
The visual part is especially crucial to large web products. It is design systems and UI-Kits that help SaaS-products, sites, or shops to keep the unified style, save time on creating new pages, and stick with the good old user interaction, etc.
A design system is a set of design elements in a ready-for-use state, prepared for use by different departments. It is a complex solution for business that makes it easier to deal with technical and visual issues. The design system reflexes the product’s style and its philosophy and is continuously growing and evolving. A design system comprises:
Guidelines and user’s manual
Documentation, and rules of the usage of the elements
Visual UI-kit (a set of graphical interface elements)
UI-kit presented in code – js/HTML/CSS interface components or a theme for the UI framework
Sets of UX-patterns
While working on a large-scale project, a design system with detailed documentation helps to save time on the creation of a new interface, its design, and page layout.
Design systems aim at design systematization, cost reduction, launching, and support of the products. They also make it possible to replace any team members, working on the project without any speed and quality loss.
It is vitally important to have a well-maintained and up-to-date resource for the design system in its fool. This resource will be your unitary source of the verified system information you will be able to rely on and check in with while working on a project.
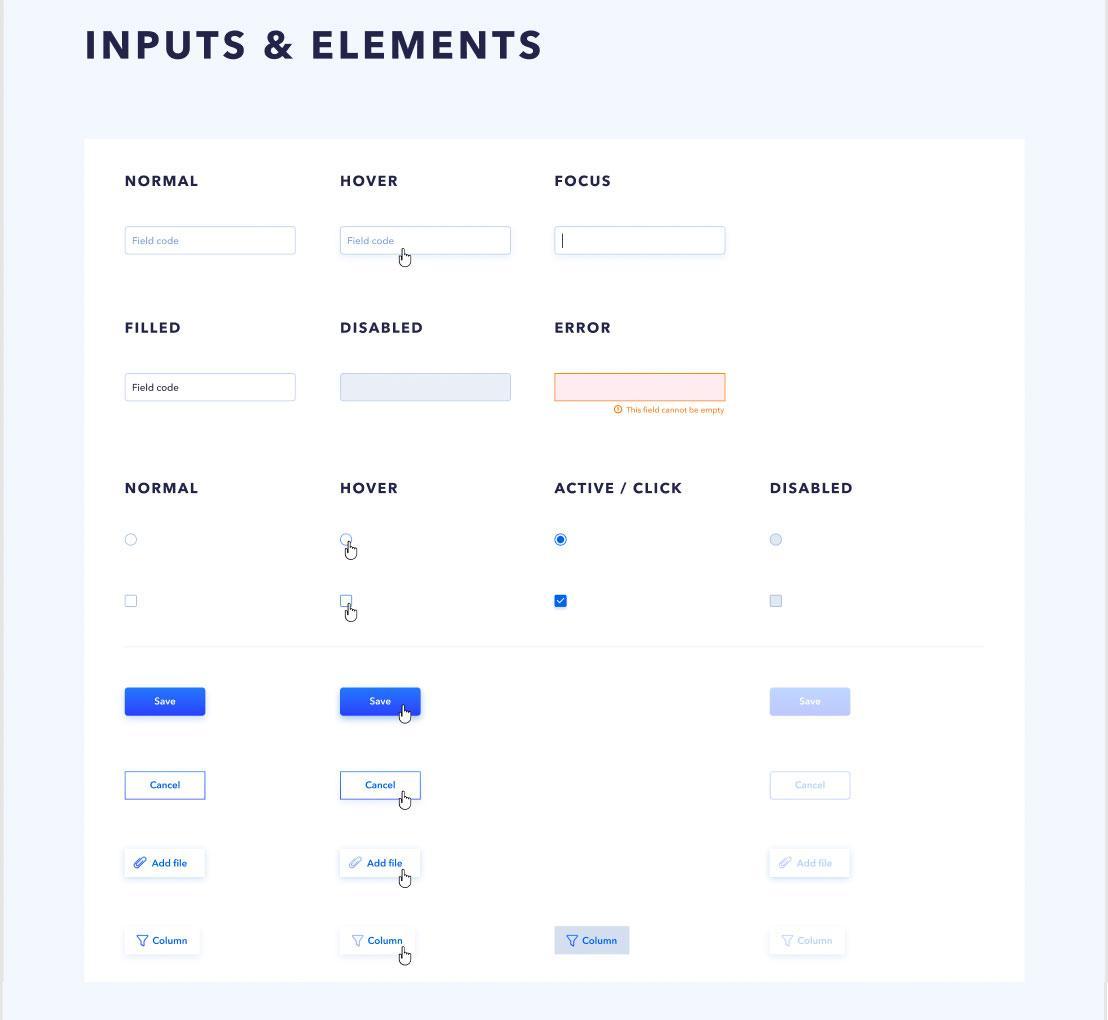
UI-Kit is an essential part of the design system. It is a set of all graphic design elements (UI elements) in all the possible states depending on the status (i.e. variants for blocked or focused etc.) and entered data (i.e. empty, full, filled, filled with errors).
UI-Kit components help to create big-scaled projects quickly and efficiently and to set elements using patterns. Besides, UI-Kit is the primary design document that serves as a guide not only for the designers but also for the developers.
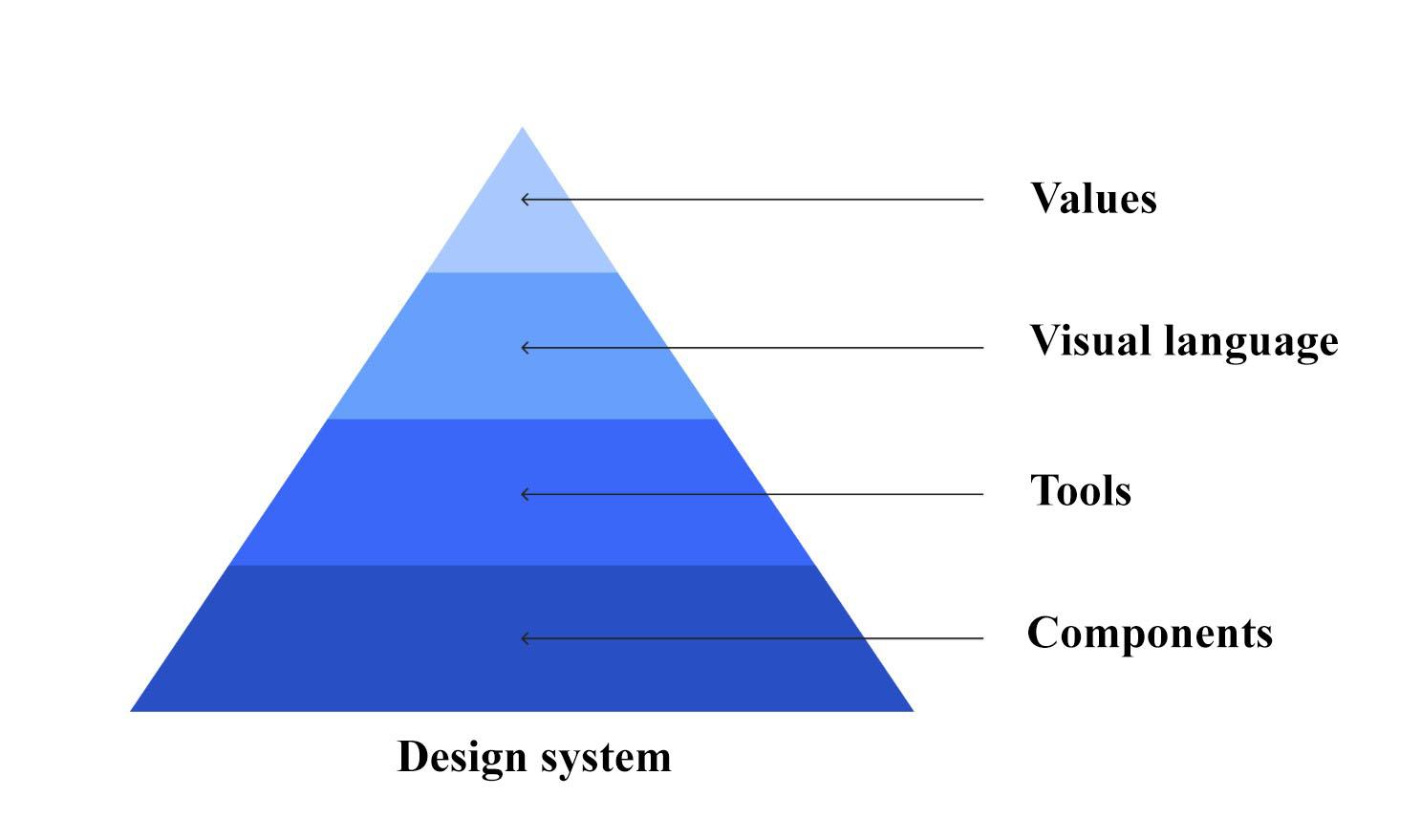
Design systems include all UI elements existing in design. To make work with source codes more convenient when creating interface elements, we break them into fundamental blocks, whose complexity gradually increases. That corresponds with the component-based design approach (Atomic Design).
Below we will explain what the design system is and why you need a UI kit and what the UI kit is for.
A design system will be useful to any brand. Design systems save a considerable amount of time and resources spent on creating new products.
A design system will be helpful to big companies and corporations as well as to web portals, Saas products, banks, financial companies, and e-Commerce projects. It will help them to keep their visual style and user's experience, even if it comes to entirely new projects.
Using unified elements in all projects. The bigger the company, the higher the probability that people working on different projects and never contacting each other will use different UI kit elements. As a result, there will be lots of confusion in the final product. A design system provides detailed rules and recommendations on working with the interface elements and on their arrangement. It can guarantee the implementation of unified elements and clear logic of interaction.
Work standardization. That means the unification of terminology for all participants of the work process. Work standardization will make it easier for a new person to join your team at any time, for they will instantly have access to the terminology used by all of the company. It will help to avoid miscommunication and to train new employees quickly and efficiently.
Speed and quality. With the help of a design system, you will be able to work faster. You will be able to accelerate layouts for testing and hire task performers of various ranks and levels of involvement, not being afraid of ruining the interface integrity.
Scaling. Design systems allow you to scale design to hundreds of layouts, products, and training materials for them.
In the picture below, you can see a classical structure of the design system.

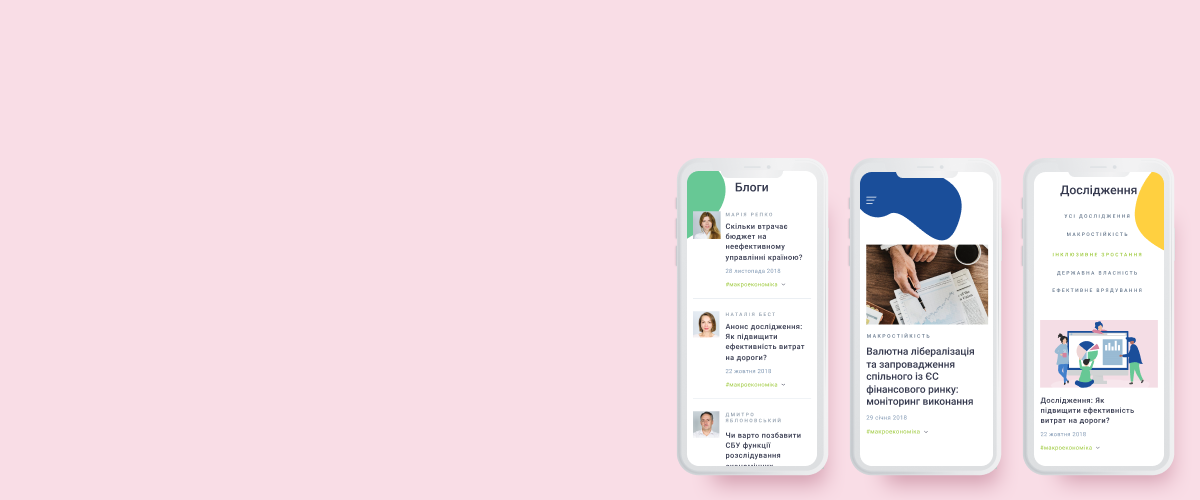
Not sure you need a design system? Instead of lengthy explanations, we will simply show you what a site with no integrity looks like.
UI-Kit – it is a set of graphical elements of one style performed in a drawing. These elements are represented in all of the states possible during user’s interaction. The graphical elements are:
While you can refuse from using a design system under the pretext that your project is not that big, the UI-Kit is a must to all web resources, because it is indispensable for the creation of UI.
The style of a future site, according to which, all the elements of design are created, is being chosen while in the mood board stage. It should be remembered that updating the UI design of interface actually means changing of the UI Kit elements
Time to cost-effectiveness while creating new pages or while project refinement it is enough to choose an element in a specific state and integrate it into the page layout, considering its exact color, shape, rules of its placement on the page, etc.
Convenient of creating MVP, the minimum viable product for customer feedback.
Unification for the complex project: creating pages or even whole sites all the staff members use the same elements.
Hypothesis testing. UI-Kit makes it easier to create several variants of a page, which allows carrying out A/B tests.
Can you do without a UI-Kit? Yes, you can if you do not care about the compliance with the corporal visual standards: colors, fonts, shapes of the buttons, etc. It is UI-Kit that helps to lay company design rules.
Creating component design, we prefer to use Figma service that allows all the staff concerned with the project to work on the initial code simultaneously in real-time. Figma also allows demonstrating the connection between the pages and showing the CSS code to the developers, which will speed up the work.
Depending on the customer’s wishes, we can create a UI-Kit in one of the following ways:
Method 1. We present all the graphical elements as thoroughly worked drawings, complying with the customer’s wishes, and give them back to the customer as fully designed material.
Method 2. We translate the drawn elements into the code, which makes future development much easier for the customer. To do so, we use CSS+JS – frameworks styled following the developed Ui-Kit, for example:
We create UI-Kits containing all the interface elements used during the work and the ones that may become of use in the nearest future. As an example, look at online shops because the way the web platforms look changes very quickly, which means the look of their elements should change along.
Additionally, a thoroughly designed UI-Kit helps customers understand the meaning of each element on the page, what a menu, a button, a link, a form are.

The cost of UI-Kit development depends on various factors, including the size and the complexity of a project; that is why we calculate it individually. The final price depends on the number of functions you want to implement because each function requires its own drawn element.
A crucial stage of the cost estimation is a personal meeting with the customer. We need to have a clear picture of the specifics of your business and its main idea, which you want to be delivered. We will develop an emotional understanding of your business and will express it in dozens of UI elements on the site.
Want to order a UI-Kit design for your business? Contact us. We will be glad to respond to your request.
You can see the examples of our designs in other site sections or our Behance portfolio. If you want to see examples of our cases that are not in the public domain, contact us.
Evergreen – Your Design Development Team
If you have further questions or want to order a system design, feel free to contact us. We will be glad to assist you on any professional matter and will do it absolutely for free. Call us or fill out the contact form.