Augmented Reality is becoming a key part of marketing strategies for businesses of all sizes, especially after the emergence of its web-based subset (Web AR). Rather than requiring a user to download another barely-wanted app, AR features can be easily accessed through the mobile browser. Moving past the app economy is important because customers tend to lose interest in apps quickly: 21% of them only use an application once, and 71% churn the app within 90 days.
Web-based AR technology is opening new possibilities for businesses to establish a competitive edge without cash outflow for unnecessary application development.
1. No native apps are needed.
Web AR solutions can range from using a device’s gyro/accelerometer sensors, and cameras to initiate and display AR experiences, to more complex solutions.
2. Marketing analytics.
Accompanied by a user engagement analytics dashboard, you will be able to track views, users, average dwell time, and CTA button engagement, access geolocation heatmaps, and user location reports.
3. Rich content.
All types of 2D and 3D content can be used in AR experiences, including interactive object models, standard and transparent videos, static and animated graphics, 360° immersive video, photogrammetry, and more.
4. Call-to-action buttons.
Set up CTA buttons to send messages, initiate phone calls, navigate to web pages, collect contact information, share social media posts.
5. Gamification.
Use Web AR games (scavenger hunts, 3D puzzles, etc.) to engage and delight your customers.
6. Different activation methods.
Augmented reality experiences can be activated through QR codes, short links, direct links to your AR website, NFC chips, and other AR markers.
7. Image target tracking.
Any graphic or photo can act as an AR marker to augment the content onto flat or curved images (business cards, flyers, product packaging, walls, etc.).
8. Location-based content.
Deliver unique AR content depending on the user's location: show dynamic content based on an advertisement location, or geo-fence content to incentivize store visits.
9. Cross-platform compatibility.
Web AR can be accessed from a wide range of compatible iOS and Android devices.
But, since Web AR is still a novelty technology, you need to consider several things when implementing it. Most important aspects are:
1. Browser compatibility.
Not every mobile browser has support for the Sensors API, or devices are missing certain sensors. When releasing an app through a store, it is possible to control which devices the app will run on, but with the web, you don’t have that control.
2. Limited access to AR Camera.
The AR camera differs from the traditional camera as it handles the augmentation at the OS level. Current implementations of web-based AR require the calculations to be done on top of the OS causing computational lag, limiting rendering, and sometimes even causing visible lag.
If you are interested in further exploring augmented reality and Web AR technology, we’ve picked some effective tools to assist you in these endeavors.
8th Wall Web is an implementation of 8th Wall's SLAM engine, hyper-optimized for real-time AR in browsers. It is built entirely using standards-compliant JavaScript and WebGL. This Web AR tool allows you to build immersive AR experiences for the web that work on every mobile device. No apps required.
Augmania supports all types of digital assets: from videos to 3D objects to games and images. It requires neither coding skills, nor 3D design knowledge and allows users to build and launch live demos, interactive AR brand stories, etc. across multiple channels, AR product storytelling, and provides real-time analytics access.
WebARonARCore and WebARonARKit are two experimental browsers for Android and iOS respectively that let developers create Augmented Reality contents using web technologies, designed for experimentation. This is not an official Google product, though.
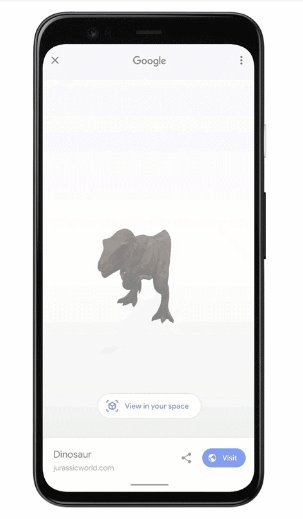
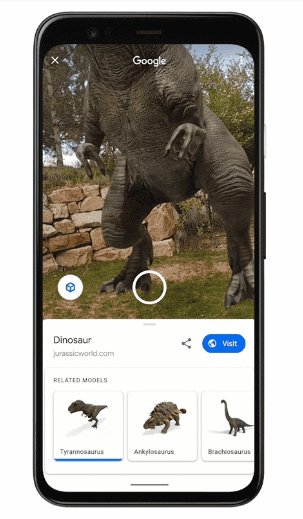
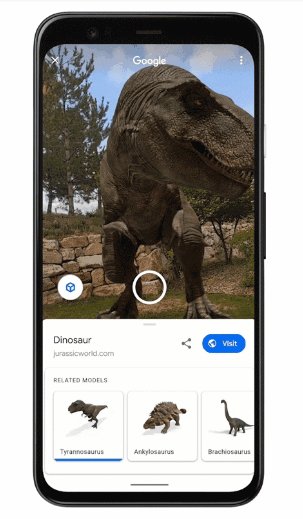
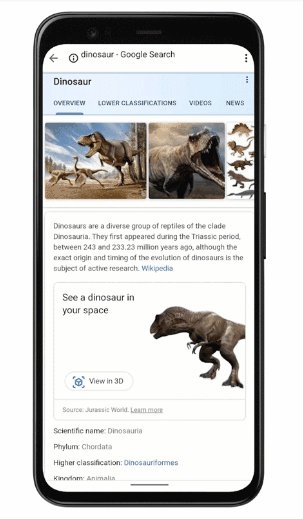
Scene Viewer is an immersive viewer on Android that enables 3D and AR experiences from your website or app and lets users easily preview, place, view, and interact with web-hosted 3D models in their environment. Most Android browsers support 3D and AR experiences, it also powers these experiences for Google Search. Implementation is very simple: web-based experiences require only properly-formatted links on a web page. Depending on device capabilities and configured parameters, interactive 3D models can be placed in the user's environment or fall back to display in a 3D viewer:
By the way, you can already enjoy viewing 3D animals in Google Search: lions, tigers, penguins and even dinos:

Source: https://blog.google/products/search/travel-back-time-ar-dinosaurs-search/
AR Quick Look. Apple released this proprietary extension which allows users to place 3D objects in the real world right within the iOS apps the user already has (Safari, Messages, Mail, etc.). AR Quick Look also supports models and scenes created in Reality Composer to easily create interactive experiences to be shared and viewed on iPhone and iPad.
It requires specifying a 3D model in a USDZ format, and ARKit will render it as it would appear in the real world, handling everything from scaling to lighting and shadows.
We hope that this review has given you a better insight into the potential of augmented reality in web development.
One of the key advantages of this technology is its almost unlimited application possibilities. And undoubtedly a plus is that, on the one hand, AR is already quite widely known among consumers, but has not yet become the mainstream and continues to attract their attention.
Do you want to implement an interesting project that uses augmented reality? Let's work together on a solution that will amaze your customers and leave the competitors far behind. Feel free to contact us, and the response won't keep you waiting.