Interactive Web AR narrative experiences help businesses boost customer engagement and lift marketing campaigns to a new level by transforming any brand information source into a unique interactive customer experience. The reason for the growing popularity of Web AR technology and its undeniable advantage? Users can experience that ‘WOW’ effect created for them on just your smartphone or tablet browser. “WOW”, indeed!
Web AR uses a combination of technologies including WebRTC, WebGL, WebVR and APIs to provide access to web-based augmented reality. In recent years, mobile browsers have been adding support for JS Sensor APIs (camera, gyroscope, accelerometer, compass). Multiple frameworks help developers in expanding the immersive web with Web AR. Let's take a quick look at the most popular ones.
Web AR frameworks allow developers to build both marker-based and markerless AR using various JavaScript libraries. They also create a deeper integration between 3D models and their respective mobile browsers.
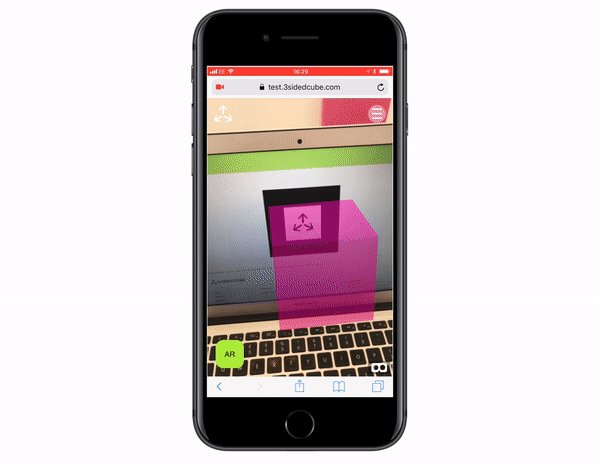
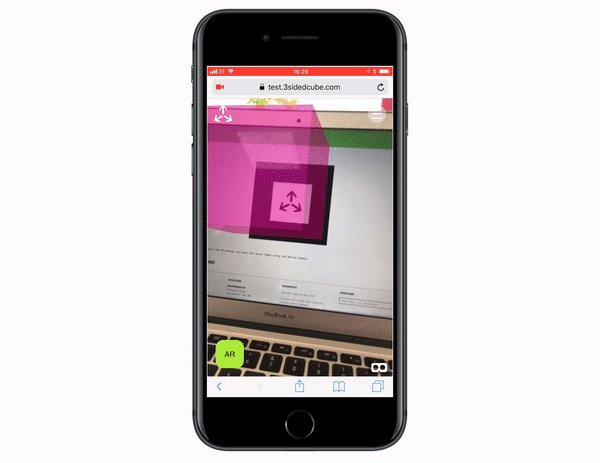
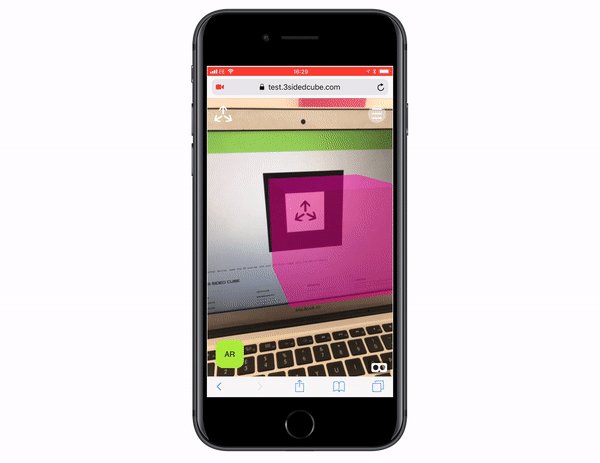
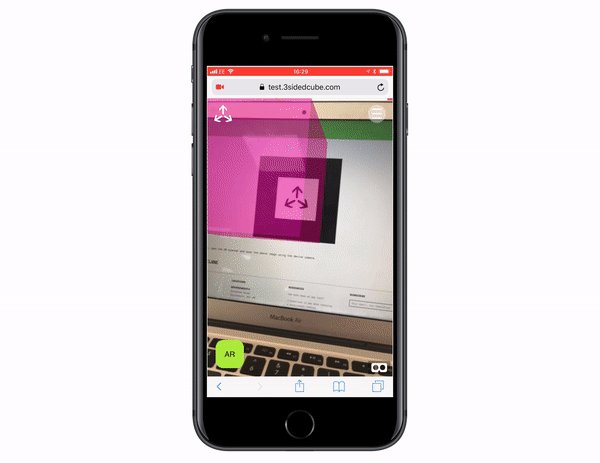
AR.js is a lightweight library for AR on the Web, supporting both marker-based and location-based augmented reality. AR.js comes with an Image Tracking feature and is a free, cross-platform repository.

Source: https://3sidedcube.com/
Argon.js is a JavaScript framework for adding AR experiences to web applications, regardless of the platform or technology used. Although originally designed to take advantage of the augmented reality capabilities of the Argon AR-enabled web browser on iOS, this framework will also work with other browsers. To display your content with this library, either Three.js or the simpler A-Frame is used.
Awe.js provides some other types of AR experiences such as AR markers, location-based, and leap motion sensor AR. To provide a Web AR experience, the framework uses WebRTC, WebGL, and getUserMedia device API.
ARToolKit is a free open-source library for AR development. Not only is ARToolKit used on Android and iOS, but also for AR apps on Windows, Linux, and OS X. The ARToolKit video tracking libraries calculate in real-time the true camera position and orientation relative to physical markers. It also features a multi-platform video library with support for multiple input sources and formats, multiple camera tracking, an easy calibration routine, simple graphic library, modular API, and a complete set of samples and utilities.
Augmented reality content management — “AR CMS” — becomes a challenge when bringing technology to production use. An AR CMS is used to bulk upload raw 3D content that will serve as the basis for AR experiences. To qualify for inclusion in the AR CMS category, a product must:
An AR CMS may also have the capability to function as an AR Software development kit (SDK) for a more customisable AR experience. Be careful not to confuse an AR CMS with a VR CMS, the latter being a platform allowing users to upload, manage, and publish virtual reality content.
In terms of Web AR development, an AR content management system can optimise the performance of your interactive content across compatible mobile devices with ARKit (iOS) and ARCore (Android).
The most popular AR CMS are Kentiko Kontent, Arbi, EvolveAR, Inde, itSilesia, Magic Lens, Plattar (leveraging both ARKit and ARCore), Reality Engine, Reflekt One, and TARTT CMS.
 Source: https://www.plattar.com/
Source: https://www.plattar.com/
Are you ready to implement some AR features in your projects? Perhaps you like to learn more about web-based AR technology. Give us a call. Our team will be only too happy to apply the above technologies to your business in a practical, cost effective solution.