UI Kit is a set of user interface UI components in all states and use cases. A designer, layout designer, or developer can take the interface element he needs at any given time and conditions and use it. Besides, the UI Kit creates a strong base for the entire design, which optimizes the work and allows designers to create beautiful interfaces quickly and efficiently. Moreover, proper redesign of UI Kit is as crucial, as proper website redesign, which can fail if made substandard.
UI Kit Consists of the Following Elements:
.jpg)
We pass in review of different options depending on the task we solve and restrictions on the terms and budgets we have. Whether we are creating a new product or doing a website or application redesign, we can choose one of the following options:
Create your UI kit.
Take the ready-made UI kit and redesign it.
If you already have an existing product with some interface, you can redesign this interface, but leave the existing UI elements.
In fact, paragraph 3 is a subspecies of paragraph 2, but rather specifically. Therefore, we segregate it into a separate group. For example, you can choose this variant if you have a project on a very old and highly customized version of JQuery UI. Let us suppose you want to make the existing UI interface more relevant, but transfer the entire UI + FrontEnd to new technologies, such as React.js or Vue.js, costs a lot of money. Therefore, one way or another, you will redesign your existing UI kit on jQueryUI.
In this article, we will consider points 2 and 3 from this list. Read the first paragraph and create your UI Kit here.
If you have the opportunity to take a ready-made UI kit for a project that is created from scratch or the budget allows you to remake the front-end completely, there are following options available:
1. Take a ready-made UI-kit and apply it. There are many such ready-made solutions on the Internet: free and paid ones, small (only a few screens, the main elements) and complex (with a variety of components).
You can implement UI kit:
2. Take the UI Kit operating system (for Windows PCs, MacOS, for mobile iOS, Android) and design applications for them. Operating systems have their guidelines, and it is not recommended to break them (everything is described there just right down to the pixel). In this way, you will save time.
In this article, we consider the case when the UI kit does not suit you 100%. In this case, you need to create new UI components or change the behavior of the UI components that exist to solve your problems. If you can get by with a ready-made UI-kit, you don’t need anything described below. But usually, this doesn’t happen.
We usually redesign not just ready-made UI kits (a set of elements in a Photoshop file or something of that sort), but also framework elements (i.e., already made up and working elements). Such elements can be seen here and here. Why do you need to change them? The reason is that these sets are well-known, and many sites use them. And if you do not change the design, then you can not emphasize the uniqueness of the project. The user will definitely have the feeling “somewhere I already saw it”.
Let us assume you chose a ready-made UI kit on a modern framework. Its UX meets your needs: the components are convenient, Kit does everything you need for the project. There is a main rule when redesigning these elements: change only the color theme (colors), shadows, fonts, icons, but do not modify the entire appearance of elements and their functionality. This helps maintain the unity of the UI Kit and the resource itself.
It makes no sense to use the old UI Kit if you redesign UI Kit globally and to change the appearance of the elements and their functionality completely. It’s easier and much more reasonable to create your UI Kit from scratch, which takes less time and brings less headache to all participants.

If you have a legacy UI framework, you must identify the structure of the components in the existing interface in the first place, and determine the boundaries that can not be outstepped during the redesign. Deviation from a plan will lead to an exponential budget variance and increase in costs.
Thus, you should set a task for the designer, explaining the way how this set of components and their nesting, are connected. It’s important to clarify the connections to avoid the situation when the designer has drawn beautiful UI Kit, that is difficult or unreal to implement into the project. For example, the “down arrow” element is used in 20 other components, so all arrows must be unified, but the designer drew a different view of this arrow in different layouts.
Based on the business problem to be solved, set of restrictions, and discussed concepts of the redesign, the designer will be able to create a technically feasible, modern, and beautiful solution.
The main advantage of your UI Kit is its unique character. Such redesign fits your style 100%. There are no framework limitations in it; you can combine different solutions and functionals.
While creating a UI Kit from scratch, we use the template we developed to take into account all the important elements and do not forget anything.
We create a UI Kit based on the previously approved style. First, we go through the stages of the mood board, the choice of concepts, the design of the main pages, and then we just set about creating a UI Kit.
Unfortunately, There are Problems with this Concept Too:
We often use the front-end frameworks Materialize and Vuetify when working on the redesign of clients’ UI Kits. This happens mainly not because the design of the framework elements is suitable for us, but because they save time on layout and development. The design of these frameworks is based on Google’s material design. That means it is quite modern. But we redesign it to make all elements fit the style of client’s site. You can see the example of how we coped with this task below:
BBQ (BBQ Leads, Auction for Construction Companies)
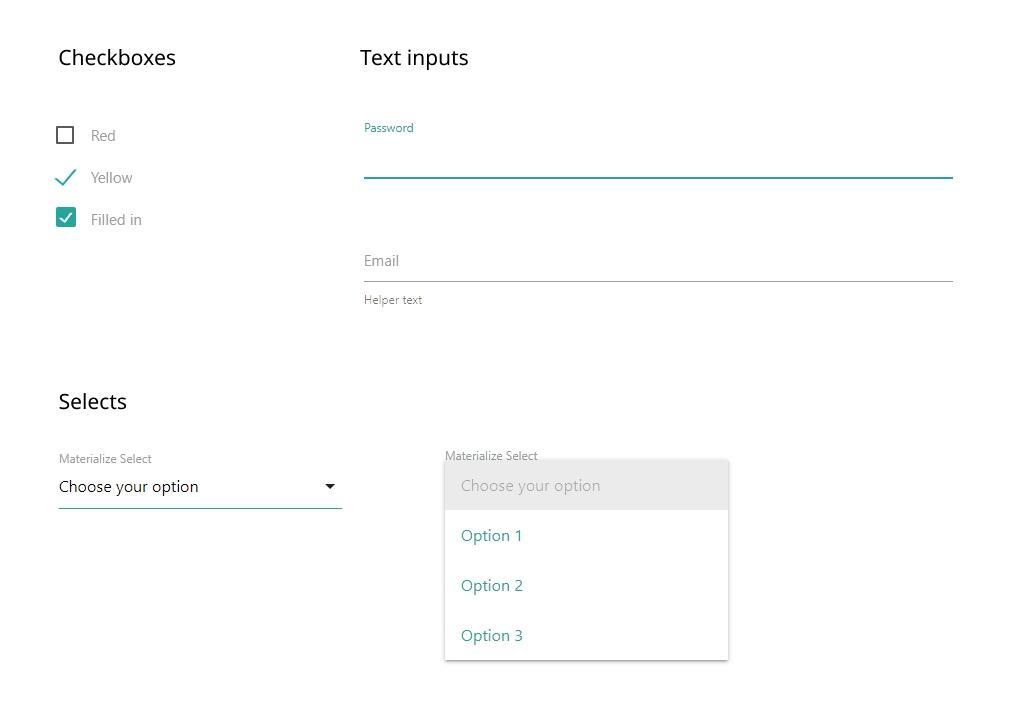
Checkbox, input, select buttons look as follows:
In the framework

In design

The problems we faced with: it was necessary to visually highlight the input fields so that they were more noticeable (at this point we start with the user's persona), and also replace the colors according to the site style.
The way we solved these problems: as you can see, we have changed the color and appearance of the input fields. Checkboxes were also redesigned, but designers were asked to return to the standard version at the stage of typesetting. The reason was not to waste layout time. Therefore, the checkbox was left untouched, as it was in the framework.
We spent extra time on typesetting the input fields, but we did it knowingly. Our persona on the site is men 30-60 years old, so we did not want to scare them off with too modern elements. Besides, it was essential for us to focus users’ attention on input fields and make them more visible.
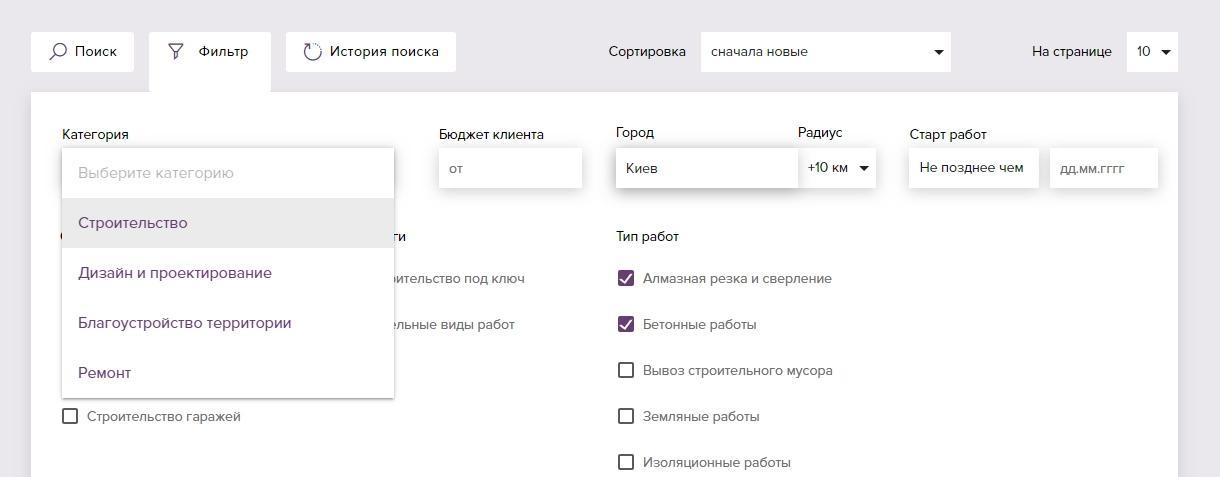
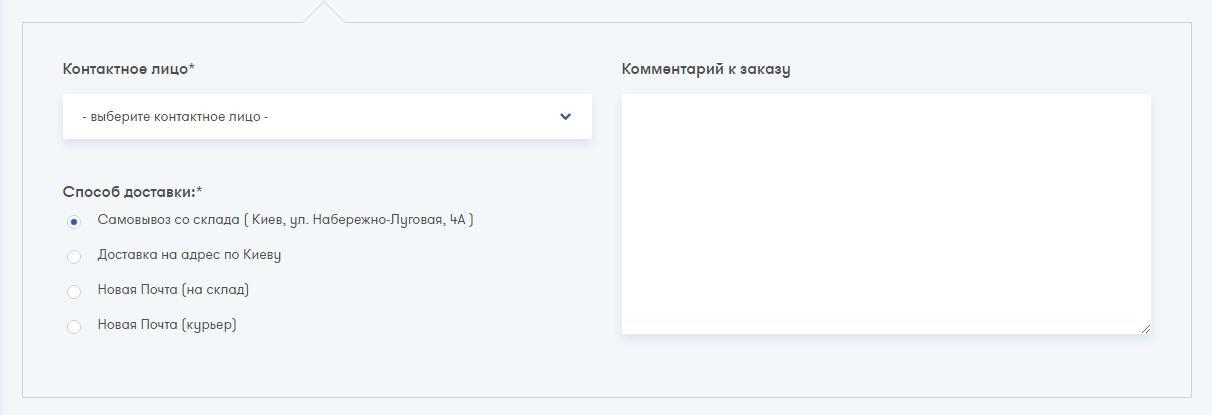
Wholesale OSD Cabinet
This is how the radio button, text input and select look like
In the framework.png)
In design
Implementation. In this project, we initially did not plan to use the framework, so we redesigned all the elements. Nevertheless, we saved time on the layout and development of some parts.
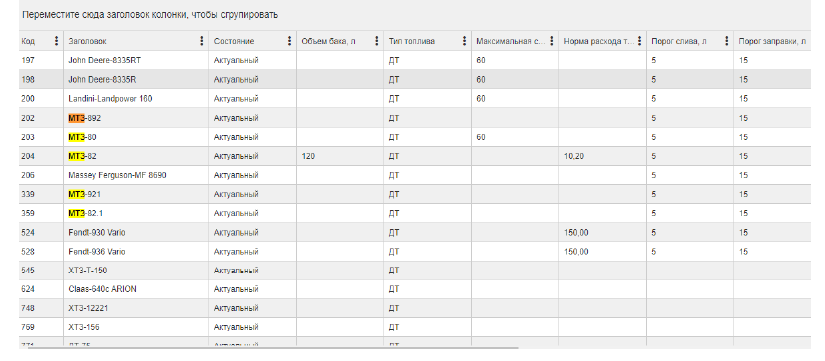
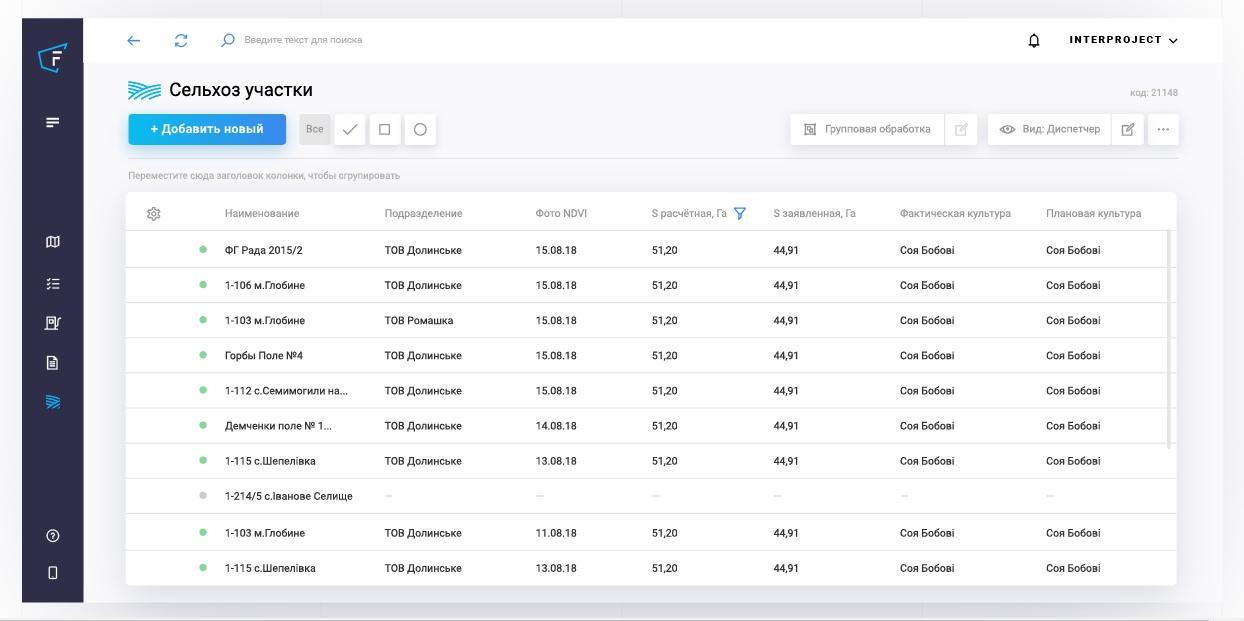
Forland – Agribusiness Management System
There are many tables in the project; all of them were made on the Kendo framework.
Old design
New design
Problems we faced with: designers did not bother with the customization boundaries of this framework, so there were a lot of questions at the implementation stage. It was simply impossible to implement some of the changes that the customer wanted. On the other hand, we could implement some of them, but to do this, we needed to rewrite half the framework.
The way we solved these problems: we had to compromise. Somewhere we needed to change the design, somewhere to improve the tables.
Based on the preceding: you do not need to redesign a UI Kit if you do not claim to be original and create brand awareness through design. In this case, you can safely use the ready-made UI Kits, that are easy to find on the Internet.
If your task is to build a unique web design and to ensure that every element of the site meets the intended style, it is merely necessary to make changes to the existing UI Kit and make it individual. Our designers will gladly help you with this. Contact us and come to a meeting. We will listen, analyze, and offer the best solution for your business.
In the next article we take a look at how to make a redesign without troubling developers.