The main difficulty in working with startup prototype is that a startup is usually the concept. And only the founder understands how it should work at the end. Even when the founder himself understands his concept well, it does not mean that he can correctly get his message across. Entirely possible, he can't explain it to other participants of the product development.
Therefore, Garry Tan, co-founder of Posterous and Posthaven, a former partner of Y Combinator, advises involving co-founder in the startup design creation before the Series-A round of investment (you can watch his design lecture for startups here). At this point, you can object. Maybe you do not have a co-founder-designer in your team. Or it is simply impossible to design a product with the efforts of only one person. Before you ignore our point of view and develop the design in your usual way, read the paragraph below to understand how important this step is.
The point is: when you are just preparing your startup design for launch, you concentrate on one thing that is very important to you. You make the first product version in the way you see it, show the product to your friends and potential customers, and get a whole bunch of comments. Everyone tells you what they liked and disliked, what they would like to see on the site as users.
Most of these comments will not be about the form of the product, but the essence.
They will not tell you, “This product is bad, because the blue color is not blue enough, and the project logo is not modern enough” (hello and goodbye, corporate world). They will say: “You know, this is not convenient” or “I looked through. Interestingly made, well done”, and you will understand: they were not hooked.
Thus, as soon as you have made the first version of the product, you start searching for Product/Market Fit, which means being in a good market with a product that can satisfy that market. During this time, you will change functionality and positioning dozens of times. For higher effectiveness, you should be able to do it simply, cheaply, and quickly. That is the reason to involve a co-founder or someone who is included in the project as much as you in creating the first UX startup prototype.
Therefore, UX design process for startups is distinguished from corporate projects by several essential features:
All these steps are also important when developing corporate products, but when you already have a running business, you have more room for a mistake than when you start a business from scratch. After all, a ready-made and working business already have financial reserves and support from loyal users, while a startup does not have yet.
In any case, you should move along the classic UX process, because this will protect you from apparent mistakes while creating web design for startup businesses. What is a UX prototype and how does a new product go through the process?
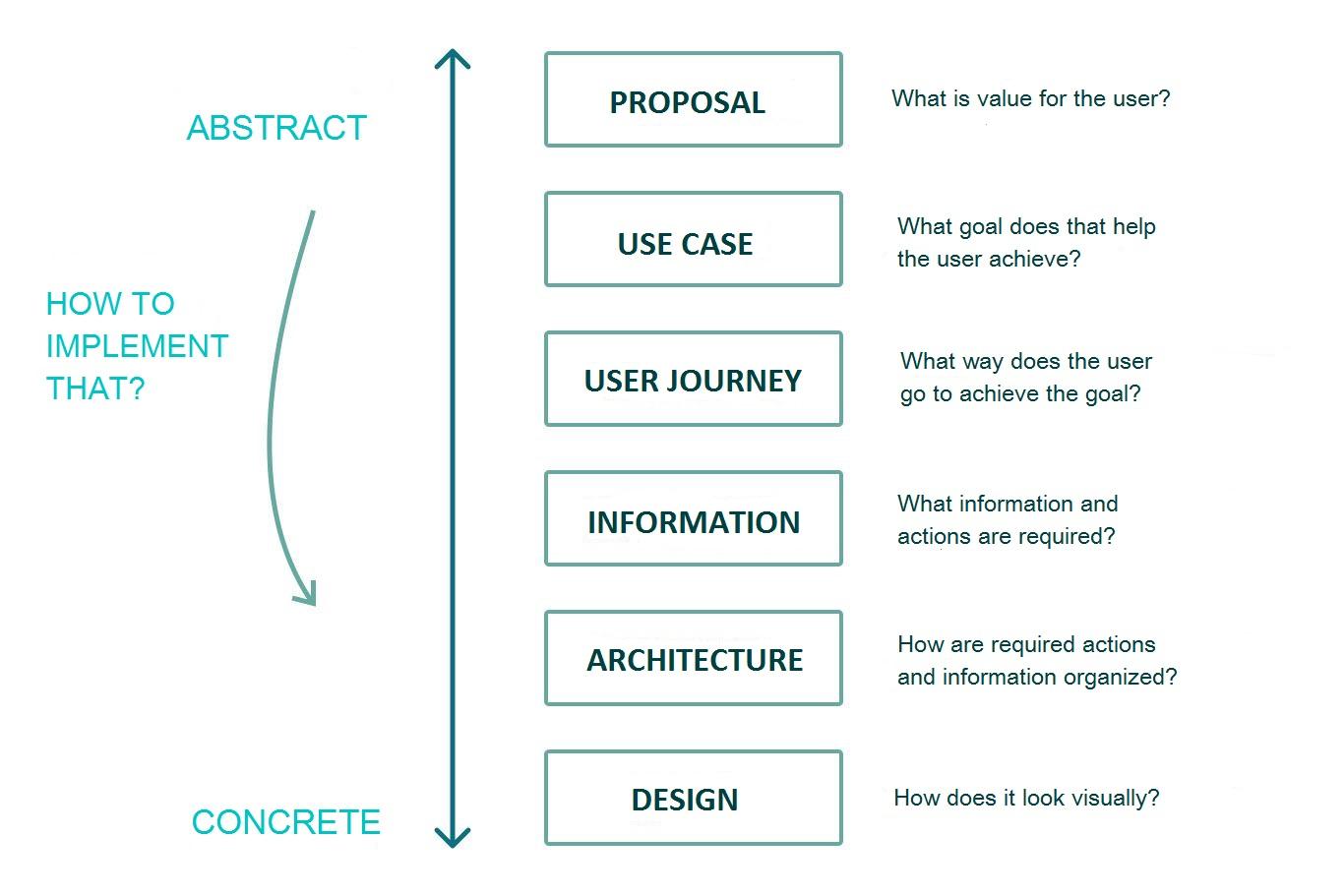
The basic process consists of such steps: After completing all these steps listed, you will receive the described and fixed goals, objectives, persons, values, use cases of the project, which will be useful both for receiving investments and launching the product in the world.
After completing all these steps listed, you will receive the described and fixed goals, objectives, persons, values, use cases of the project, which will be useful both for receiving investments and launching the product in the world.
A visual prototype of such a product can be made in medium fidelity (read more about types of prototypes here). You need a prototype to show your product to potential customers and
users as soon as possible, without wasting time on endless improvements. Read more about how to do UX testing here.
But what if you already developed the design, and they say keep saying “it is not interesting” or “it is inconvenient”? It is essential to understand that this is a normal process. If you come up with something new for the market, and you do not have a direct analog of value and
functionality, you will make mistakes. You should be ready to test and draw again and again until you get a reaction: “Everything is clear, it looks comfortable, I would like to try it in practice!”
A good practice for a startup website design that does not strive for visual novelty is to take a UI-kit for your favorite frontend framework (for example, Vuetify) and build everything on it.
In any case, creating mockups is faster than writing code, so we still recommend to use prototyping tools. And when mockups are ready-made and approved, you can build a prototype in the code. Here you can derive the following rule: “If the workflow is unclear, make a prototype. If you’ve done something like that before and already have a live code, change the code.
If you are experienced enough in frontend developing, you can well make a prototype right away in the code, based on the mockups. Often it’s faster and easier than developing in three steps: a high-fidelity prototype first, design second, and layout third.
However, in-code-prototyping is acceptable only if your level of UX development is high.
Otherwise, the UI Kit will fall apart, and an uncomfortable and complicated interface that requires a redesign before the project launch will come as a result. 
A common problem in UX design for startups is that every next client brings a new understanding of what you are doing and how it should work.
It is crucial to find out if your product is poorly adapted for use, as soon as possible. Use analytics tools for applications (like Mixpanel), as well as triggers for tracking behavior (like Hotjar) to bring all usability problems to light.
The data should be simply interpretable. Based on analytics, you can build hypotheses, and implement them first in prototypes, then in the interface. The result you must achieve is a performance improvement, clearly visible in numbers. Make analytics and its interpretation as depersonalized as possible.
When it takes 3 minutes and 16 clicks when ordering a taxi, while using interface A, but takes 30 seconds and 3 clicks, while using interface B, it means that interface B is better. No matter what you personally like, numbers tell the truth.
If you need to develop a web design for startup businesses, but your scope of competence is not enough, then it is better to contact the professionals. We do not know what other companies would tell you, but we believe in expressed here. And we will involve you in the creation of a prototype at the earliest stages. It is extremely important for us that the final product reflects your idea.
If you are the same opinion, please contact us per any communication channel you like. We will be happy to work on your project.