Adaptive web design is a type of design that allows you to use a web resource from various devices with the same comfort. Adaptive design developing is a process aimed to improve the UX/UI of the resource. Studies confirm that the presence of website adaptive design increases the average time on a site, the conversion rate, as well as the number of web resource users.
Having an adaptive design in place means that your web resource will be displayed correctly and user-friendly on all types of devices i.e. phones, tablets, widescreen monitors and ordinary laptops. By “displayed correctly” it means that all menu items will be noticeable, the buttons will be clickable, and the pictures will fit the screen size.
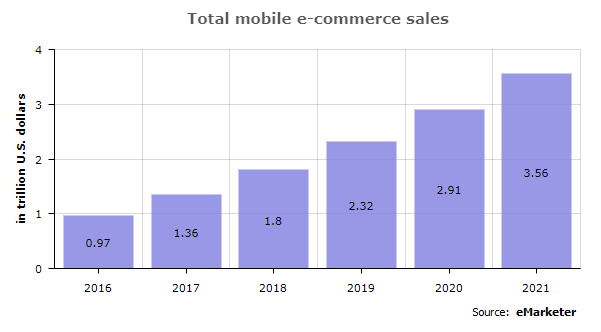
You need to understand the overall picture of Internet use in the world at first to answer this question. To do this, we use statistics provided by Hosting Facts:
.png)

.png)

These figures clearly showcase that modern users perform more and more important actions ‘on the run’ using mobile phones. So, businesses need to be where their users are. By adapting the design of your resource for mobile platforms, you can attract more users and clients.
The need to create an adaptive design for existing websites is obvious. At the same time, there is a way to avoid this by creating a separate mobile version of the site or a mobile application. However, this approach has some drawbacks as well:
Creating adaptive design solves all these issues enabling you to carry out all work with one resource. And that means using one web address, one approved design, unified content, on one control system.
As we already wrote in the article “Why UI Redesign Can Fail”, prior to applying any changes to a resource, you need to ascertain whether they are necessary.
We have a proven way to do this, and it’s auditing the existing site. During the audit, we study your resource and identify its strengths and weak points where it loses users. We place a special emphasis during this audit on how users perceive the site from various devices. We measure conversion rates, general analytics of behavior on the resource. This is necessary for comparing indicators after the adaptive design has been implemented.
Then we create a prototype of a new website version and conduct A/B testing on users. We pay special attention to the bounce rate, shopping cart conversion, purchase completion. Both options are being compared to get a clear picture. In our experience, adapted design always shows improved results.

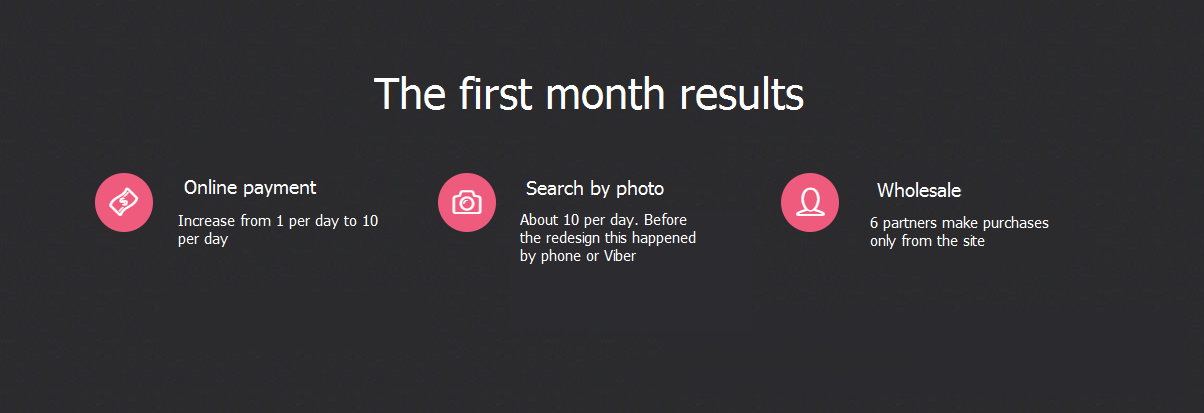
Two major changes will indicate that we’ve done things right:
Both changes will be noticeable almost immediately after the adaptive design is implemented, which will allow you to assess its value.
If you are investing in SEO promotion to make your website visible on Google, you really need to have a mobile version of the site or adaptive design. And here's why: in 2016, Google announced the launch of Mobile-First Indexing, a new approach to ranking and indexing sites.
Until 2016, Google worked in such a way that the search engine was ranking sites and displaying results based solely on data retrieved from desktop site versions. It meant for mobile users that by entering the same search query in the search bar, they received different results on their laptops and smartphones. Not least, this has happened due to the fact that mobile versions of sites are usually less filled with content. We have already discussed the importance of content for search engines here.
Today, when most people access the Internet via mobile devices, the search engine has also been tailored to that fact: now with the help of a special Google-powered bot, the mobile version will be saved in the cache, and the mobile content will be displayed in snippets of search results. Thus, the presence of adaptive design becomes an indispensable part of any site and its admission to a decent rank in search results.
An important point: the position of the desktop version of the site will also depend on whether the design of its mobile version is well configured.
Each time when creating a new website/ platform/ application, we create adaptive design examples. To date, among those kinds of web resources, we developed corporate websites, eCommerce platforms, various services, and systems.
Examples of our work can be found here:
Wholesale-retail remote controls store
UX Prototype of Personal Cabinet for SMS-Fly service
Case of creating a website version for the visually impaired for the National Police of Ukraine
Would you like to order adaptive web design? Contact us.