You are planning to redesign the UI design, but are lost among a vast selection of templates? Are you worried that the site will not stand out from the competitors? In this article, we will help you figure out how to find a suitable design pattern and make the UI upgrade with maximum quality.
Why Use UI Templates?
Design development often needs UI design patterns to solve common user interface problems, eliminate the need to “reinvent the wheel” and reduce the time needed to develop an interface design. User interface design templates have a typical structure, which details can be changed to adapt the template to your project’s requirements.

Since UI templates are based on testing and summarizing the successful experience of hundreds and thousands of solutions, they are designed according to a specific, carefully verified logic. To say the truth, they create a conversion-centered design. In essence, the template is a compilation of the best solutions, which allows you to create a user-friendly and intuitive interface. All UI elements, their layout, color, size are convenient, familiar, and international, which increases users' trust and loyalty.
Benefits of Using Templates
- Significant time and money savings, predictable conversion without A/B tests
- Guarantee of the understandable, familiar and convenient layout of UI elements
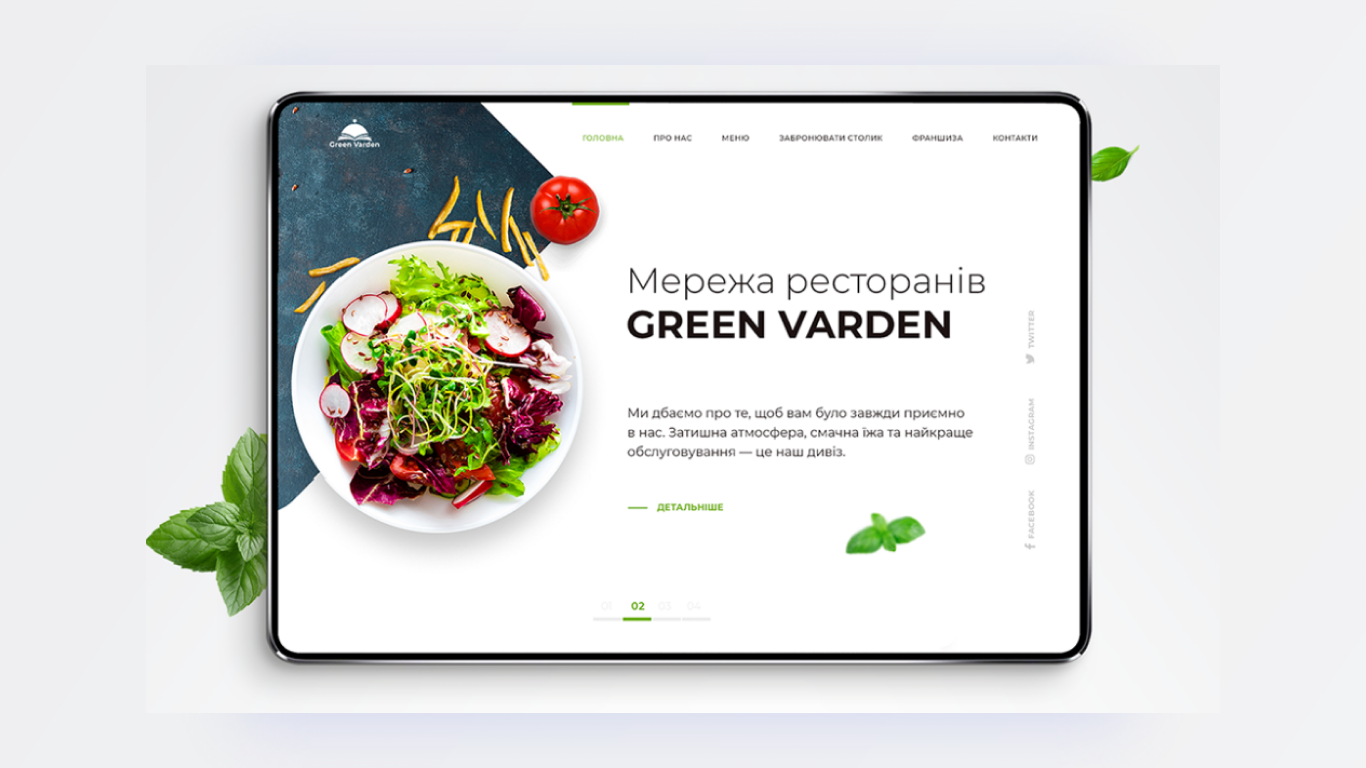
- Large selection of ready-made templates in template libraries and UI frameworks, as well as the visual illustration of how your site will look like after template implementation.
Disadvantages of Using Templates
- Templates and real creativity are just the opposite of each other. Templates provide convenience but do not create a wow-effect. Wow-effect can be made only with individual design development.
- Templates are easy to spoil upon doing the implementation. Just a few mistakes, and instead of a great UI, you get the cheap one.
It may look like that UI templates provide very limited options, but that’s not true. What is missing in the templates can be created individually with the help of designers and developers. For example, unique animations.
Templates Task Classification
It is important to remember that UI design patterns are not suitable for all solutions at once. Each of them is adapted to a specific use case.
Three Levels of Templates Organization:.png)
- Top-level is context. Based on the general focus of the resource.
- An intermediate level is a scenario. It considers typical user scenarios, a sequence of actions to achieve goals.
- The lower level is implementation. At this level are solved such issues as the elements lay-out, your site color, etc.
User Interface Design Templates, Based on UI Design Patterns are Divided into the Following Categories:
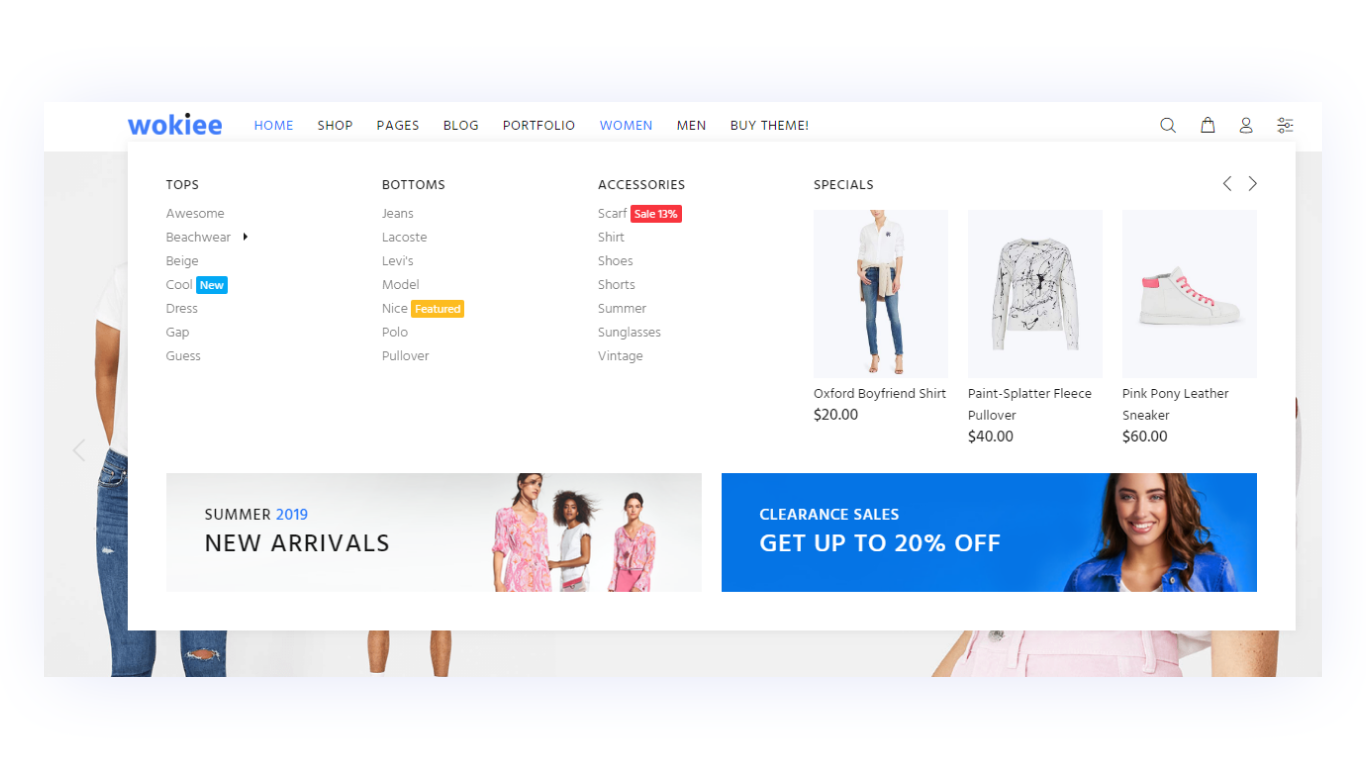
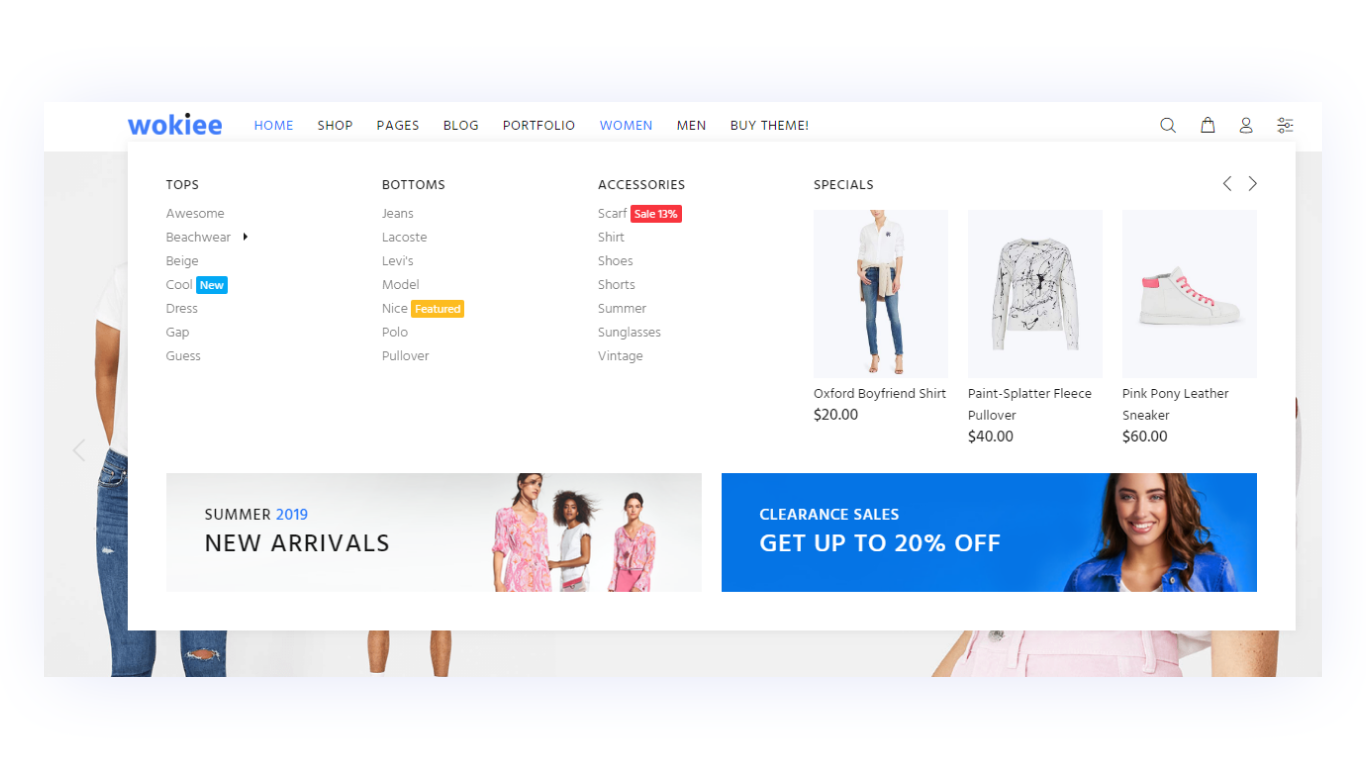
Navigation templates allow users to navigate the site and quickly find what he needs.
Example: tabs, menus.
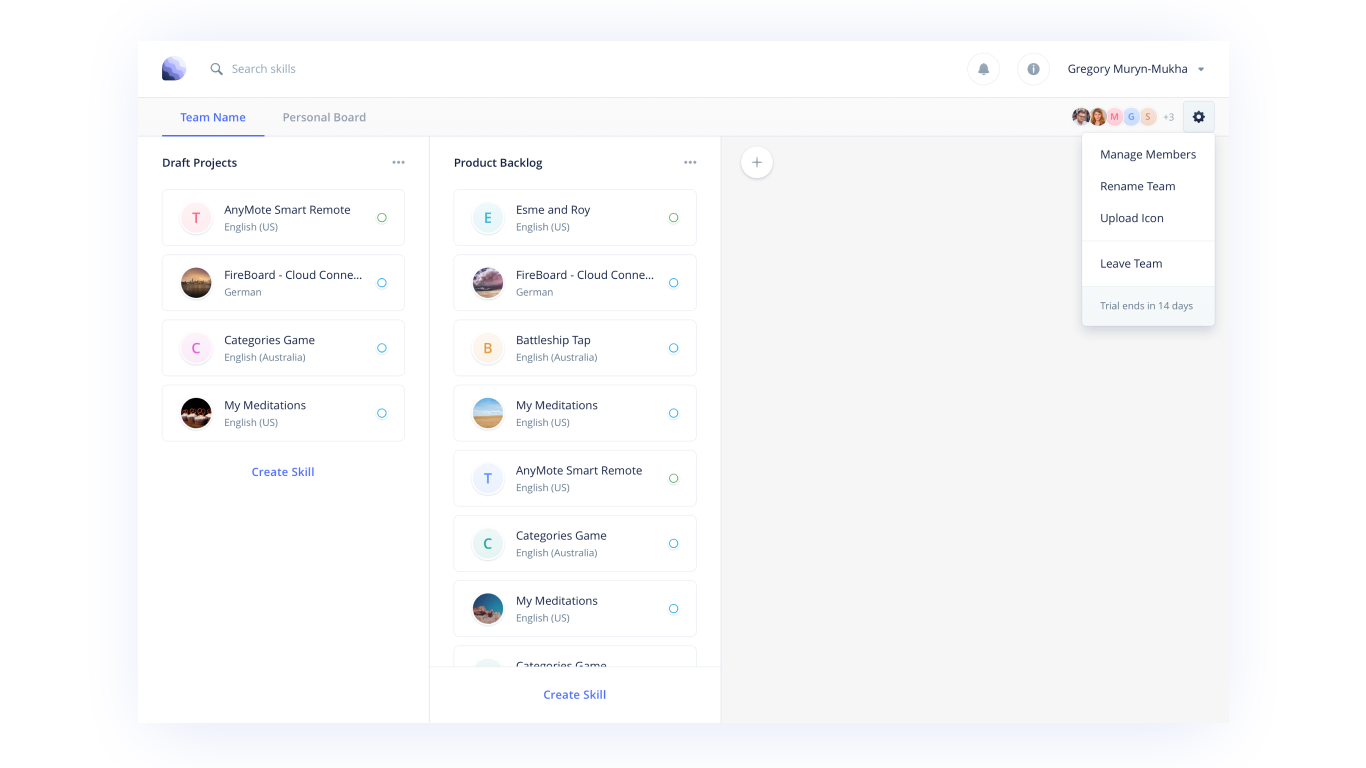
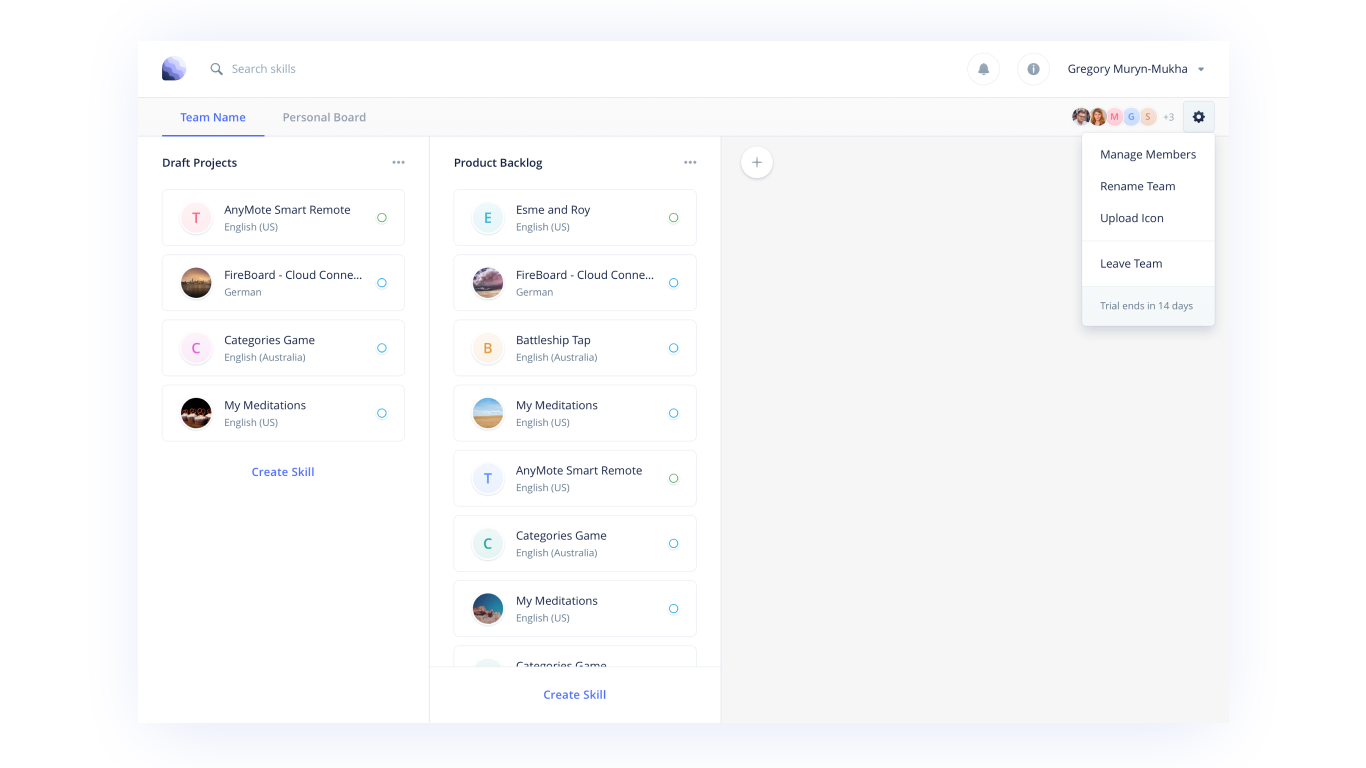
Social Templates help interact with other users online.
Example: scoring system, boards, reviews, chats.
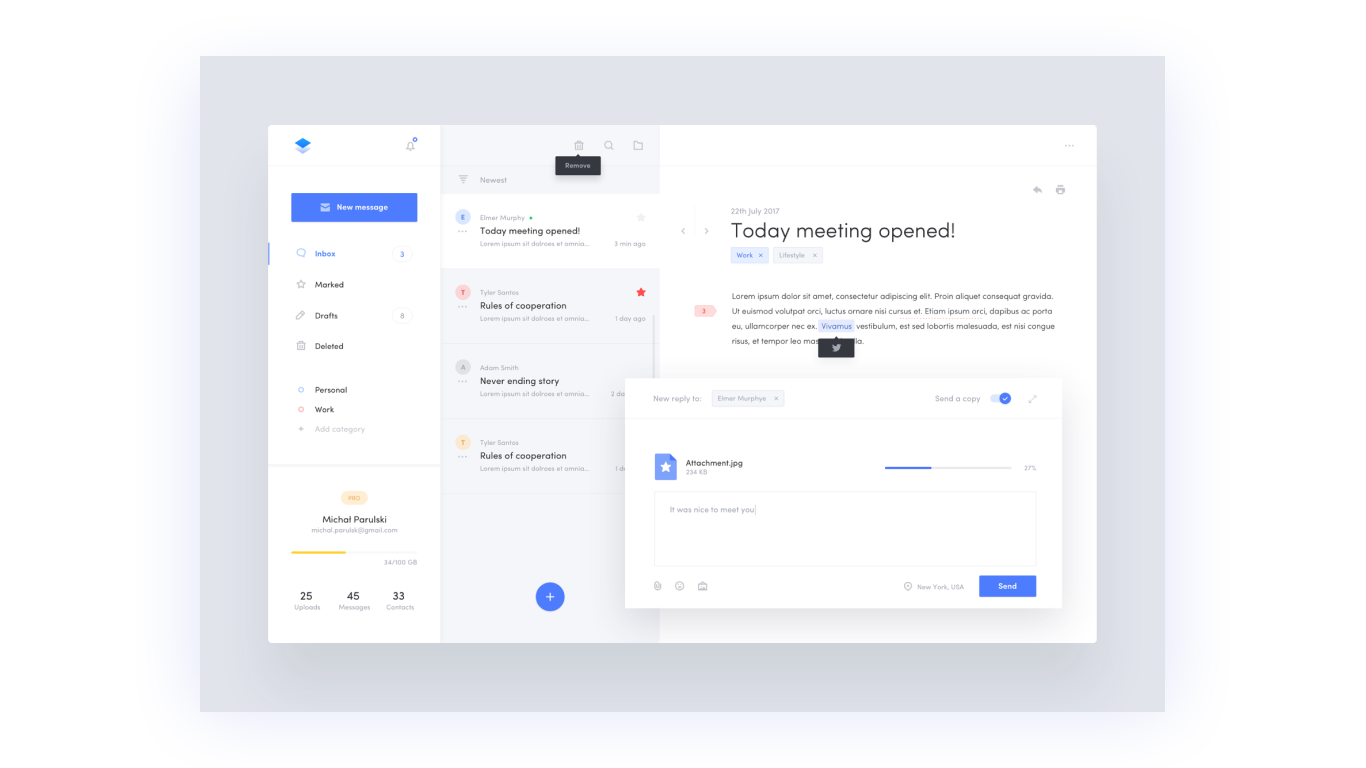
Input patterns provide interaction with the system by entering information and receiving feedback.
Example: fields for files downloading, text fields, drop-down lists.
Content Submission Templates determine how content is presented. Are used for working with content, searching, and quick viewing.
Example: tables, cards, galleries. 
There are a Few Steps you Need to Complete to Check whether a Particular Template Matches your Needs:
- Descript the problem that needs to be solved with the use of the interface.
- Clarify the situations in which this problem occurs.
- Search for the ergonomic principle on which the template is based.
- Descript the problem essence, which can be solved in various ways.
- Explain how the use of this template will solve the problem and affect the usability of the site.
- Check examples of successful template application.
- Implement the template and apply it a solve the current problem.
.png)
How to Find the UI Design Pattern you Need on Specific Platforms
Although each business requires an individual approach, some patterns take into account the main types of your customers. You can possibly find a suitable pattern on one of these platforms:
- UI-patterns.com – a popular base of best UI patterns. Design templates are arranged by categories, which makes its usage very convenient. You can comfortably search templates while they are grouped. Explanations and hand-picked case studies accompany each pattern. The site also contains many useful articles that will help you use templates more effectively in your projects.
- GoodUI – a large-scale project by Jakub Linowski. All the UI design patterns examples on the site have passed the so-called A/B testing, designed to identify how effective they are. Users have access to more than 100 templates based on 197 tests. If you need a conversion-centered design, you can find it here. A nice bonus is that the site offers a 100% money-back guarantee if the template does not give you the expected results.
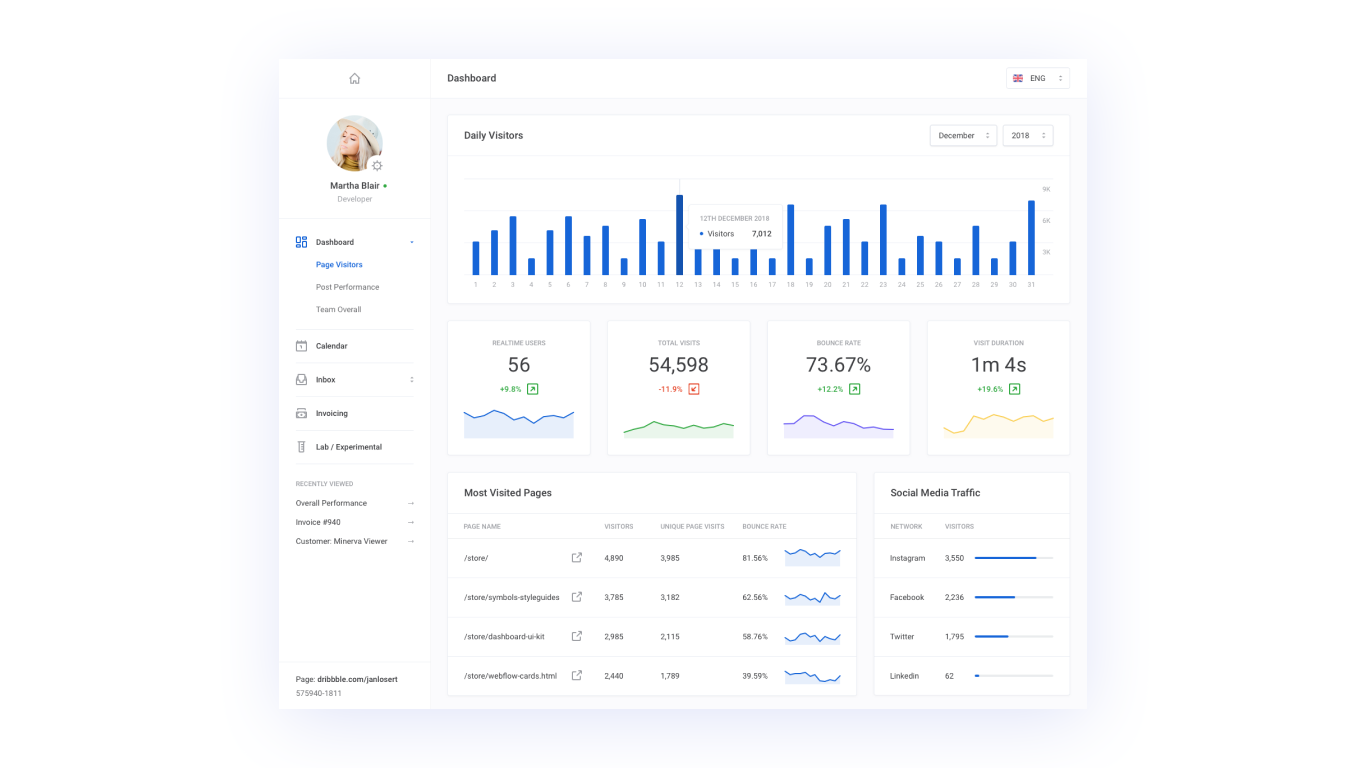
- Dribble – an online service that brings together graphic designers, web designers, and illustrators. A feature of the service is that only designers who have received an invite by dint of their quality work can publish their artworks there. To find the desired templates among all displayed on the site, use the search function. There is also an advanced search on Dribble, but you will have to pay for it. The service separately selects patterns that received more views or comments.
- Behance – leading online platform for viewing and publishing creative artworks. At Behance you can browse the portfolio of designers you like. There are also collections of patterns, trends, and ideas there. To search for patterns, use the filters or search. Also, you can find templates developed by Evergreen on the platform.
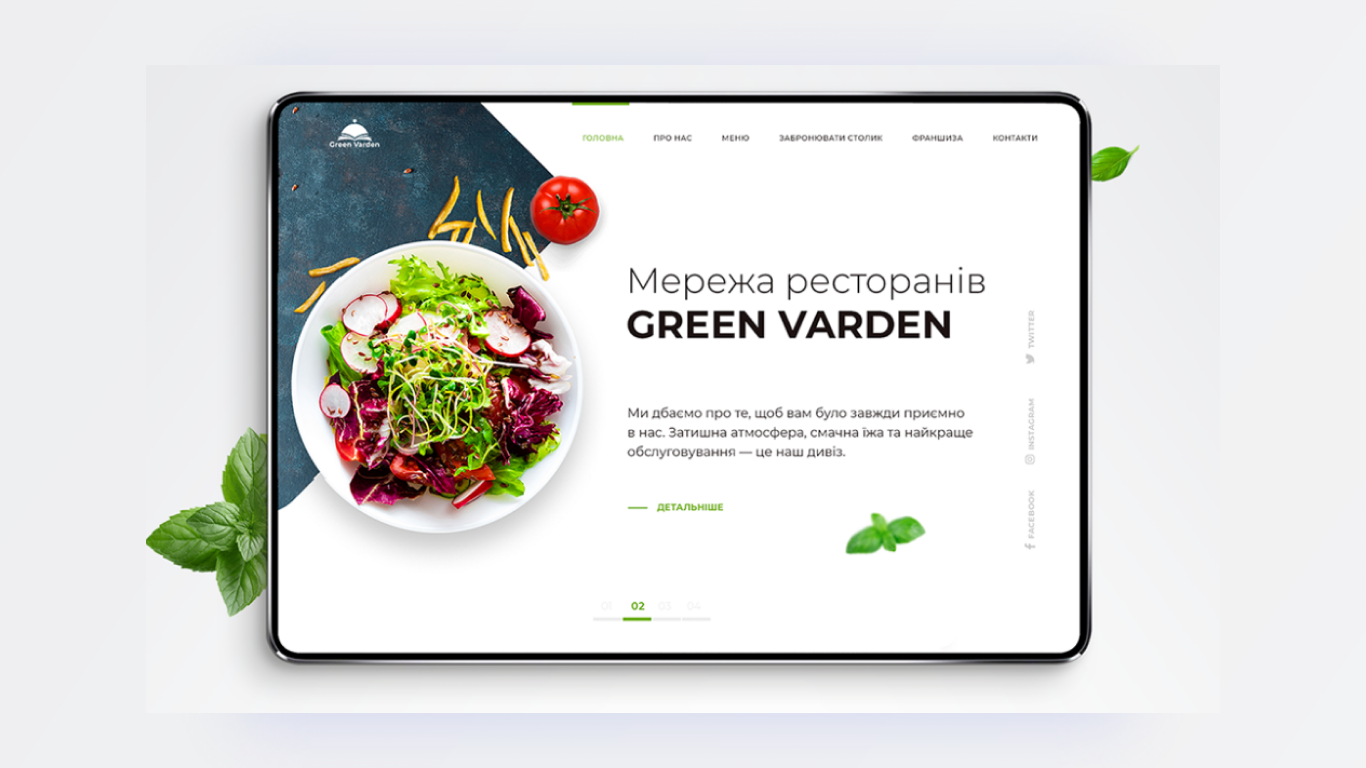
- Awwwards – provides UI design patterns for unique and creative websites. In other words, if you see a site that is different from others, but at the same time convenient and intuitive, it was likely created on a pattern from this platform. Each template here has a rating for several categories: design, usability, creativity, content, the way the site looks on mobile devices. Thus, it will be convenient for you to choose because relevant information about each template goes with the appearance.
If you can’t make a choice, don’t want to use someone else’s template or strive for the uniqueness of your site’s interface, contact us. Our designers will choose the best option for your business.
27.08.2019
The images used in this article are taken from open sources and are used as illustrations.

.png)




.png)