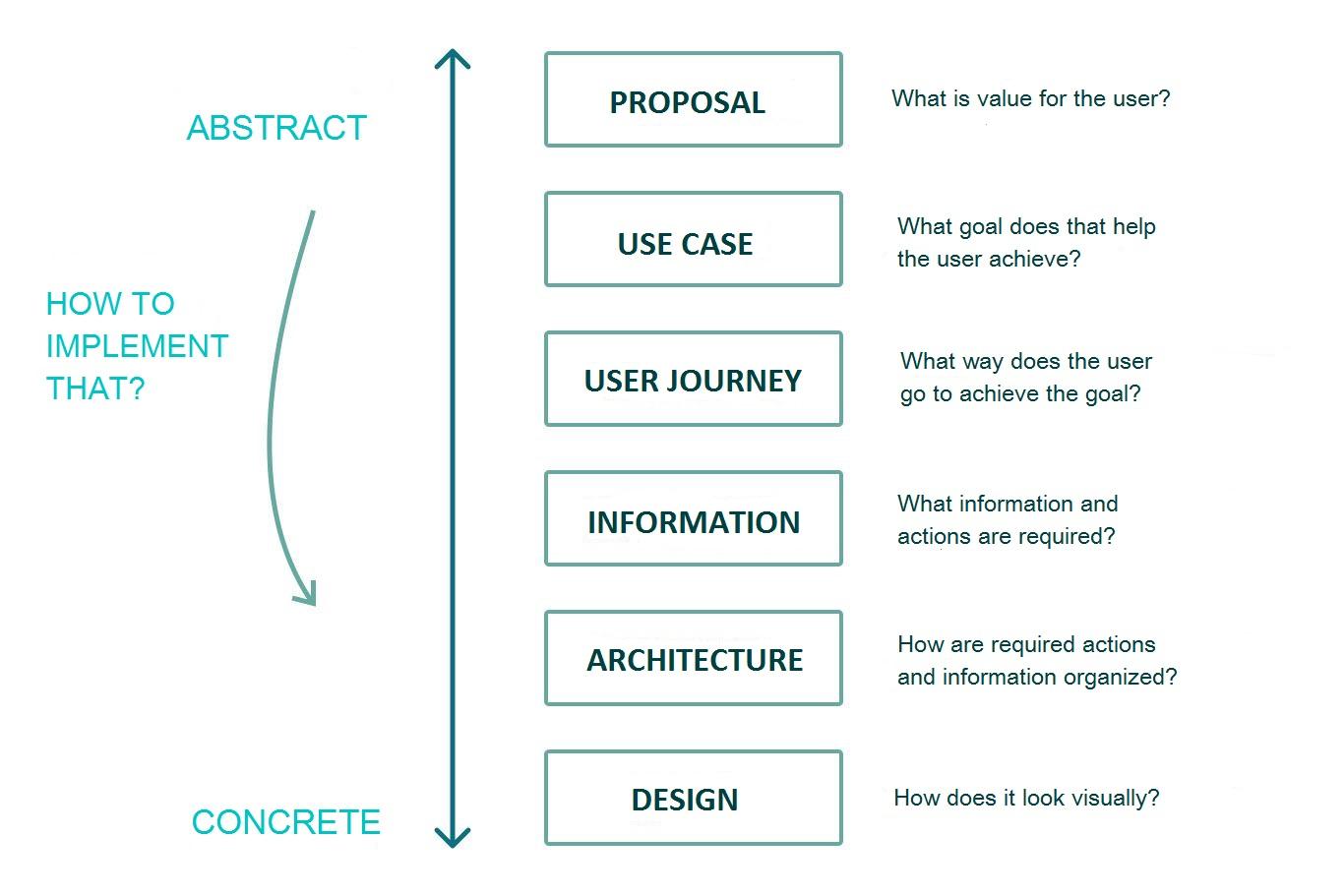
Creating a high-quality website prototype necessarily includes working with six levels of user interaction. Moving to the next stage, we must answer specific questions. It is difficult to talk about high-quality design until a deep understanding of the project at each level is reached.
Both mockup and high-fidelity prototypes belong to the visual level of web design prototyping.
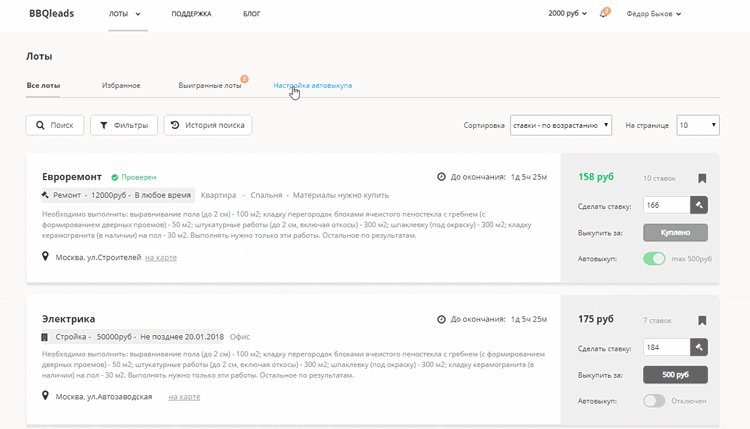
A mockup is a visual prototype that shows the basic page structure and main UI elements on it.
A mockup prototype works well if you need a corporate website or a landing page without a long chain of actions. You can create it online using services like Moqups, Wireframe. They are low-detailed but allow to approximately understand the future layout and total look of your resource.
Very often, mockups are made hand-drawn to illustrate that this is only a sketch, a concept. We recommend mockups when you need to make the model a of new product quickly, to show what it is and how it works.

More detailed examples of mockups can be found here and here.
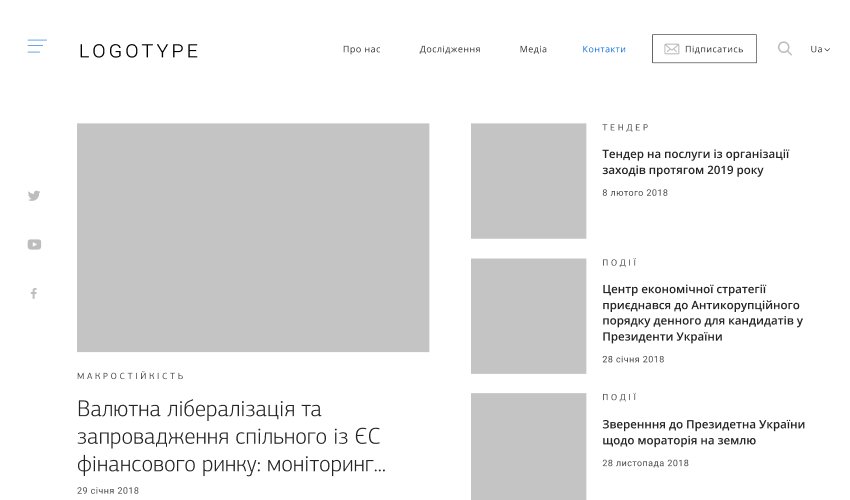
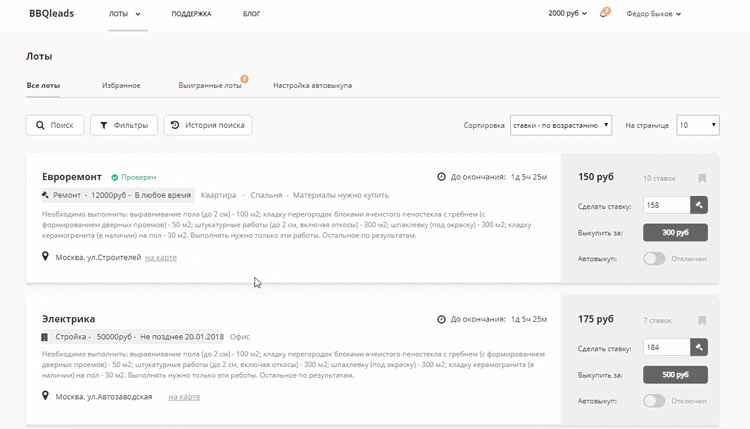
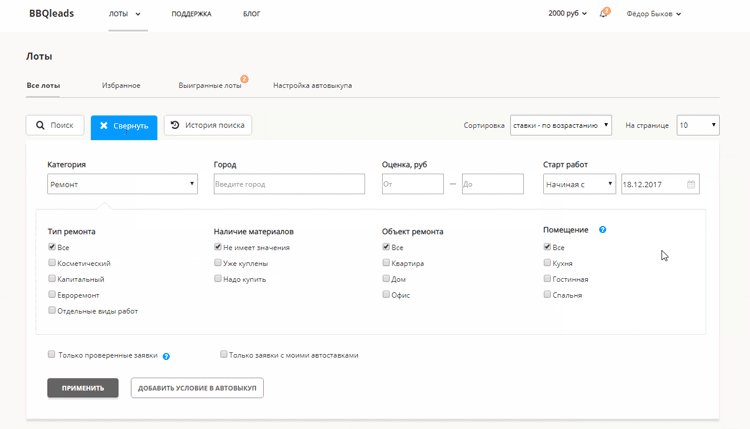
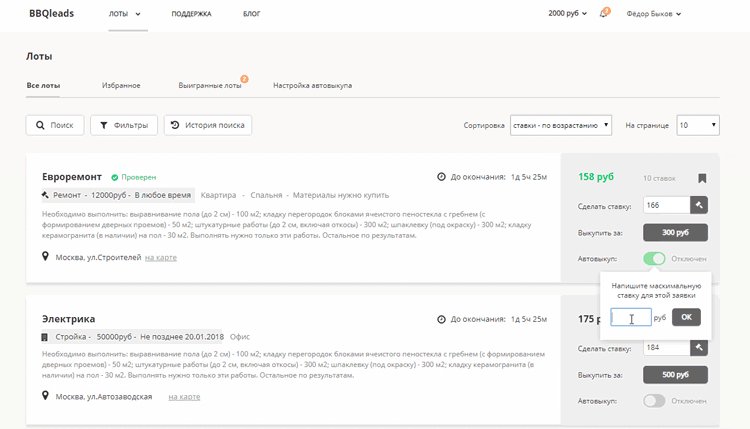
High fidelity prototype repeats all the functionality of a service, site, application. All the key functions and elements in their original sizes are represented in this type of prototype.
This sort of website prototype helps fully design user flow - the way a person will behave on your resource. And at the same time, it enables noticing any shortcomings that were missed while thinking over the prototype. For example, a prototype shows how the user sees the system when he logs in and logs out. Or which page comes after the user makes a purchase. Or if it is comfortable to navigate the product selection process.
We recommend high-fidelity web page prototyping for services, products, startups with yet unknown user flow or a vast amount of possible cases. It is essential to realize that beta-testing of the prototype can prevent your website from too many alterations, not to mention that every modification costs a lot of time and money.
High-fidelity web design prototypes allow using the UI kit. They pretty clear illustrate how the project will look after layout.

More website prototype examples can be found here and here.
Sometimes customers, to save time, prefer making a UI template and prototyping right away in the code.
This method is risky because developers miss out on the chance to think through the entire design system and content. Speaking of which, UX copywriting in combination with UX design is extremely important. Also, working directly with the code does not take into account paragraph breaks and other UI Kit elements. Although their importance is unquestionable, developers usually do not pay attention to them. In the long run, the template falls to pieces over time.
But there are projects when working directly with the code plays in the favor. For example, when designing startups. Prototyping in code enables the ability to create a new product like nothing on earth. If your startup is not intended to visual breakthrough, it is a good practice to take a UI-kit for your favorite frontend framework (for example, such as Vuetify) and create everything on it.
In any case, creating mockups and even high-fidelity prototypes is faster than writing code. Therefore, we still use prototyping tools for prototyping. And then use mockups to create a prototype in code.
The good news is that a high-quality website prototype, created step by step, just can't help but work. Its success can be calculated quite accurately, based on UI patterns or the results of UX testing. If you correctly follow all the stages of prototyping, the end product will be convenient and user-friendly.
While web page prototyping, we use UX approaches with proven efficiency, such as the B.J. Fogg’s behavior model, the Nir Eyal’s hook model and continuously testing to build a user habit.
Want to create a prototype for your project that will save your costs and be of maximum benefit? Feel free to contact us. We will be pleased to develop a platform for quickly turning your startup into a reliable business.