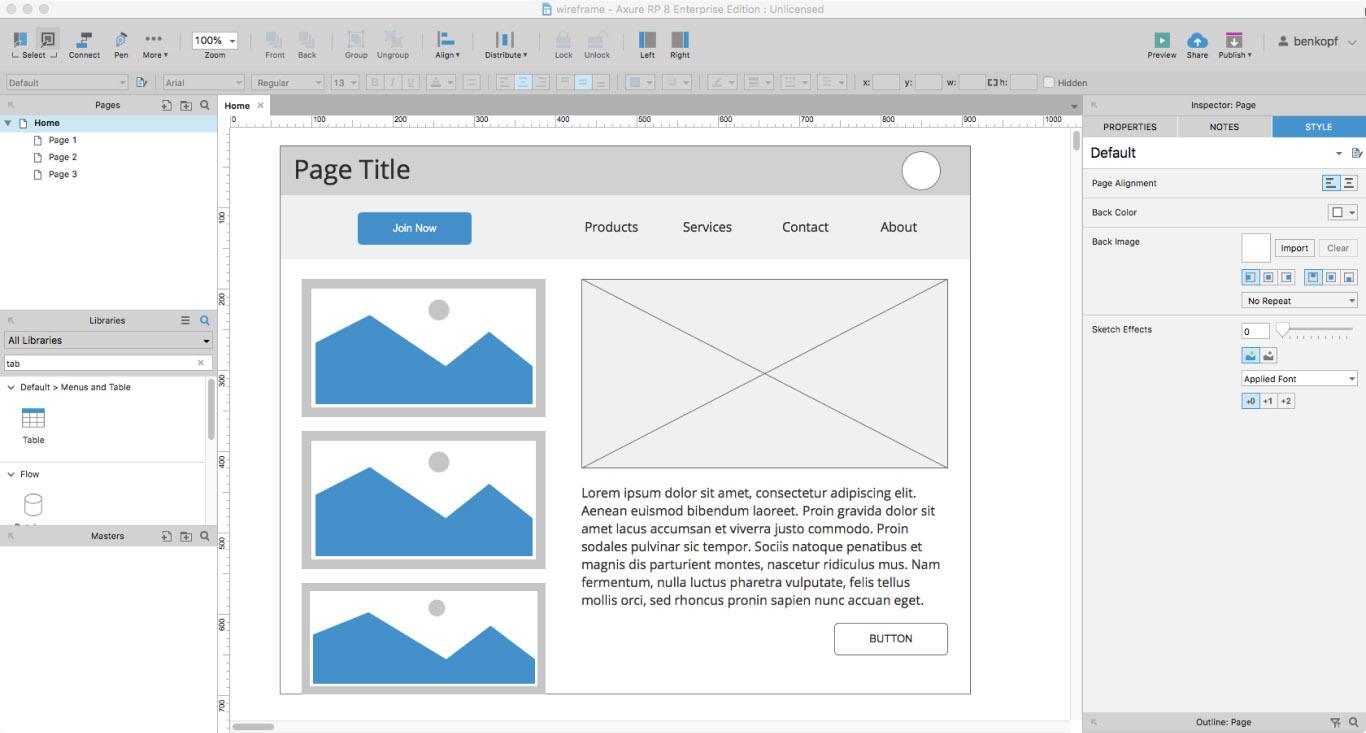
By using Axure, a unique software, you can fully reproduce the functionality of the service, website, or product. The prototype, obtained as a result, is entirely clickable. It allows you to make adaptive layouts, add global variables, design, and test various user flows for a registered and non-registered user.

This UX prototyping software allows you to create prototypes of various products, even an online calculator on a website. It also has additional advantages:
However, the system also has some drawbacks:
Compared to Axure, InVision is a simple service. It allows you to upload the screens which have already been drawn in another UX design prototyping tool, and arrange the necessary links. The service works based on a drag-and-drop interface, as well as a package of tools for quick processing and work in the browser itself.
.jpg)
In most cases, we use InVision for prototyping mobile applications, in conjunction with Adobe Illustrator. The key advantages of the system are an intuitive, modern design of the service, the ability to make simple animated screen transitions, as well as many others:
The program also has substantial disadvantages:
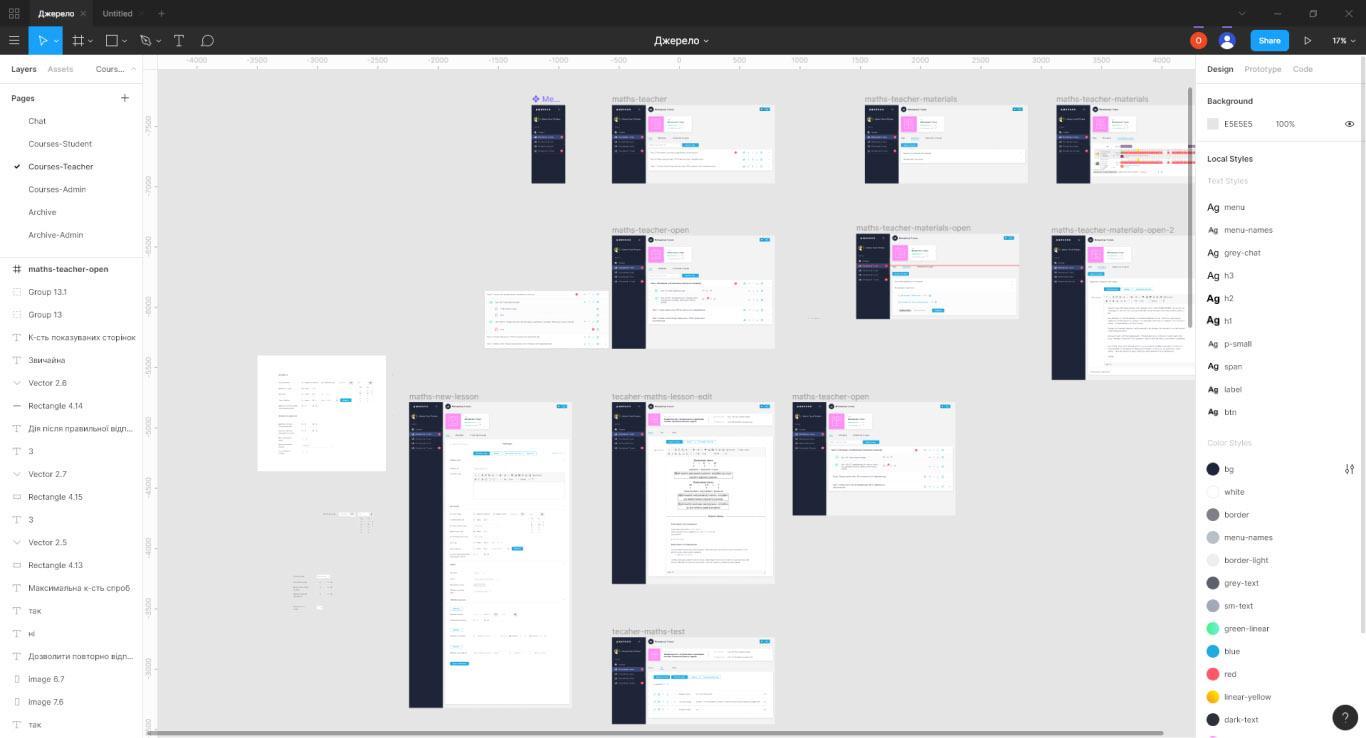
It’s an excellent service, which we use practically all the time. It is based on three main options: design, prototyping, and CSS code viewing. Figma makes it possible to create clickable prototypes, to which you can provide links to clients and developers. Also, Figma makes it possible to organize the joint work of all specialists in real-time.

The service is cloud-based, doesn’t have an offline version, and is cross-platform, which qualitatively distinguishes it from its closest competitors. And most importantly, we use it for prototyping large and complex projects and design systems, which is not always possible on other platforms.
Key Figma benefits:
easy to use, convenient, intuitive;
no need to move the prototype from another program, so the design process takes much less time compared to other systems;
the possibility of simultaneous online work: several designers and developers can work on a file at the same time;
the ability to create pages within the project, design adaptive layout;
free of charge (one project at a time).
To be completely honest, let’s also indicate some of the product’s disadvantages:
These are the main UX prototyping tools that we use at Evergreen, along with the advantages and disadvantages that we have learned to cope with to achieve the best results when designing your product.
Need to create a startup design, a small project, a full SaaS portal, a mobile application, or any other online product? Contact us, and we will create the product of your dreams. And we start with a UX prototype that will make competitors jealous.