Multiple A/B tests and analysis of a large amount of data collected by various companies have proven the impact of UI on conversion. In this article, we will talk about current research results and ways to measure the impact of design on your site conversion.
To Get Started, Let us Take a Look at 7 Glaring UI Errors that Reduce Conversion:
There are particular UI solution patterns called in the professional community UI patterns (or UI patterns), created to fix each of these errors.
The general idea of UI patterns is to gather repetitive experience and provide some guaranteed convenience and, as a result, guaranteed conversion. Many companies have been researching UI patterns to derive the most successful UI patterns and increase conversion.
For example, the Good UI project has collected many templates on one platform. All of them are A/B tested, so that when redesigning the site, customers can immediately choose the templates that will bring them more benefit.
The subjects were companies that agreed to provide the necessary data. As at the date of March 2019, 197 tests were carried out and 102 patterns that affect the conversion were identified. Five or more new tests are expected to be added every month for a more accurate result. The results themselves reflect both successful and unsuccessful models, and those whose do not give any effect.
The project consists of a list of evidence and patterns. The patterns we will analyze below, and evidence are the good studied and tested figures, that reflect the influence of patterns on user behavior.
If you are interested in learning more, you can find evidence, based on 112 tests here. Patterns divided into groups according to categories (analysis of pages, tags, metrics) can be found here. Read more about UI design patterns and how to choose them in our article.
UX researchers have deduced specific patterns of user behavior, that users perform on the site or in the application one way or another. Behavioral patterns also pay heed to the way users see the information. These patterns help to place content blocks on the site (make the right grid – UI grid) correctly. At least patterns guarantee that the information will be seen and read.
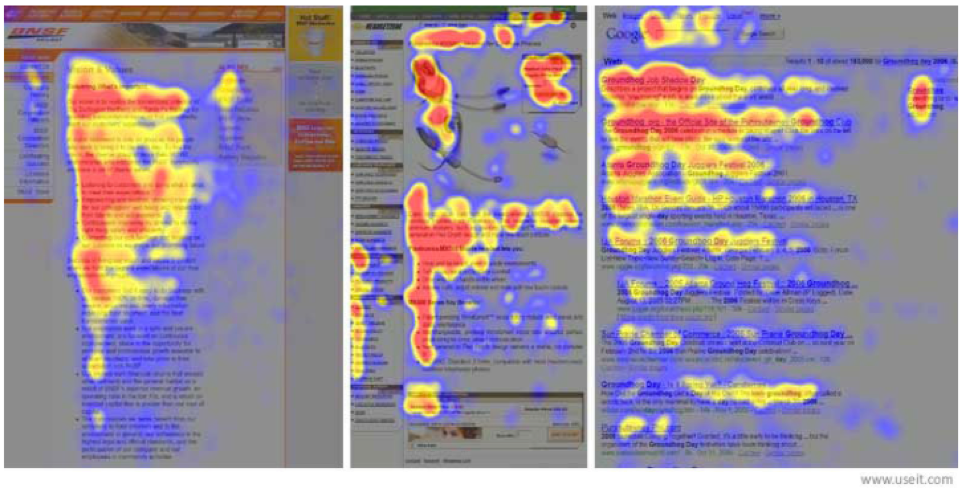
F pattern is relevant to websites, but not to their mobile versions. It describes user behavior only in the case of texts or content placed on a monotonous grid.
Place the text in a way that helps user receive key information even with a swift glance at the page to achieve the maximum effect. To exploit the F pattern capacity, use the following tricks:
- write catchy title that reflects the content of the text (this is also good for SEO)
- place key information in the first two paragraphs of the text
- group the rest of the information into small paragraphs with noticeable subheadings and lists, placed along the axis of the F-pattern.
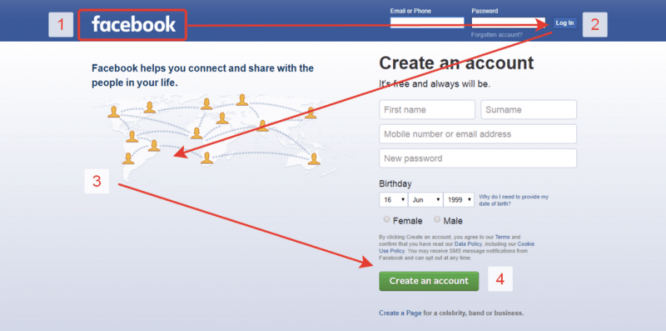
Z-pattern is based on research, made by UI/UX expert Jacob Nielsen. Z-pattern means that the user’s eye moves sequentially through specific points of the page. The diagram shows these points with numbers 1,2,3, and 4.
At the same time, the primary attention is paid to sectors 1, 2 and 3, which is confirmed by data from the heatmap.
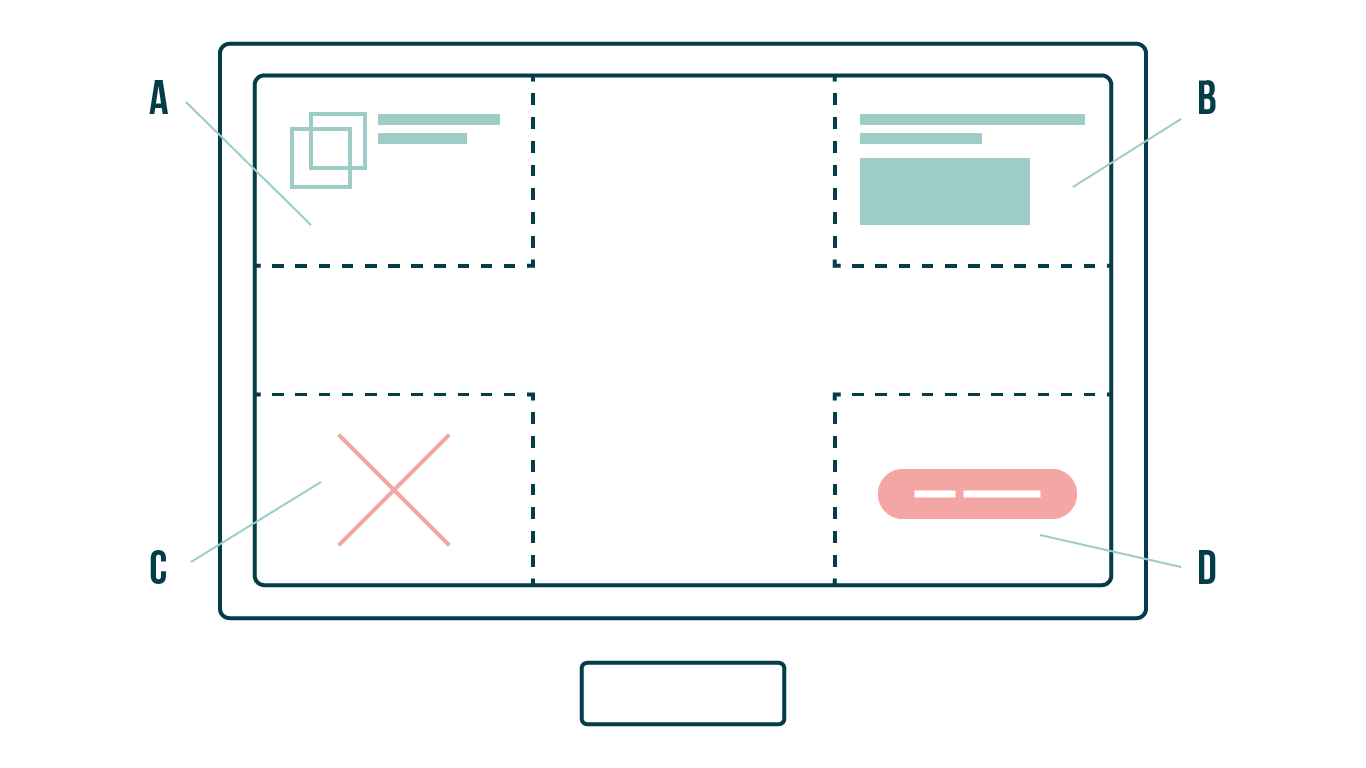
Gutenberg Chart also divides the screen into four conditional zones according to the square principle.
A well-created UI design template takes into account all these patterns (which is mentioned in our article about cheap and expensive UI design). When combined with high-quality content, it significantly increases conversion.
It’s a good idea to measure the impact of design on your site conversion accurately, combine several tools at once:
The combined indicators of these resources will show how convenient it is for users to navigate the design of your site, find the right buttons, perform targeted actions. And bring conversion as a result.
UI Industry reports provide reports of research organizations and UX platforms in UI testing. Many companies provide access to the results of their researches, for example, Baymard, Uxpin, Loop, UXMagazine.
You can download such reports, study them, and draw your conclusions about which site templates will be popular and convenient for users in the near future.
Yes. And no. On the one hand, there is a huge amount of experience already accumulated in the industry based on user preferences, which are formed by millions of projects. This experience cannot be ignored.
On the other hand, user preferences change very quickly. Things that were relevant a couple of years ago may look very outdated today. That is the reason why the design needs to be updated every 3-5 years, as we already mentioned in another article.
In fact, a good conversion design should be individual, because each client has its target audience and its own personas, on whom it focuses. You can’t just copy someone else’s UI or follow tips like “10 principles for building a conversion website” and get a great result.
To create an original design, you will need a thoroughgoing work with the designer and a deep understanding of the task. That’s the way we work at Evergreen. That’s the way will happily work with you. Want to develop a UI design that will bring tangible benefits to your business? Feel free to contact us.