If you came to this page, most likely, you already know how important a high-quality UI design is. In any case, it is worth to recall a non-obvious, but field-proven truth:
If your competitors have similar products in the same price category, users will select according to the site design.
In our experience, it often happens that users download and use the application or spend time on the site just because they like the way it looks. Color, texture, UI animation, and many other techniques used by designers make the product recognizable and convenient.
If you need a beautiful UI design, and there are also so many designers around to create it. But how to choose the real thing and whether it is worth paying a tangible amount for the UI? Or can you save the cheddar with the same result for the business? In this article, we will talk about our experience, whether cheap can be useful, and how expensive and cheap UI design differs besides price.
We understand cheap UI as a low-quality one. It can be created by a person who does not know the basic principles of user visual perception or makes mistakes in the design logic. That’s why UI design pricing depends on the designer’s expertise.
Expensive UI is much more than beautiful graphics and fonts. Hundreds of small details that give your product not only a great look and ease of action but also help the user to feel involved in your story make the design great. High quality is the reason that makes design expensive.
The concept of “convenience” refers more to the field of UX. “Beauty” is the essence of UI. To take a closer look at our UX/UI design cases follow the link.
We define the beauty of the interface as its capability to evoke positive emotions in the visitor, create an appropriate atmosphere, encourage more interaction.
“Beautiful design evokes a positive emotional response in the brain that improves our cognitive abilities. Beautiful things make people feel good, which further makes them think creatively. How does this affect the ease of use? Elementary, it becomes easier for people to solve the problems they face.”
Donald Norman, Emotional Design
The concept of “beautiful” design can be divided into components, according to the rules of interface development.
Organization of content and navigation as a part of affordable web design show that the company speaks the same language with a user, takes care of his needs, especially his perception of information. Highly selected content is of great importance here, to help the user understand if there is what he needs on the site right after log in. All buttons, headers, links should be as informative and understandable as possible.
With good navigation on the site, the user can easily find the necessary information, understand where he is, how he got to the page, how to return, what happens if he follows the link or clicks this or that button. Create a simple and user-friendly design, and the user’s gratitude will turn into loyalty and purchases. More about how UI design affects conversions you can read here. 
Negative space comes into play while creating clarity and beauty, hierarchy, and orderliness. The other name of negative space is white space, which is not entirely accurate, because empty space can be any color, depending on the background of your website.
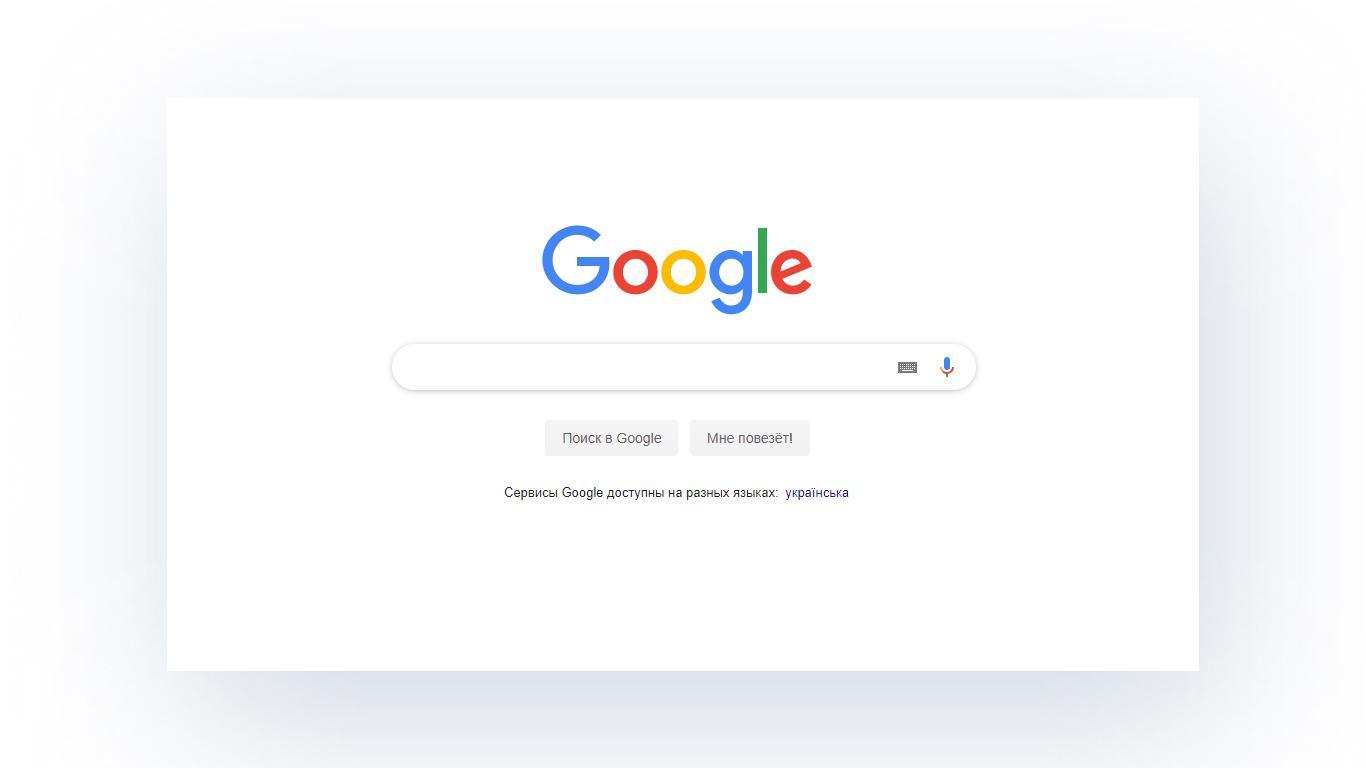
Negative space plays a crucial role in content organizing, users’ attention focusing, and user-flow streamline. An ideal of a UI design example of negative space using is Google. Nothing extra and distracting - enter your search query and get a result.
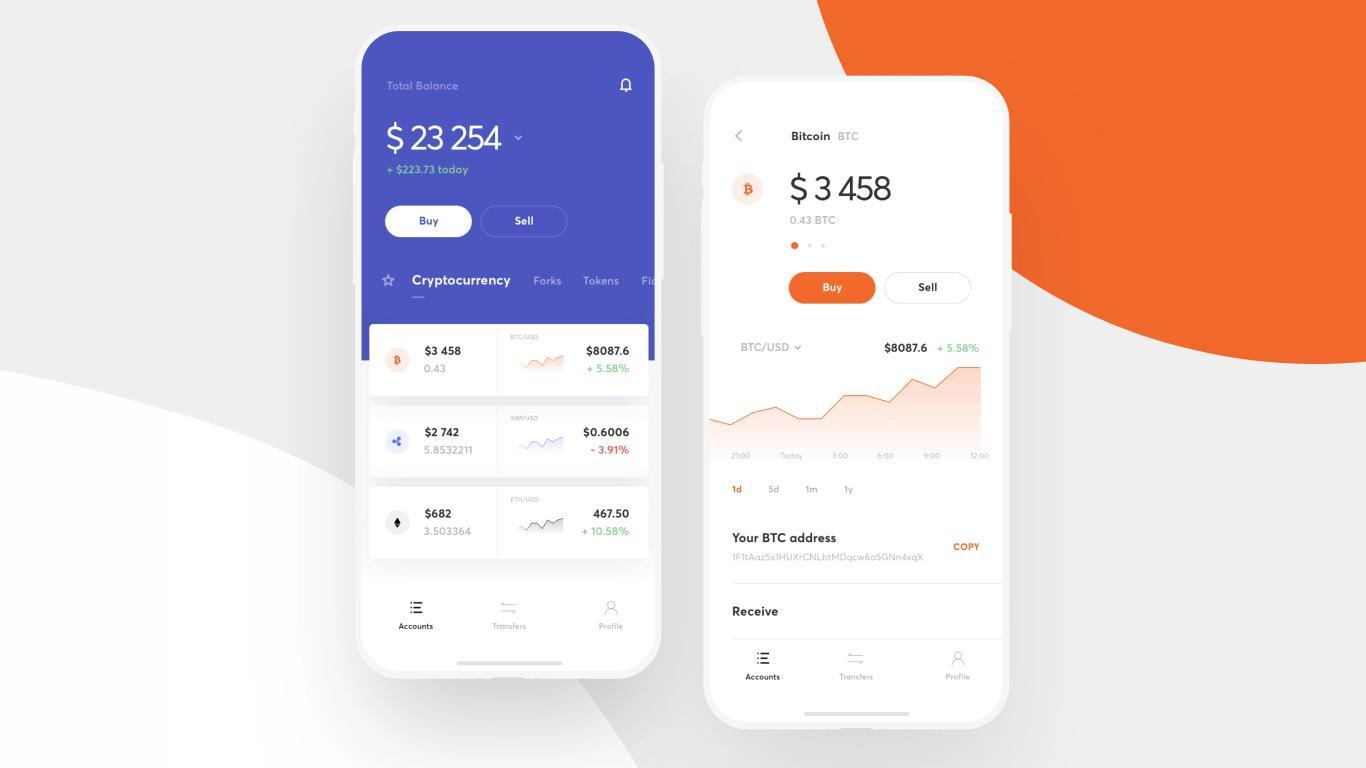
Methods of attention focusing help users in a split second understand where essential and additional information is located. Correct arrangement of UI design elements, indentation, size, and aspect ratio help achieving this effect..jpg)
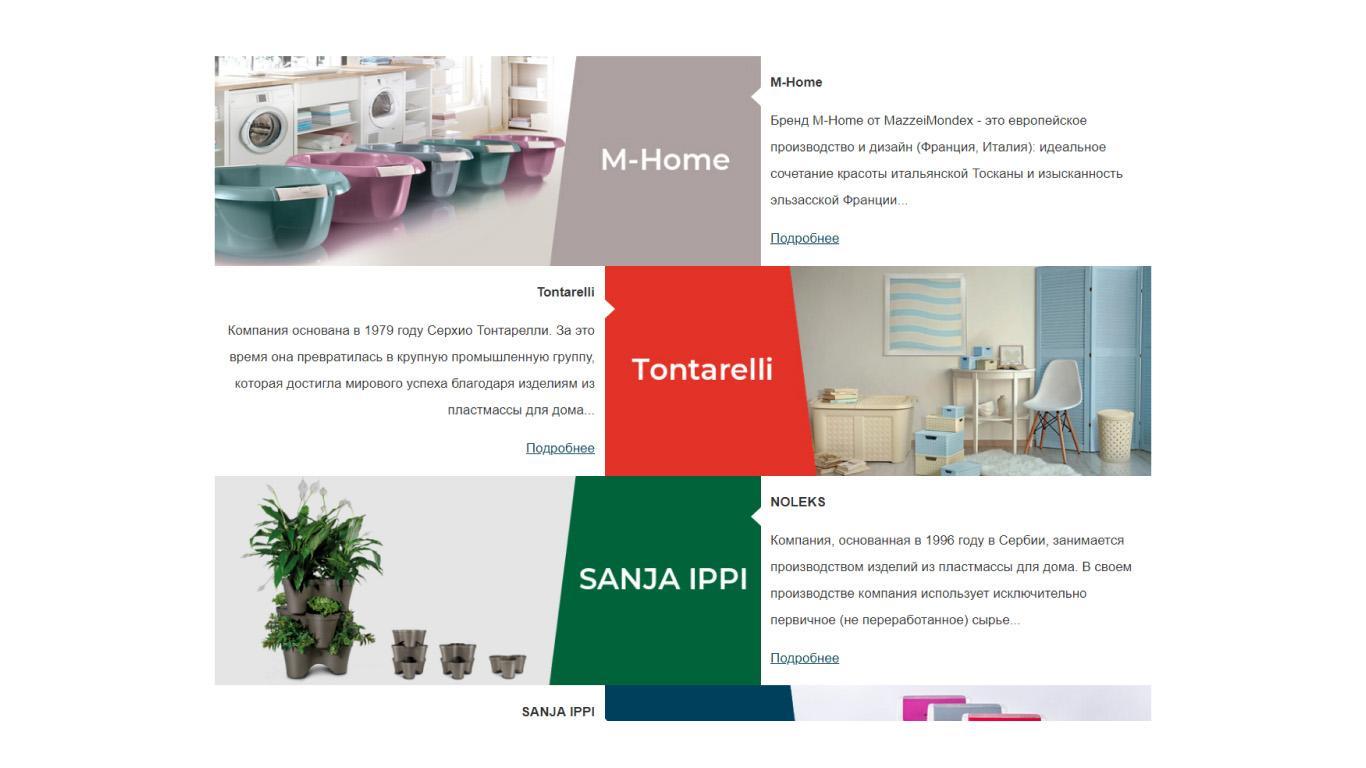
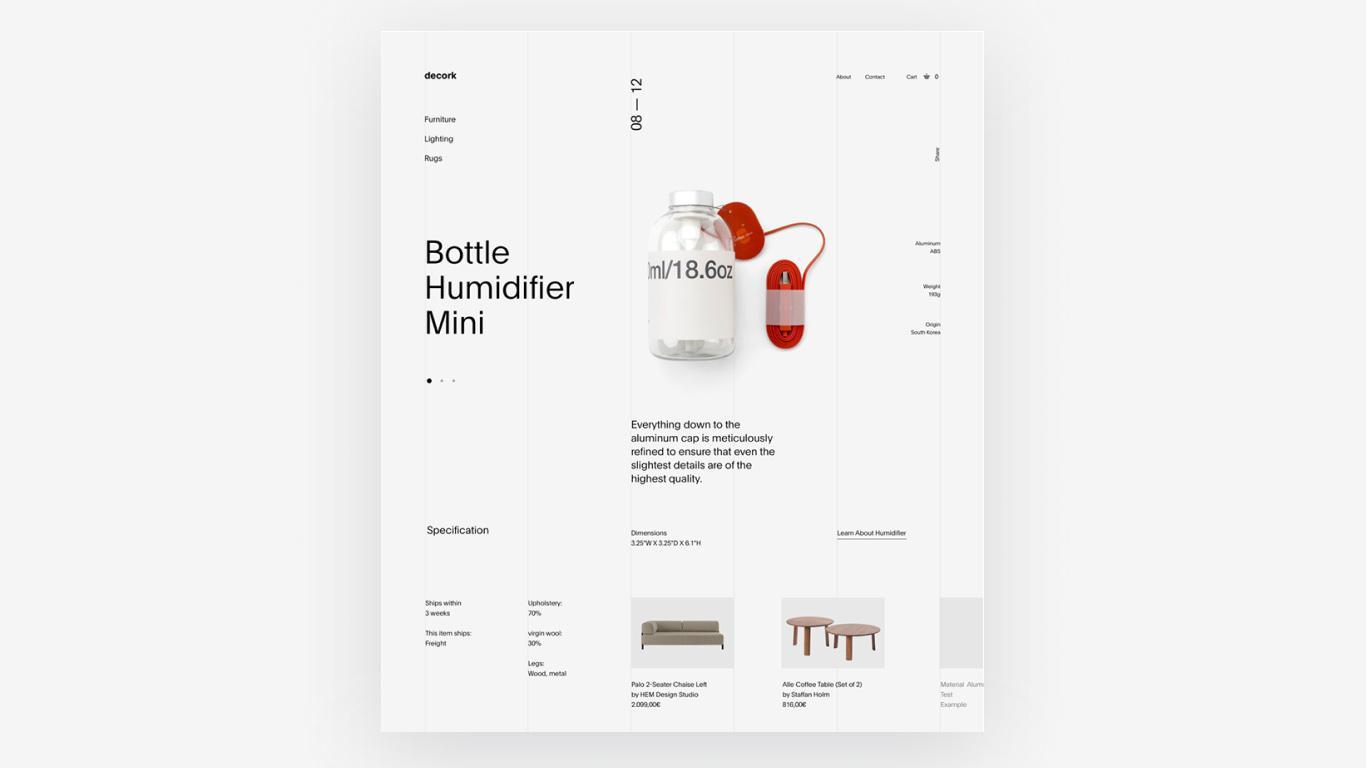
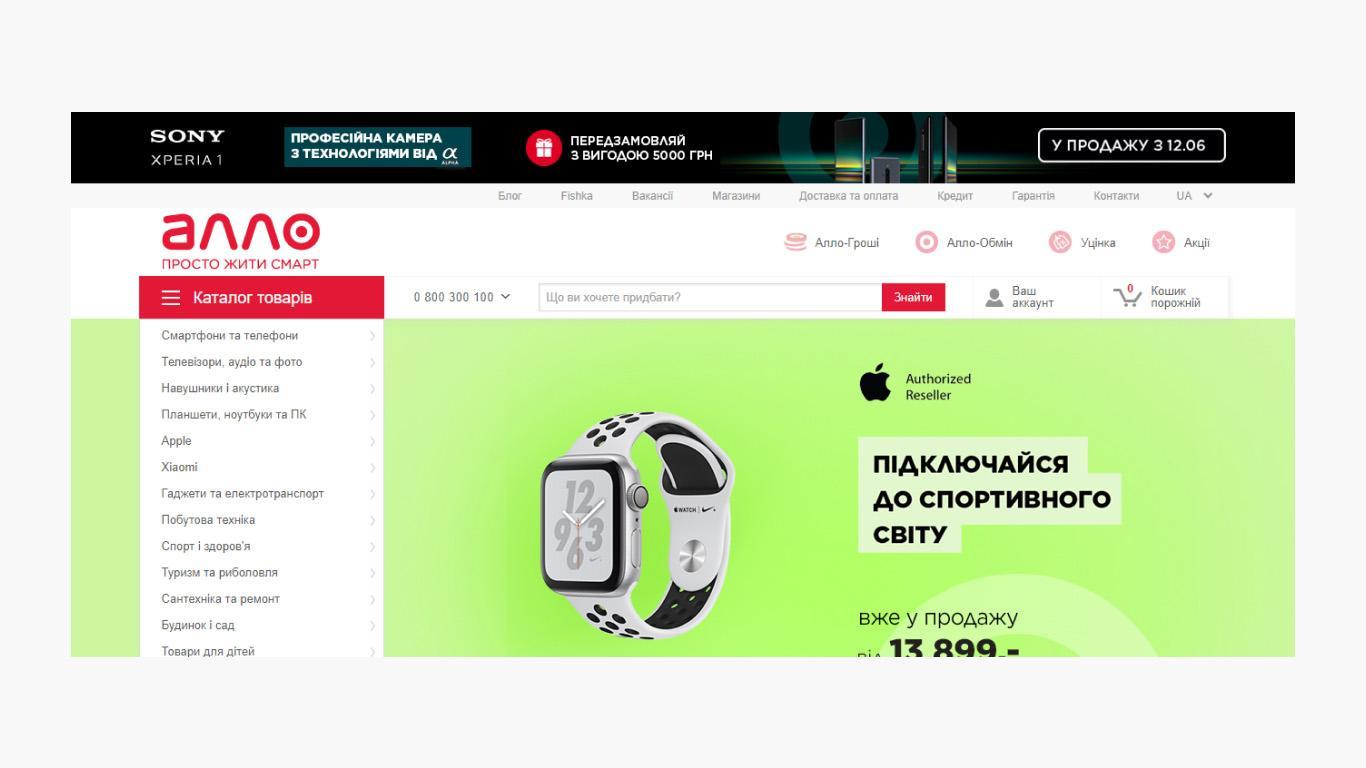
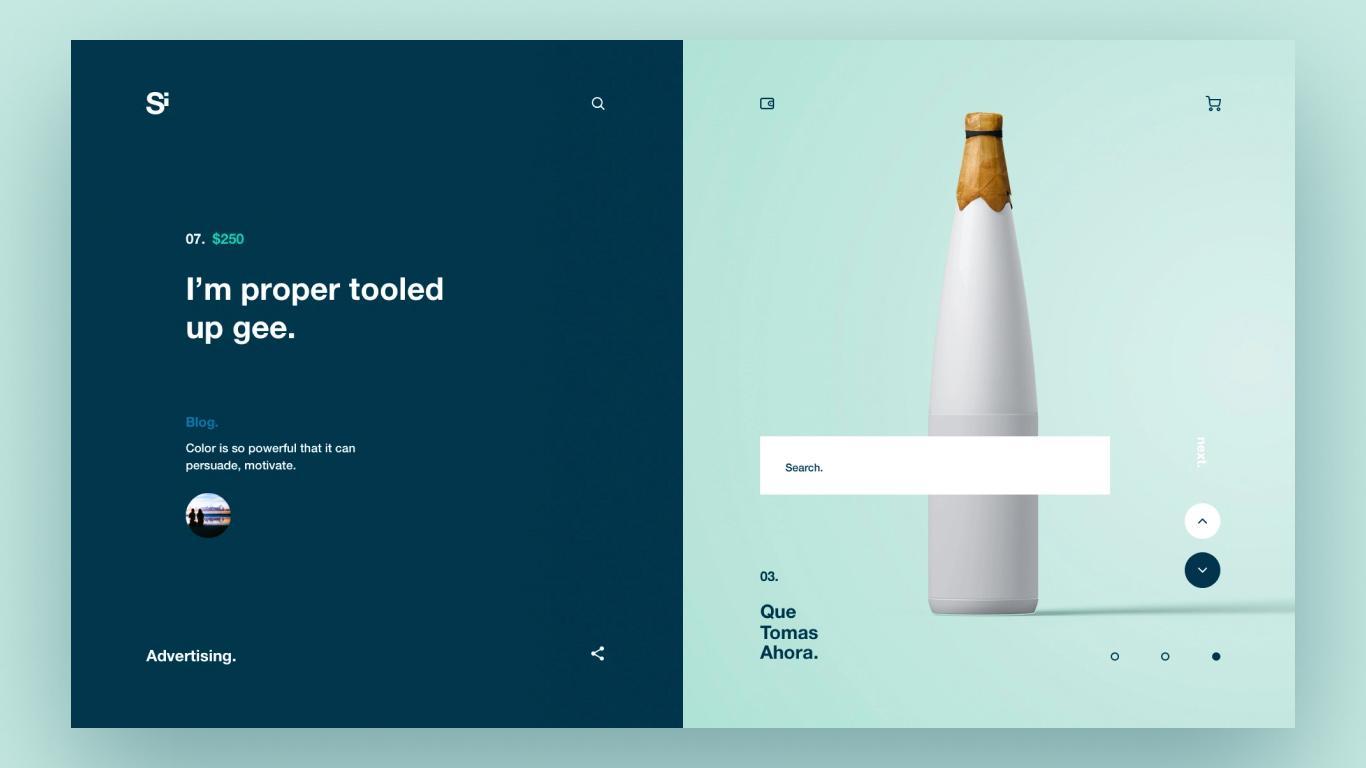
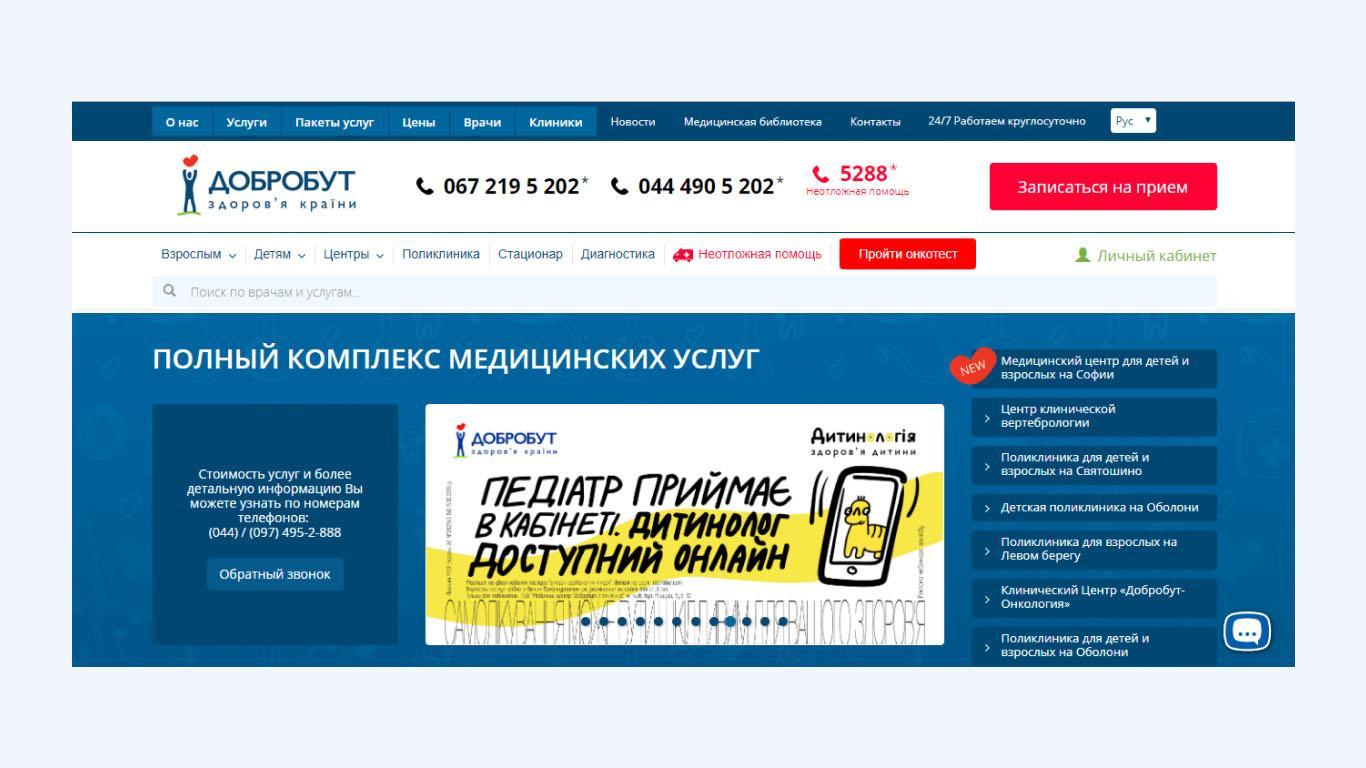
Cheap UI vs. Expensive UI

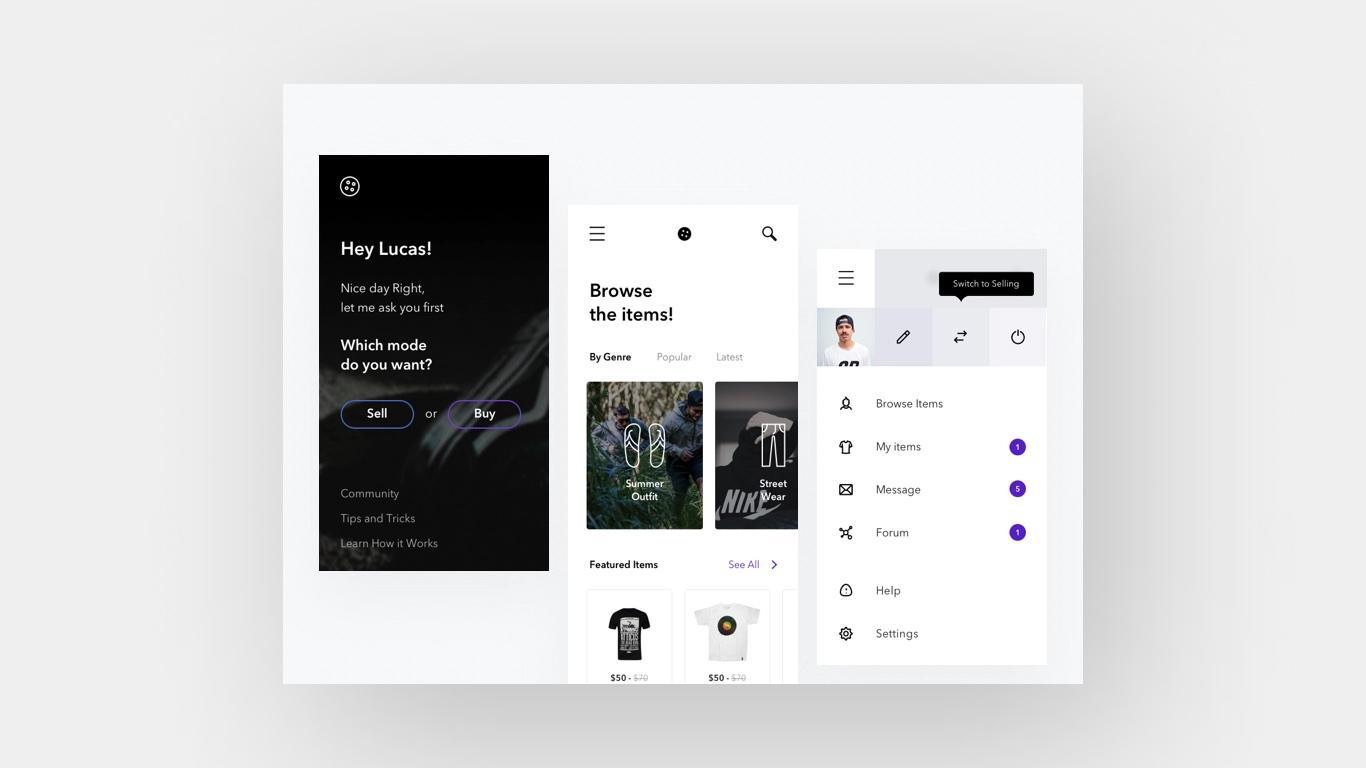
The site rhythm means that the user feels the uniformity of the content. Intervals between blocks of the same size, bold type, and italic type occur with the same frequency. The general appearance of the text is harmonious and pleasing to the eye.

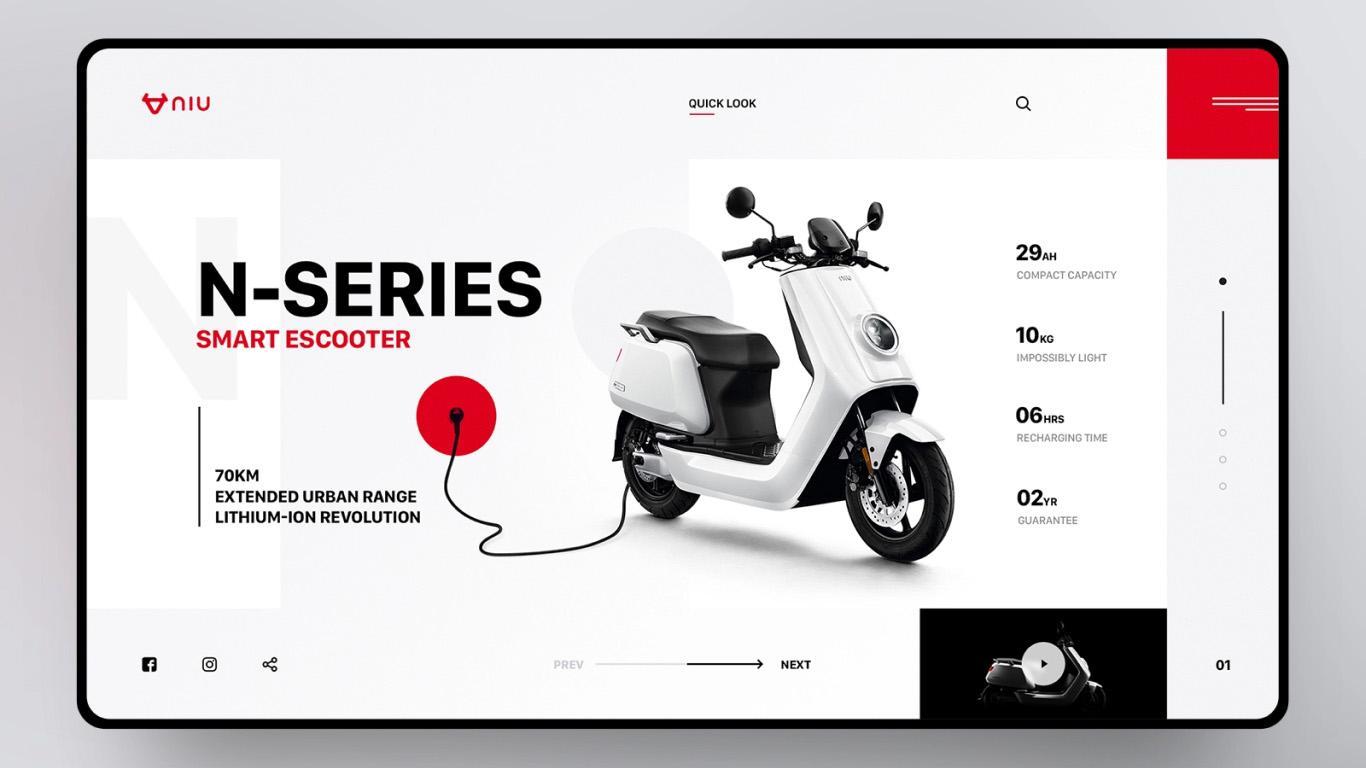
Cheap UI vs. Expensive UI

The website hierarchy helps the user at a glance recognize the title, subtitle, text, which information is more or less important. The content hierarchy also is built with the choice of fonts, sizes, and ratios.
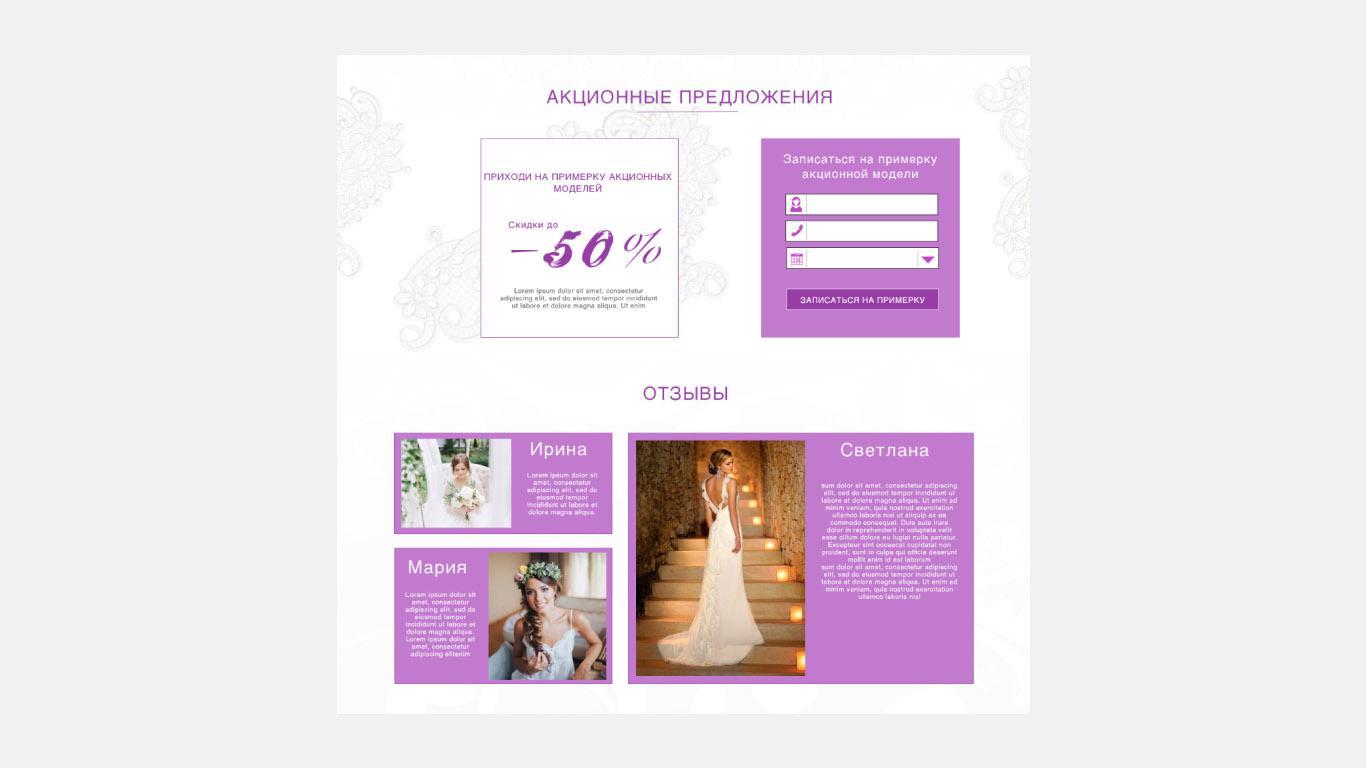
Cheap UI vs. Expensive UI

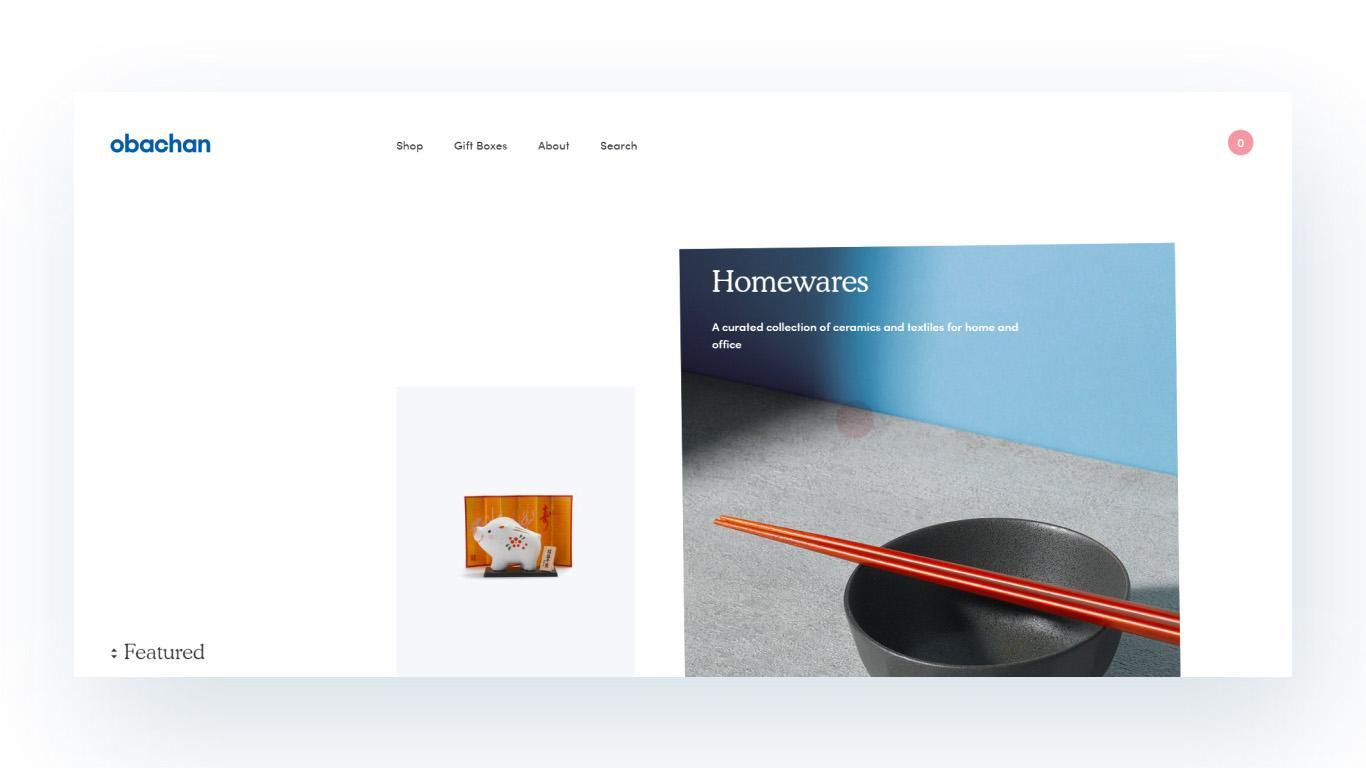
Compliance with these principles gives the user a sense of semantic uniformity and comprehensibility. When all buttons/links/elements look identical on the whole site, the user immediately understands where is a button, an icon, a switch, whether the element is clickable or not. To create such harmony, you need a well-designed UI Kit, which is one of the basic documents of good web design.
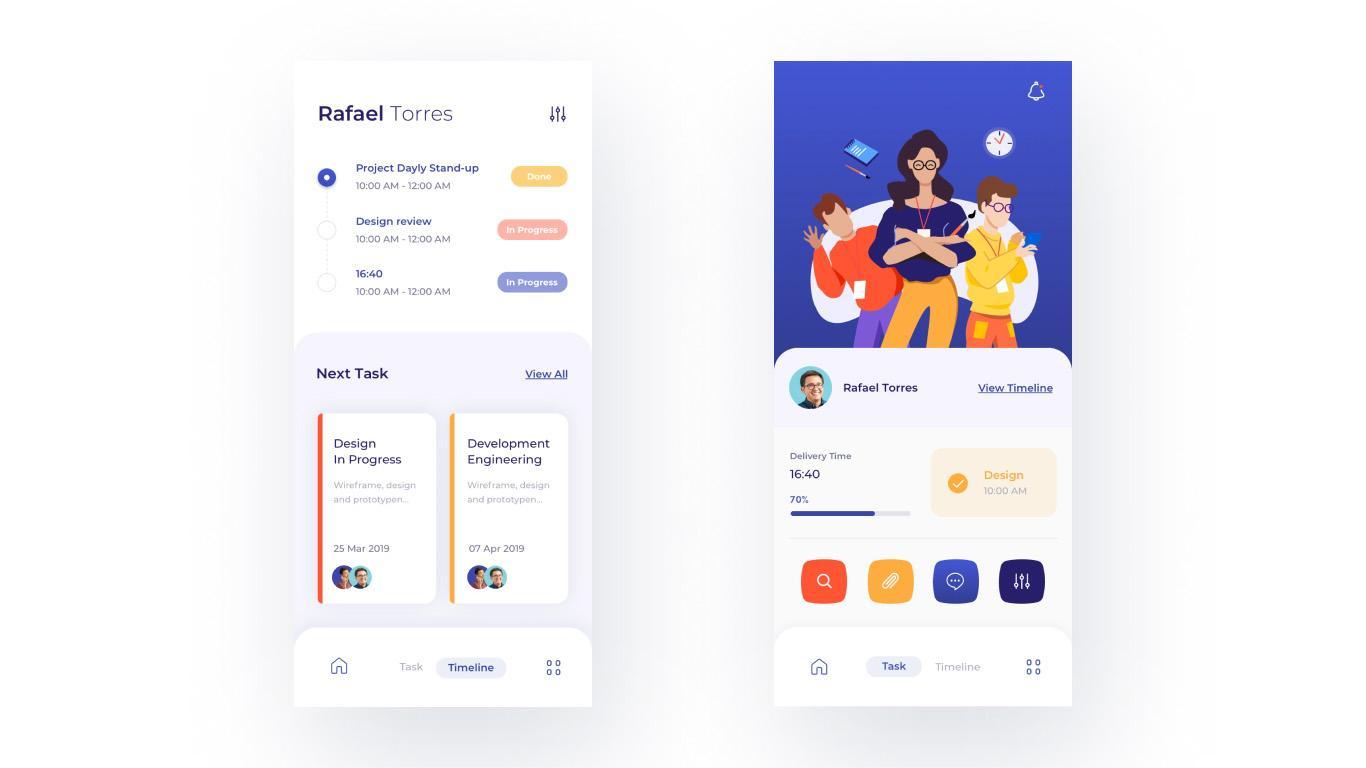
Cheap UI vs. Expensive UI

Proper use of colors works in both directions. It creates the company image and evokes the needed mood in users. In no small way, this is due to the psychological principles of colors in the design.
Cheap UI vs. Expensive UI

There is a lot of beautiful, vibrant templates that you can purchase and adapt to your needs with minor changes. Moreover, templates are already time-tested by hundreds of sites. They have proven their effectiveness, create the right atmosphere, and bring conversions. And last, but not least users like them.
There are two big problems with templates:
They outlive their usefulness very quickly. Actually, time-tested means that templates are already several years old. Since the UI needs to be updated every 3-5 years, the use of the template will reduce this period to 1-2 years.
They are very easy to spoil. A template has a harmonious design, but when you start filling it with content, it will likely crumble and lose ist attractiveness.
Therefore, most sites made on the template look cheap. Although templates are also able to meet the users’ needs in a varying degree, they are unlikely to help them remember your brand and love it at first sight.
Need a site that will not only be beautiful, trendy but really make you stand out among competitors? We know how to create one. Just contact us and get an advantage in the market right now.