UX/UI design is an integral part of every website and mobile application. In no small measure, it’s a reason for the client’s decision to remain on the site, consider it modern and trustworthy, even make a purchase. Since the design-conversion interrelation is undeniable, design in 2019 should be aimed at selling, as well as display all the company activities, convey its values and ideas.
All the web design trends-2019 gathered in this review can be implemented due to the higher productivity of the technical equipment and the browsers. For example, the new Mozilla compiler is 10-15 times faster than the previous one, which opens up new possibilities for web design. Will you use these opportunities in order not to be sidelined by faster competitors, who are already on the cutting-edge? So let us take a profound look at web design trends 2019 and make your choice.
Context is the primary UI and UX trend in 2019, both in websites and in mobile applications, which is a perfectly polished general idea, that combines all the website visuals into a unified whole. No more generalizations. All design elements are interconnected and tied to the context.
Stake in UI context means paying more attention to the environment you want to plunge users into. Try to read your potential client’s mind and understand how he perceives your content and interacts with it. Though each element matters, pay maximum attention to every detail. There is no need to create a lot of different and beautiful items. However, everything on your website should be sustained in a single semantic line.

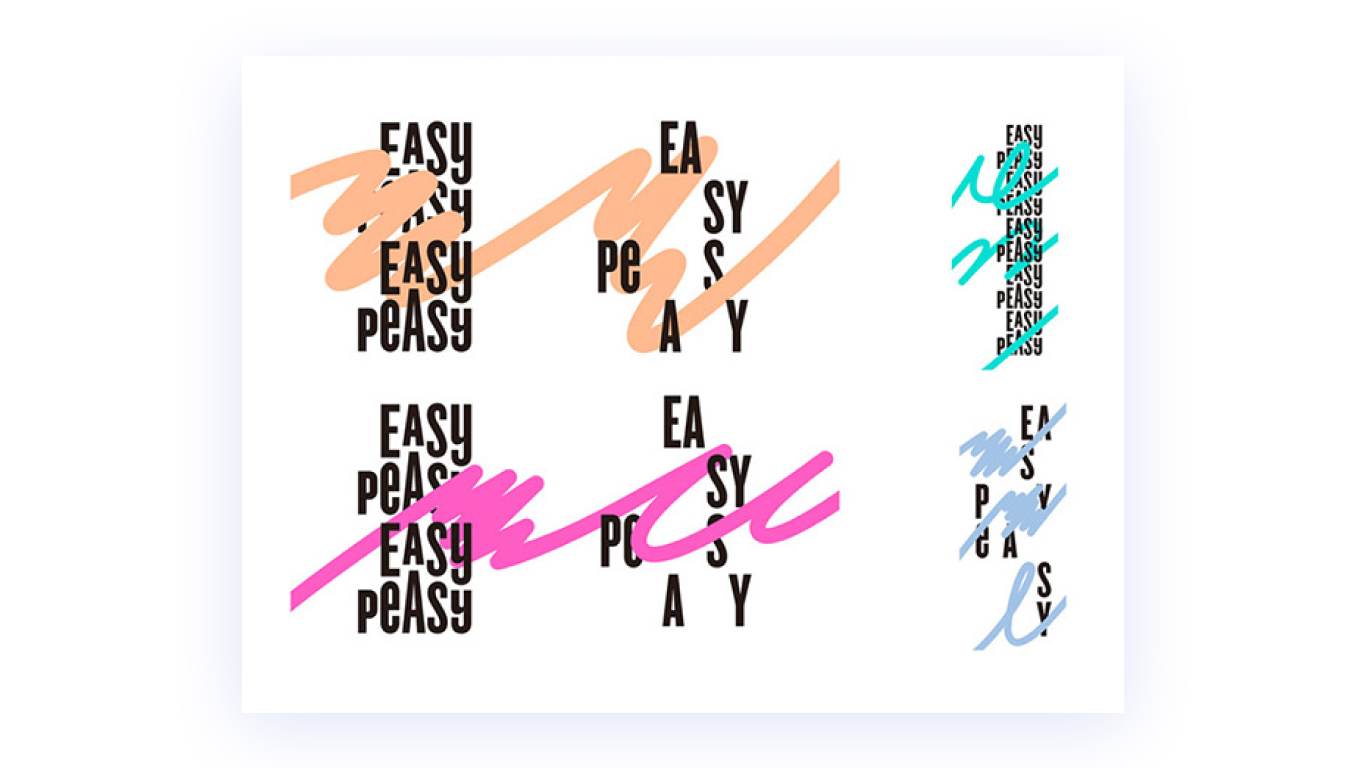
Fonts are a text uniform on your website with the first and foremost task to make the visit to your website comfortable and understandable to a user, so that the writing is visible, but not irritating to the eye. Fonts create the first impression, mood, directly affect the perception of the written.
In essence, fonts strengthen their position as an organic part of the design. You can insert countless repetitions of the words or product names you need into almost any part of a site or page using changing fonts in the way to make the user pay attention to them and remember them. Even if your company does not have a brand book, our designers will select the most suitable font pairs for your image.

https://www.pinterest.com/
Combined efforts of a designer and a copywriter are needed when creating readable text. Working as a team, they will take into account the distance between letters, their height, and width as well as the fonts.
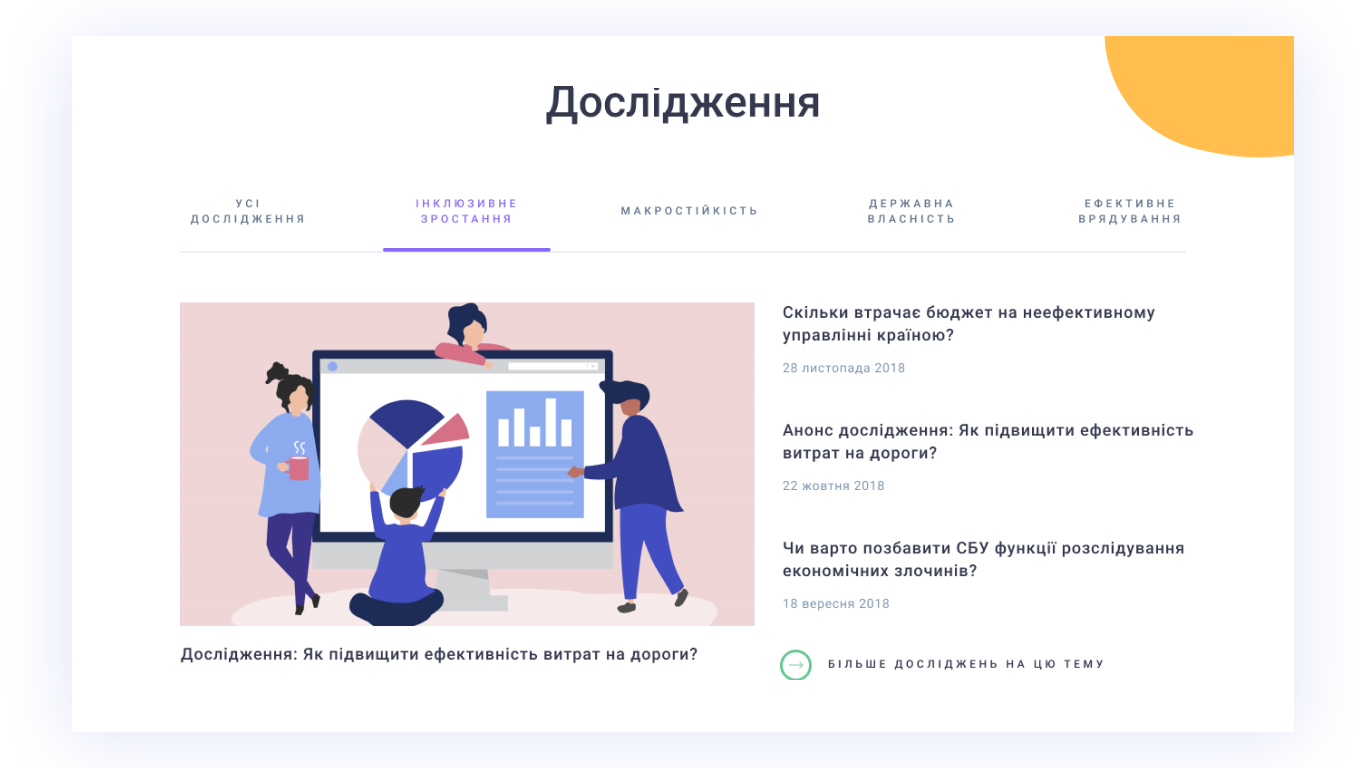
According to statistics from 2018, the company's illustrations brought seven times more conversions than stock photos. Besides, custom illustrations allow the business to stand out among the competitors, use branded fonts, styles, colors, and into account both the clients’ and business needs.

There are several ways to get illustrations for your site. For example, you can contact Evergreen, and our illustrator/graphic designer will create them for you. There is also a convenient saving solution to purchase illustrations on stock, and our designers will adapt them to your website theme and style.
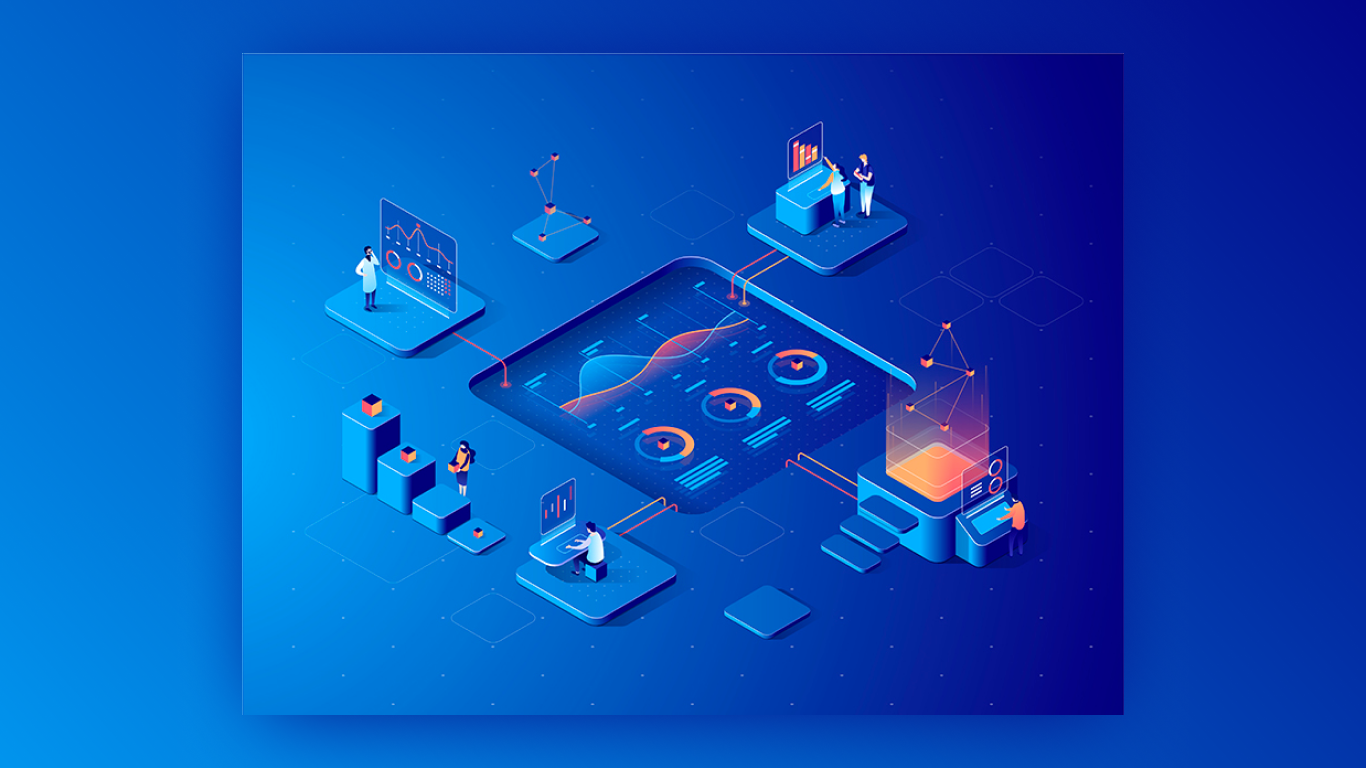
The isometric design has been trending in the past years but holds on tightly in 2019 as a way to add extra volume without using 3D.

https://workingnotworking.com/
Isometry allows designers to demonstrate not a single object, but a whole composition and its spatial arrangement.

https://www.shutterstock.com/
Evergreen designers can illustrate your service/service in an isometric style from scratch. We can also use a more economical approach and modify images acquired on stock resources to fit your ideas and needs.
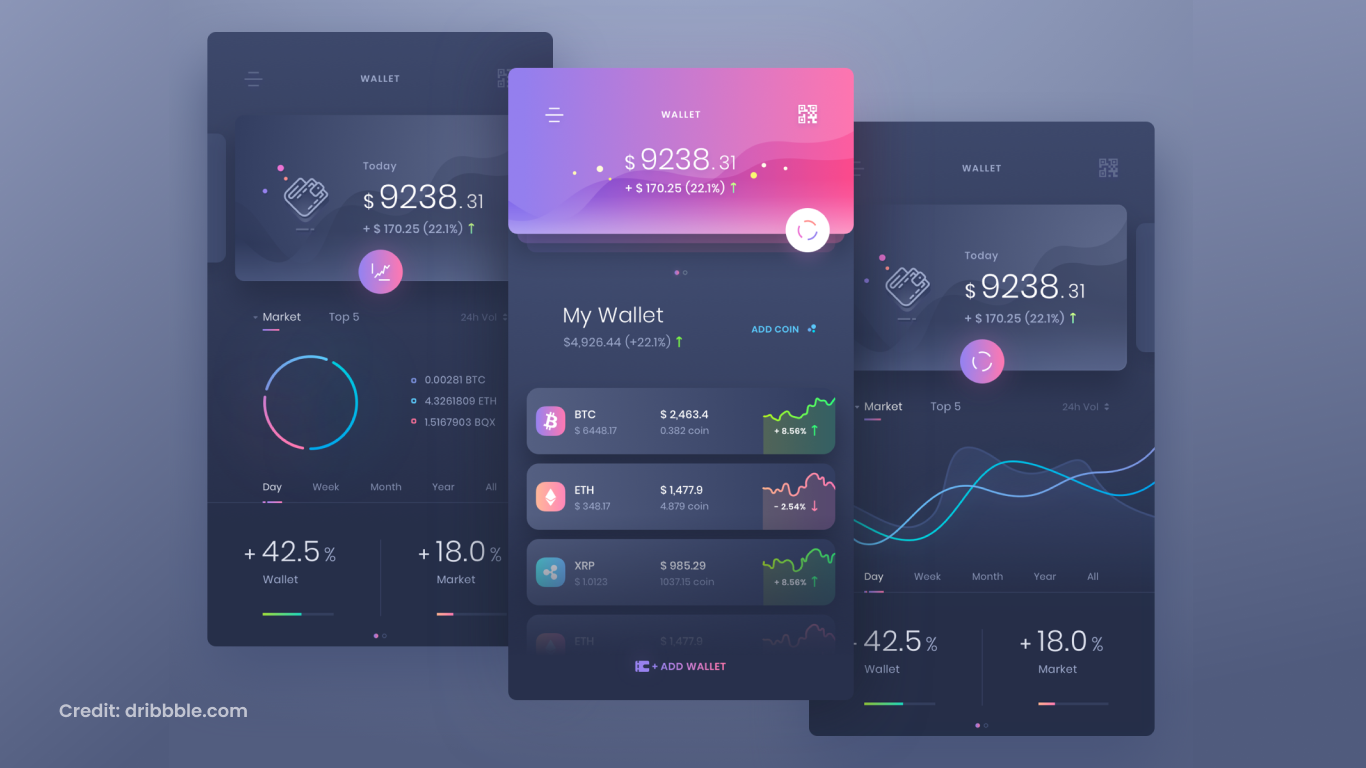
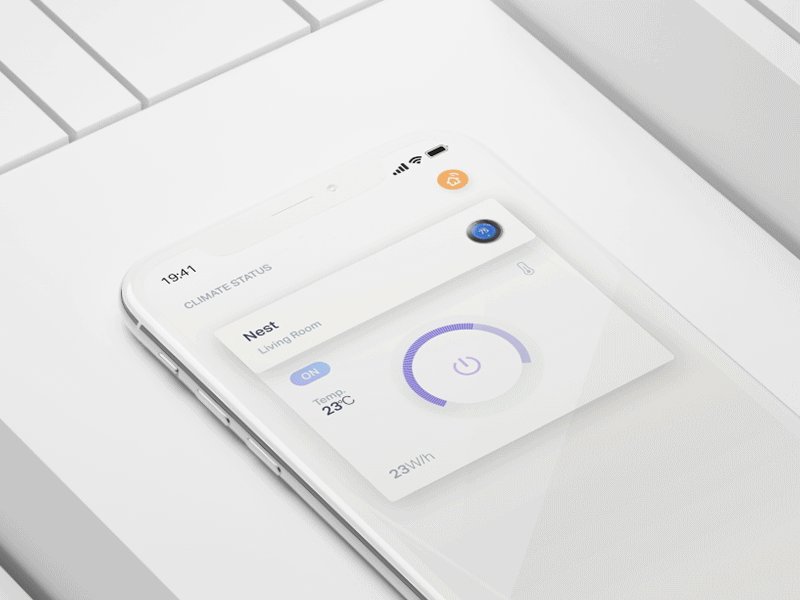
The flat UI design has been an undeniable trend for the past five years. Now, UI trends show a steady tendency to deepen. Flat design can create realistic objects, just like the 3D design. Among his main advantages are a modern, bright, stylish look, suitable for dark interfaces, graphs, dashboards, and personal accounts.

https://dribbble.com/
Several layers superimposed on one another, a play of light, shadow, and reflection, create a deep flat design to create a 3D effect using 2D images. The experience of Evergreen designers allows combining plane symbolism and a realistic look to create deep images for your website.
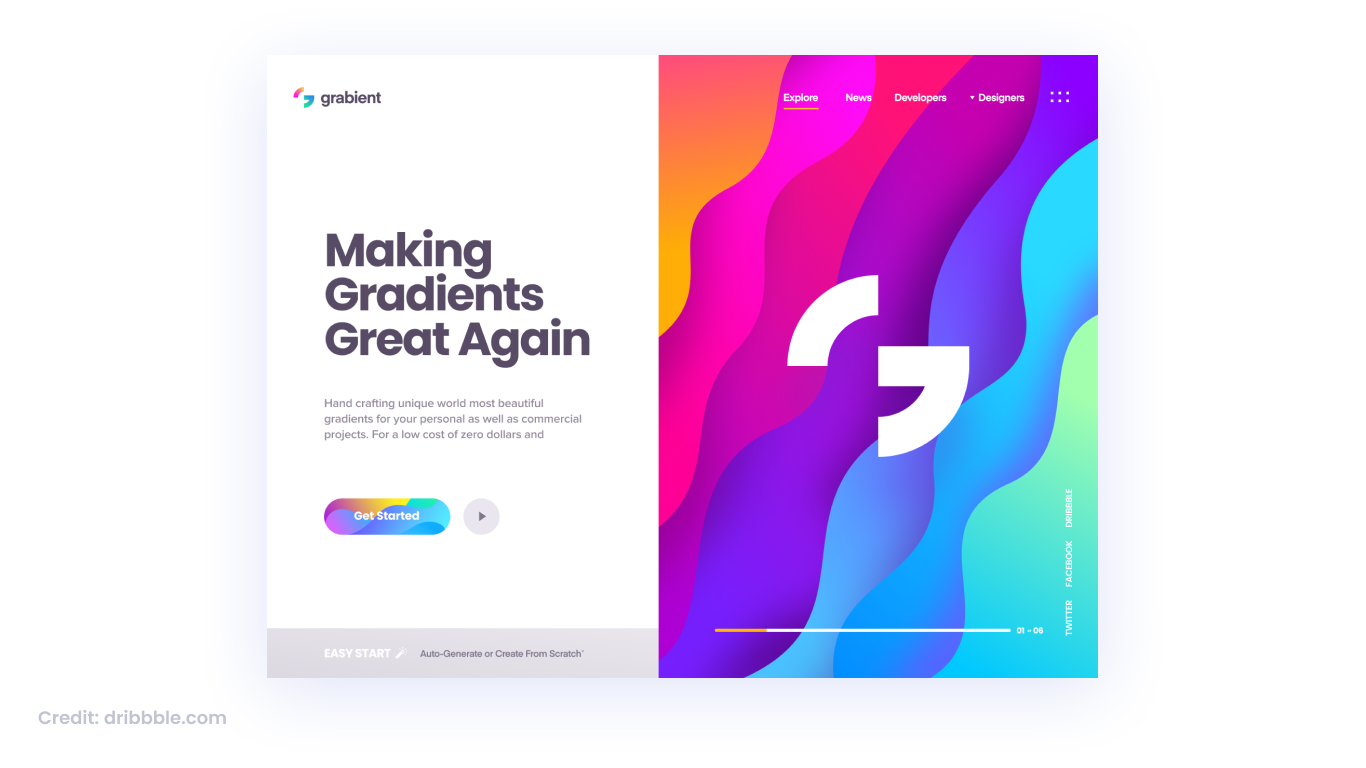
The new mobile and computer screens have excellent color recognition, which is already noticeable when you look at the new default wallpapers and pictures. And designers should make maximum use of these features. Gradients no longer play the role of bright accents to attract attention, they give depth to the images. Gradients are also used to create a unique design because they allow using any color or combination of colors to advantage in a new way.

https://dribbble.com/
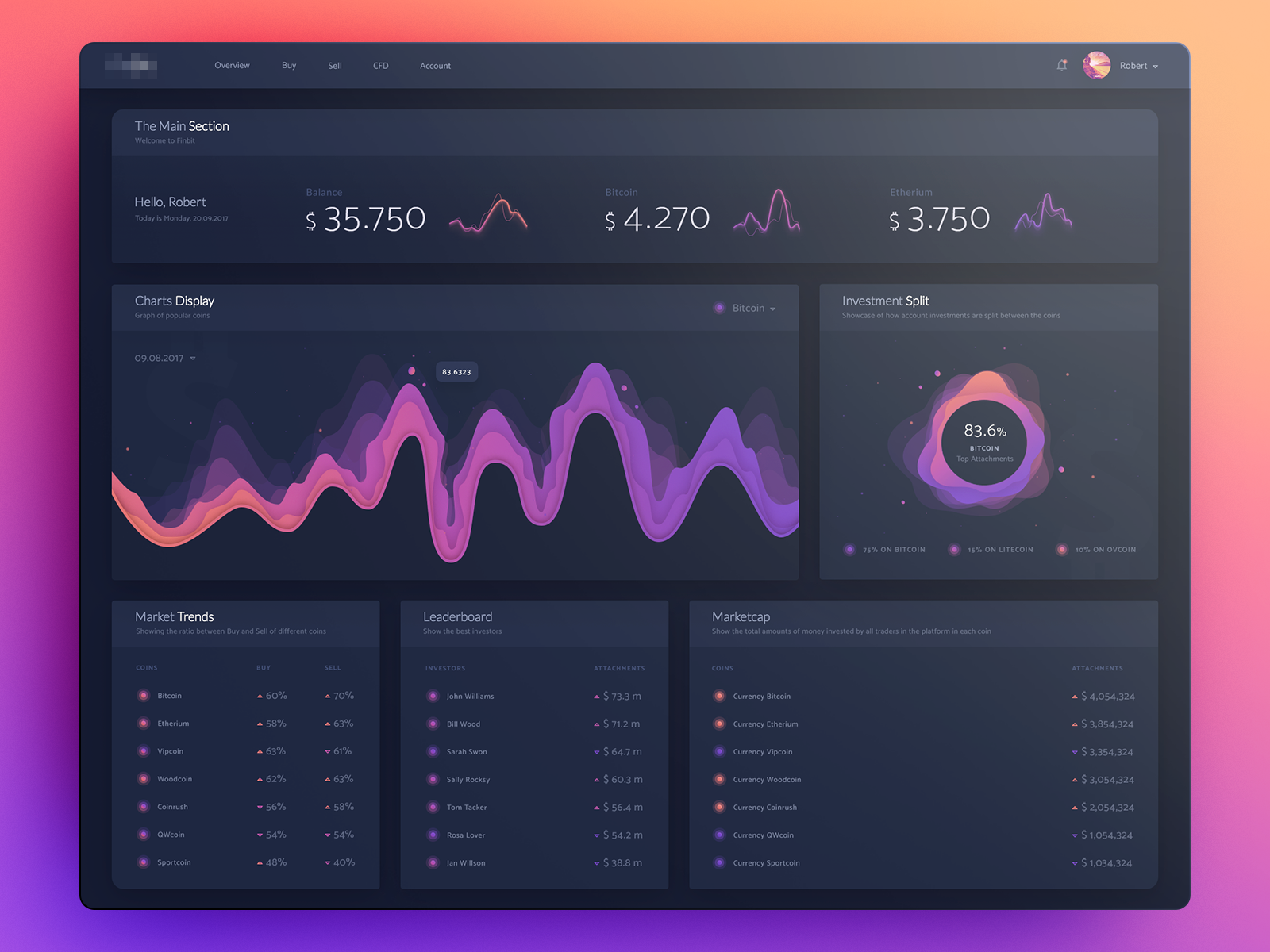
The bright colors are useful even in such a complex topic as cryptocurrency. Such colors seem to say "we are open, we have nothing to hide, you can be yourself with us." Use them for mobile applications, personal accounts design to evoke a clear positive association with you.

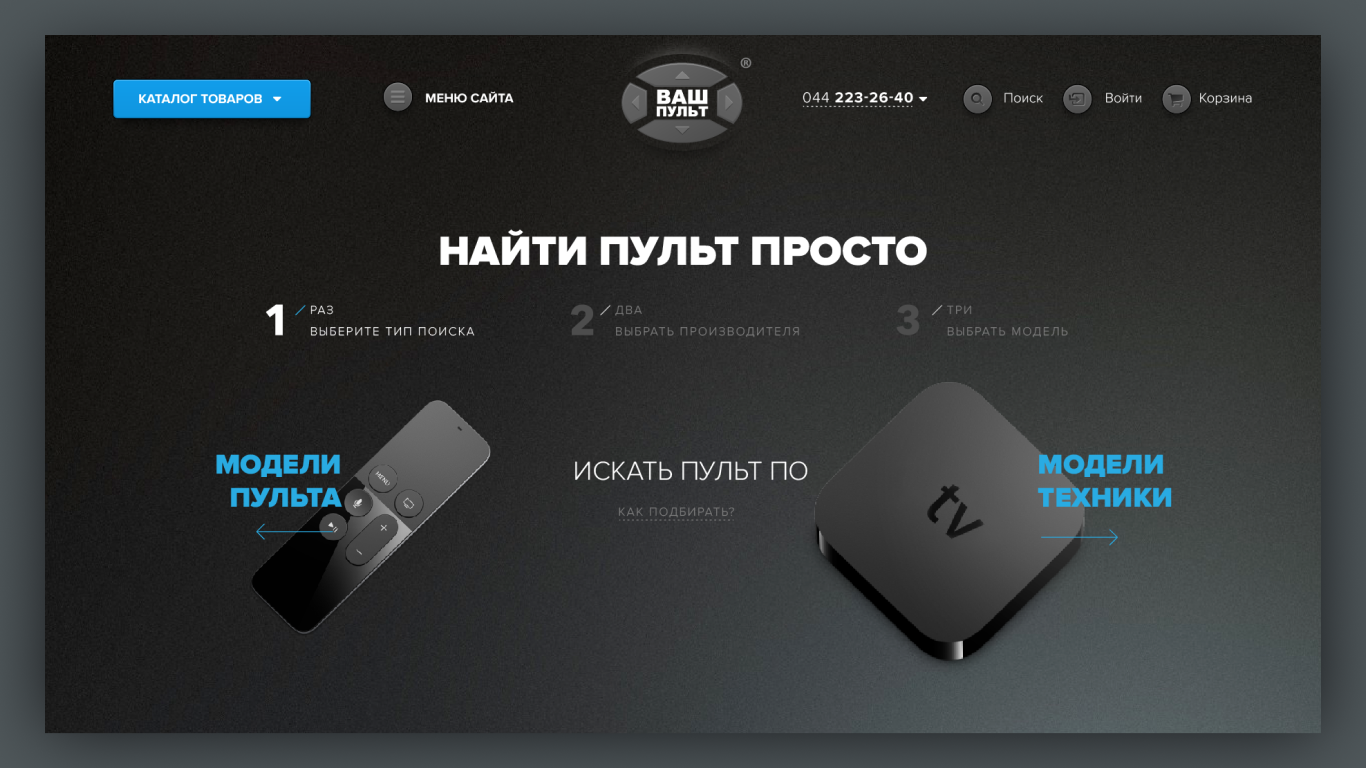
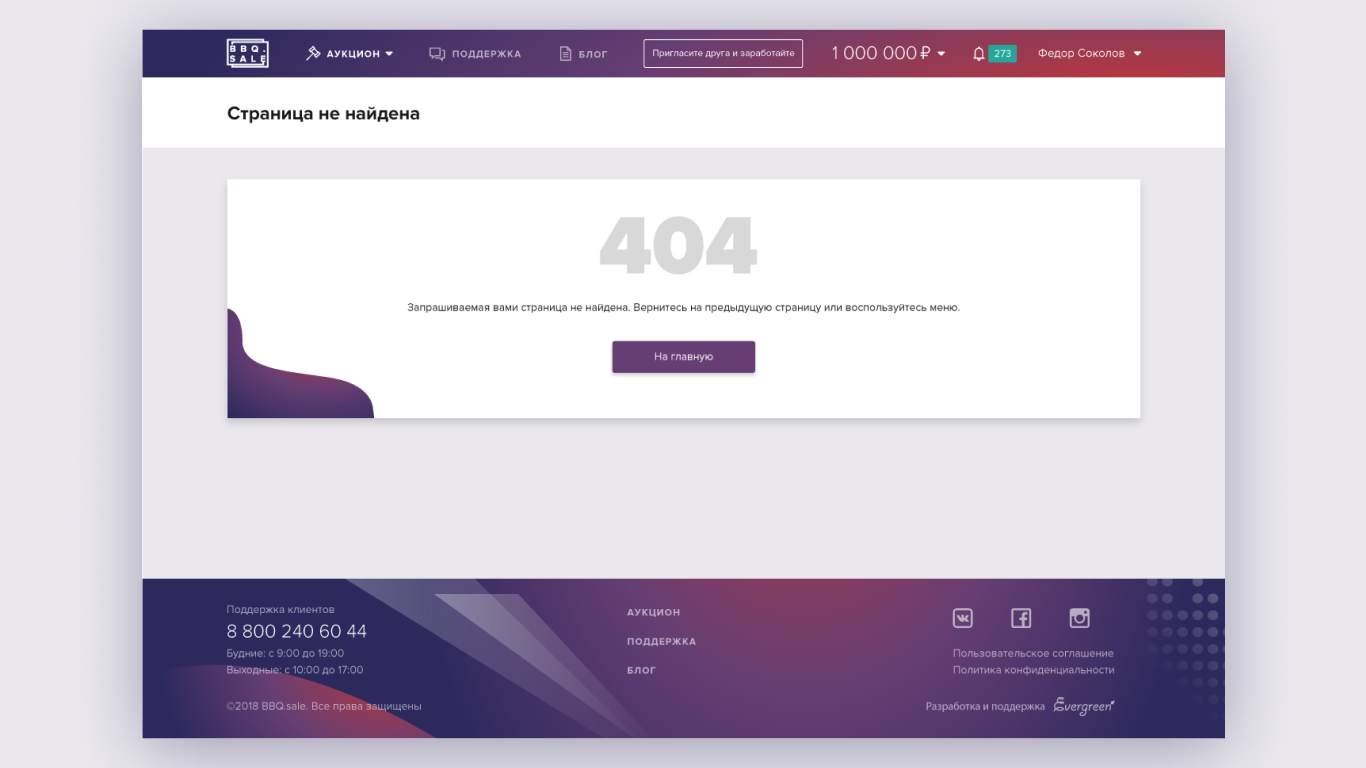
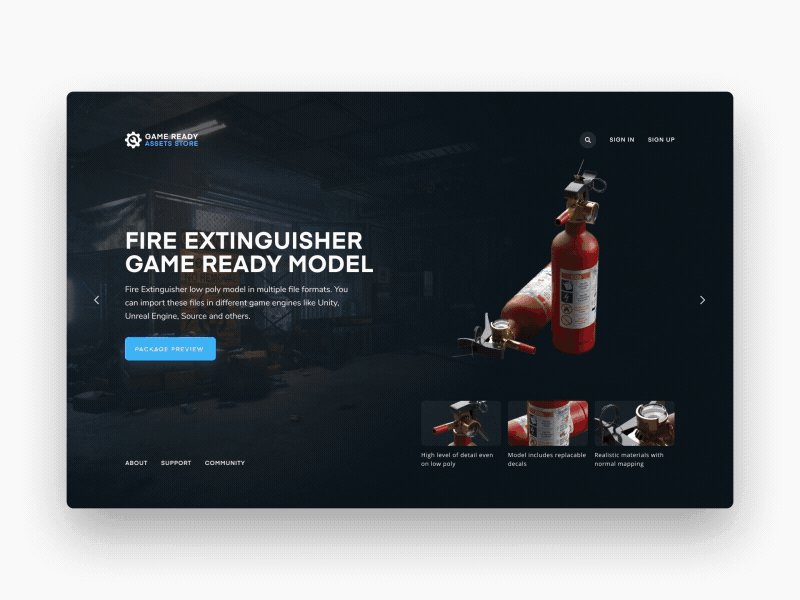
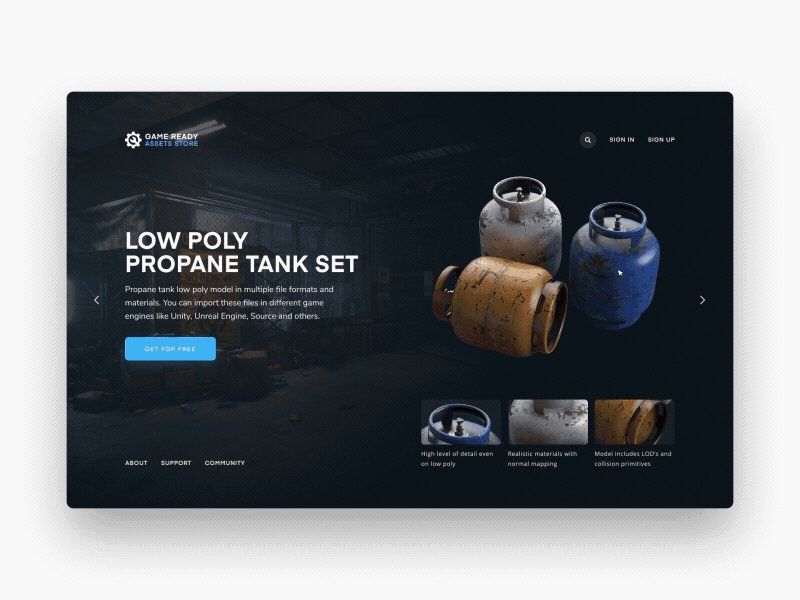
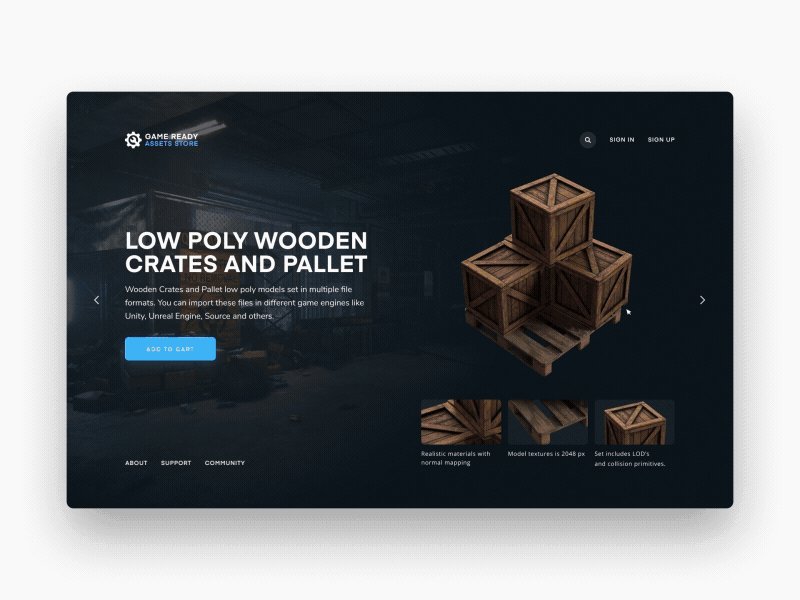
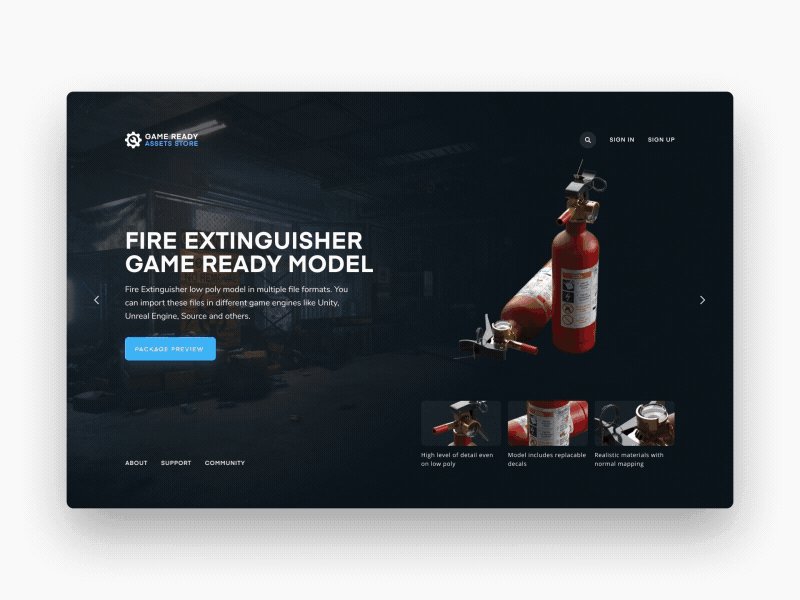
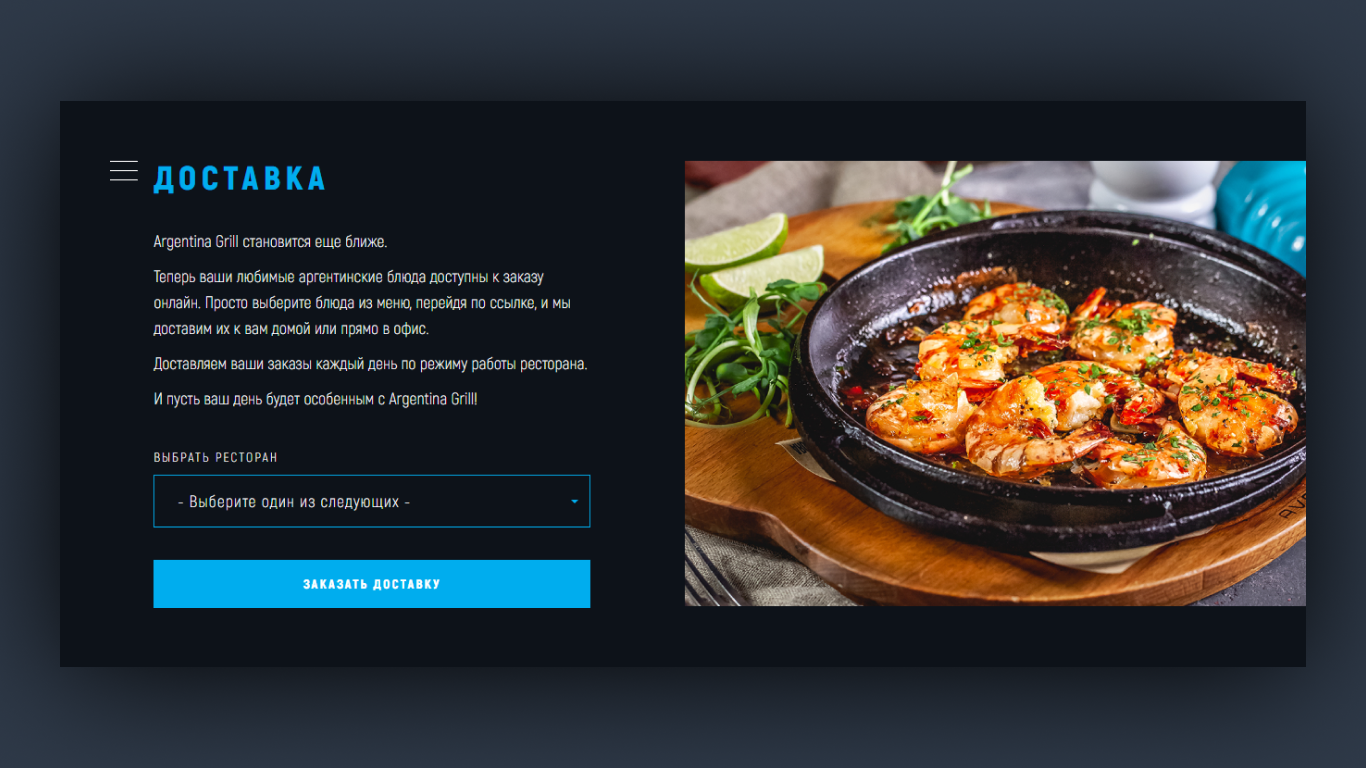
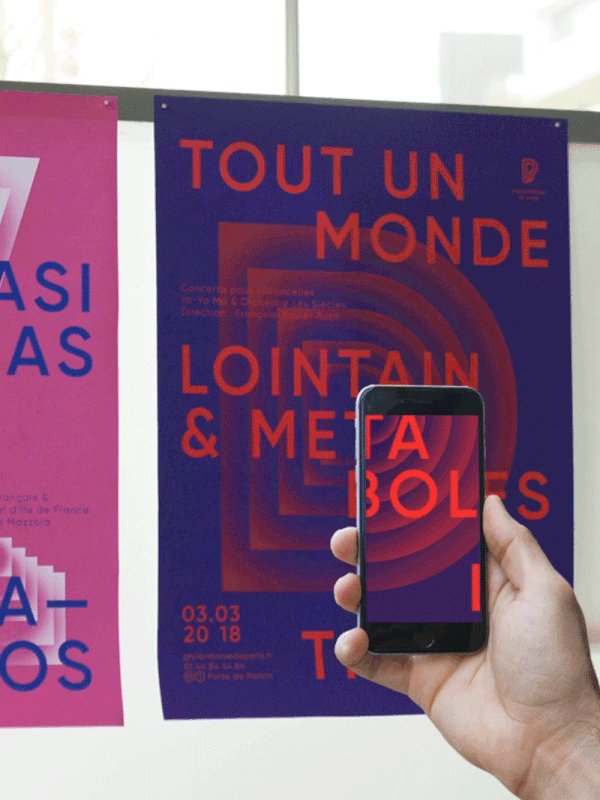
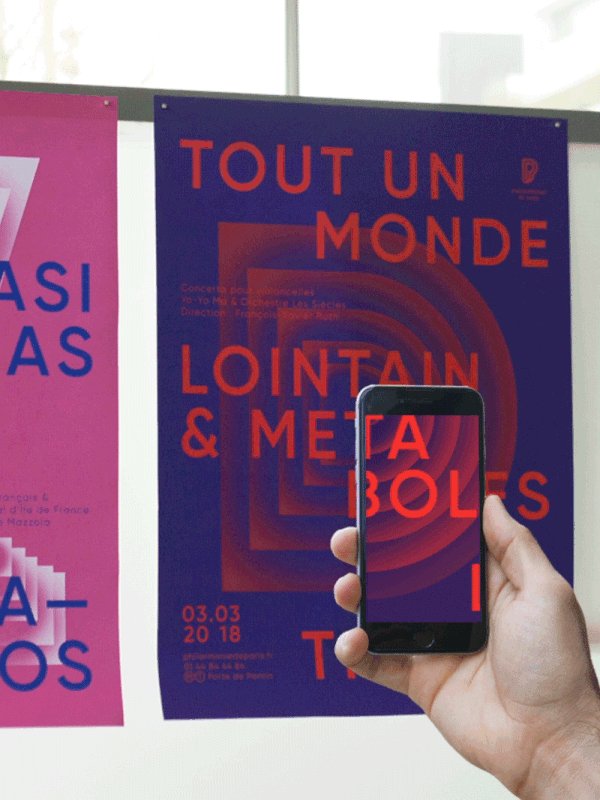
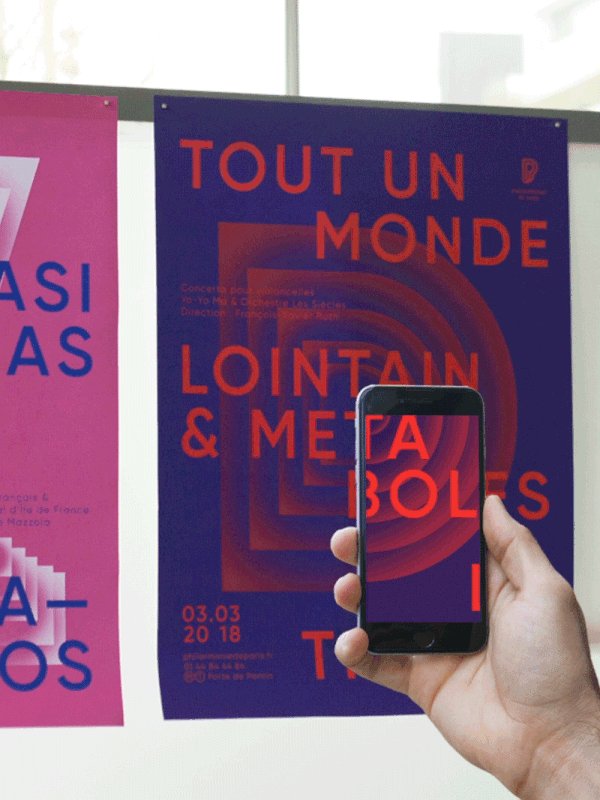
An unusually stylish trend in 2019 is bright colors with many layers on a dark background. The dark design remains the hottest new trend due in no small way to the fact that it has proved its practical use. The dark background is addictive, and it's nice to look at it. Accordingly, the user spends more time on the site and studies it more deeply.

https://cdn-images-1.medium.com/
The dark background also makes it possible to highlight the objects that you want to focus on visually. It helps to focus the user's attention on something specific without dispersing it.

https://shakuro.com/
We at Evergreen use a dark background to immediately highlight the main thing and present it in the limelight, like an actor on the stage. For a better effect, we take into account the perception of the dark in the human psyche.
Asymmetry is a very convenient way to create harmony in design, build a composition from seeming chaos, avoiding hoary clichés. Asymmetry allows playing with elements, geometric shapes, 3D rendering, and finally get a result that is impossible with other methods. At the same time, it is crucial to take into account the psychology of perception. Designers should always remember that people first notice the biggest elements, etc.

https://mir-s3-cdn-cf.behance.net/
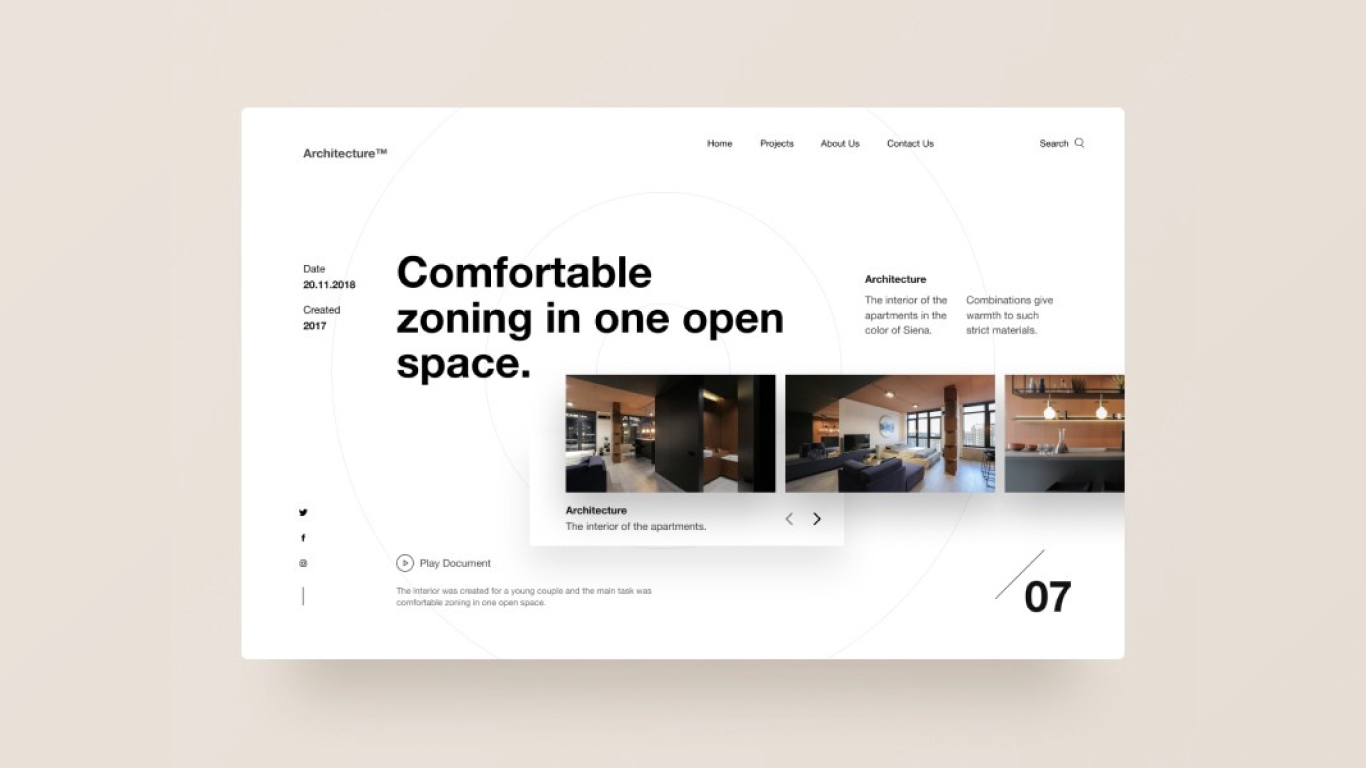
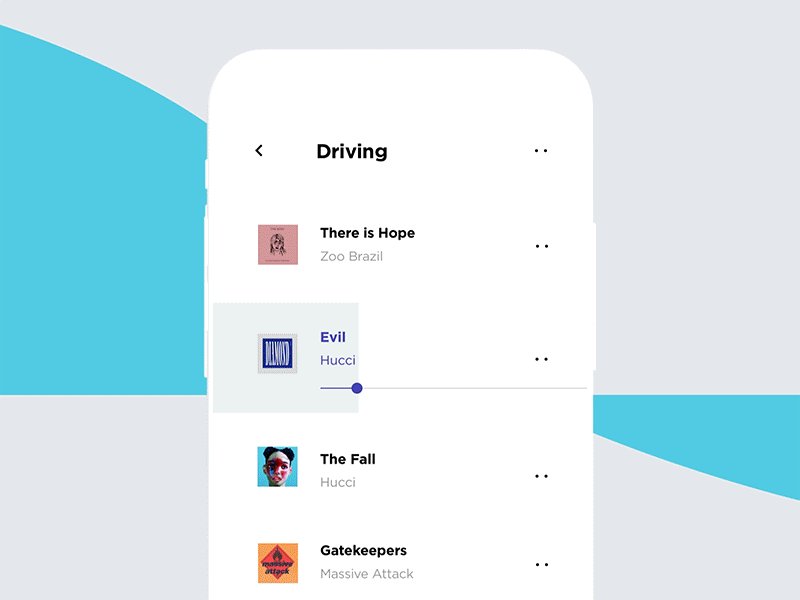
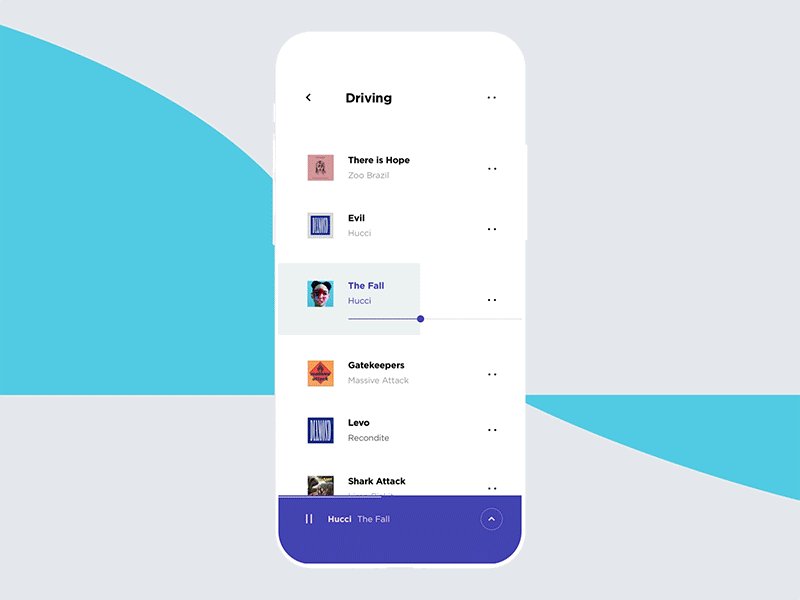
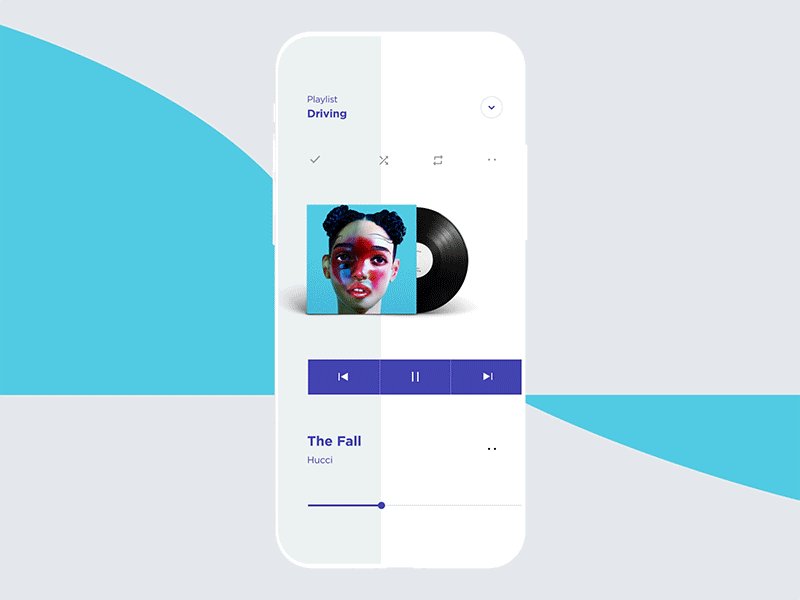
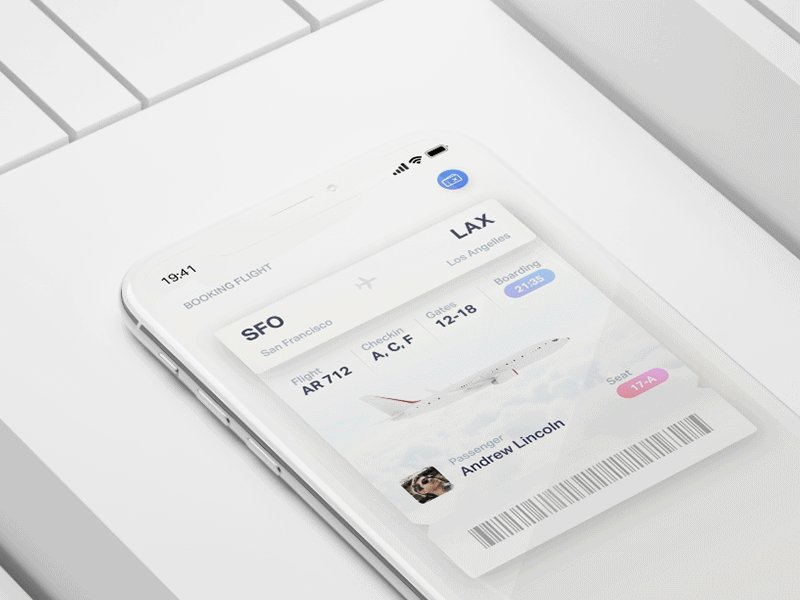
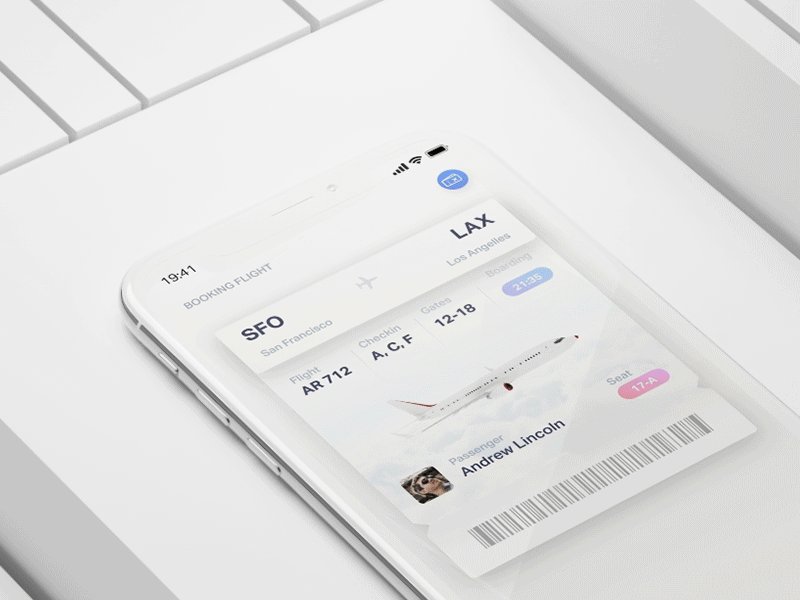
Negative space or empty space is the distance between the elements (drop-down menu principle can be considered as a reference). In 2019 it is one of the most popular UI design trends (especially among mobile ui trends 2019) that combines animation and gamification and gives room for useful information.

https://dribbble.com/
Negative space works best, joining with typography and content. We can describe the ideal use as “smart content + cool typography + plenty of empty space = trendy design”.
.gif)
https://dribbble.com/
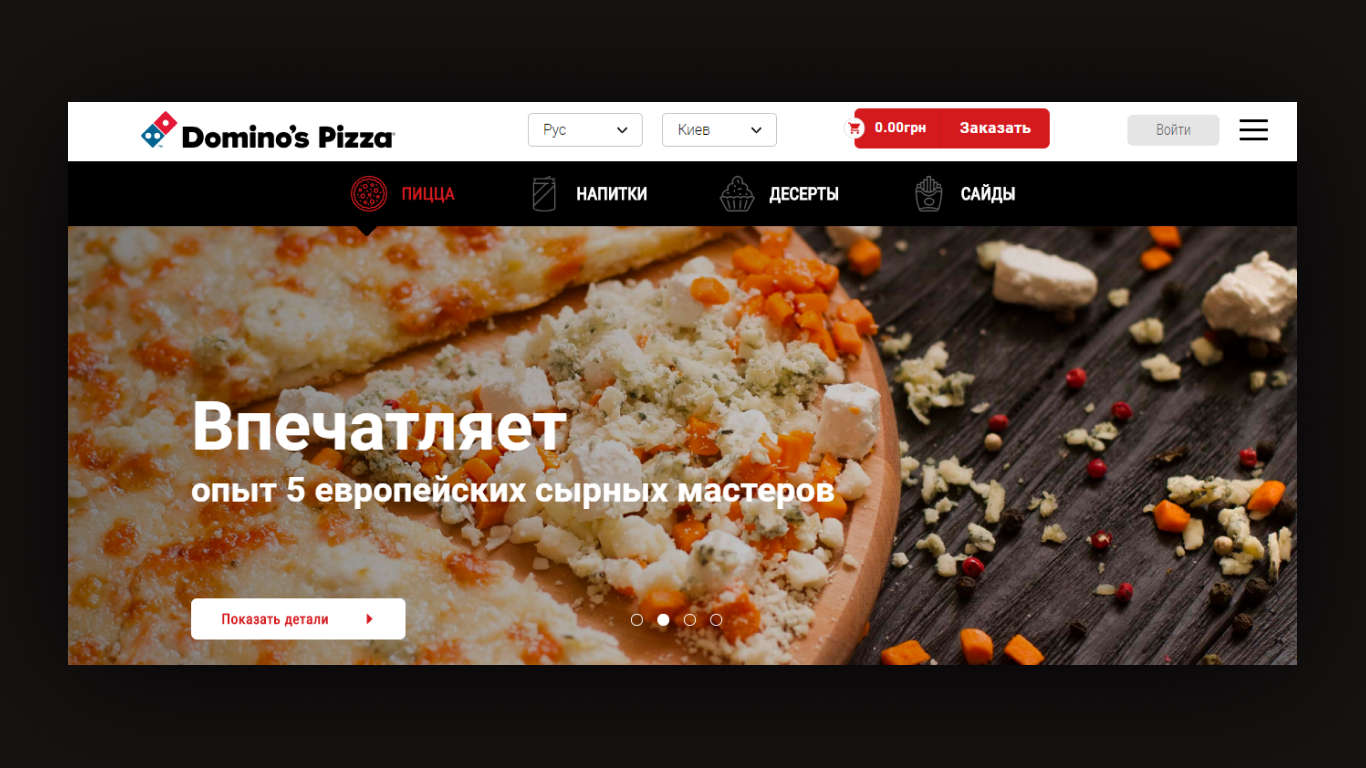
The naturalness trend replaced staged photos. However, as in the case of custom illustrations, it does not require working with stock resources at all. Most of these photos can be obtained using GAN technology.

https://mir-s3-cdn-cf.behance.net/
The era of perfect Photoshop images has passed. Natural photos inspire more confidence among potential customers. For example, the Dominos pizzeria chain posted pictures of real pizza on their website, and the conversion increased by 15%.

Use real images of your products, as well as the benefits of modern technology. Evergreen designers can create any product and any realistic image without spending time, and money searching for the perfect model, location, lighting using GAN technology. Moreover, the human factor and the equipment malfunction are not a concern anymore with these technologies.

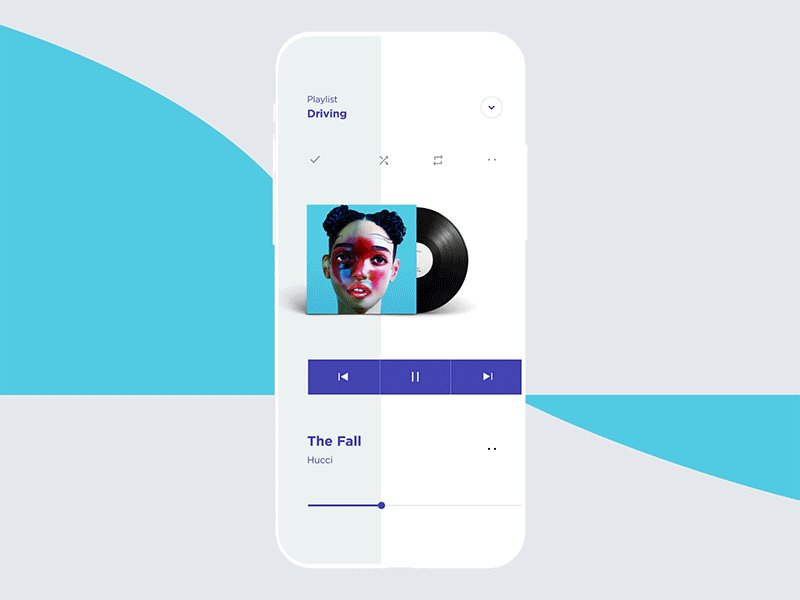
Animation today is not just moving elements but a full-fledged organic component of design for a minimum of three reasons. Firstly, the movement attracts attention. Secondly, moving objects carry gamification elements, which is also very popular among user interface designs. Thirdly, they allow solving business tasks with minimal efforts.
For example, when we talk about micro animations, their task is to encourage the user to perform a "small" action, which he could forget or not think about. For example, put a like or comment under the post. We will tell more about micro animations in a separate article.
In 2019, complex animation elements replaced simplicity. However, it is essential not to overdo it. With the right approach, moving elements can cover a lot of information. So it’s better to use animations for the good of your business than to miss an opportunity.

https://dribbble.com/
Logos are also of great importance, especially animated ones, that make your animation modern. Logo design trends also tend to “revive”. Movement plays a more significant role here than color, light, texture, and arrangement of elements. Being an organic part of the design animation tells a story.
We at Evergreen do not specialize in animating logos but are always ready to work with your designer to achieve the best result.
.gif)
3D rendering and Computer Generated augmentation of real footage and images took their place among web design trends a long time ago. Before web-browsers increased their productivity, designers avoided using sophisticated 3D graphics in web-interfaces. More powerful browsers today allow making website interface livelier and even cinematographic.

This trend will be especially useful for food companies with complex products that designers can’t easily visualize. 3D visualization becomes a powerful design tool when combined with animating objects. They are convenient even on small screens, which gives the user a deeper understanding of the products.

https://www.pinterest.com/
In general, 3D style changes are simultaneous moving in two opposite directions: towards simplification and refinement. At the moment, the Evergreen team does not create 3D visualizations; however, our designers are willing to cooperate with your 3D specialist to achieve your business goals.
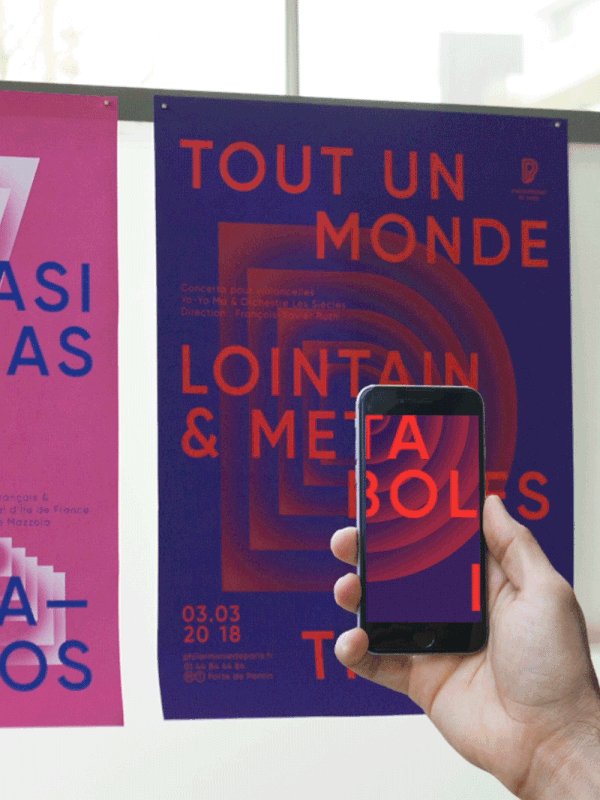
Augmented reality capabilities are already actively used in mobile applications. In 2019, AR is also smoothly moving into website design, helping to build a brand-user communication conveniently.

https://www.pinterest.com/
So far, companies have not learned how to use the AR capabilities for a desktop website version, which means there is a chance to rank among the first. We will gladly offer creative and useful augmented reality solutions for your business if you are ready to boost up.
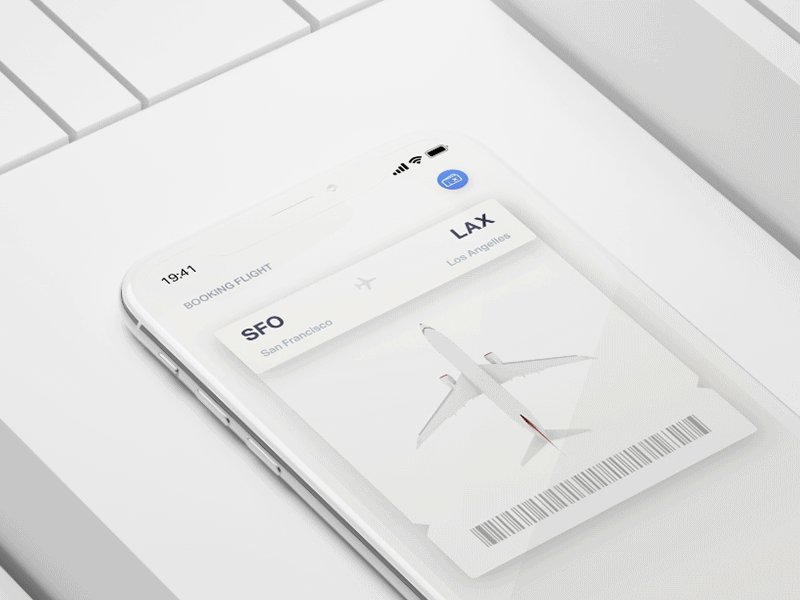
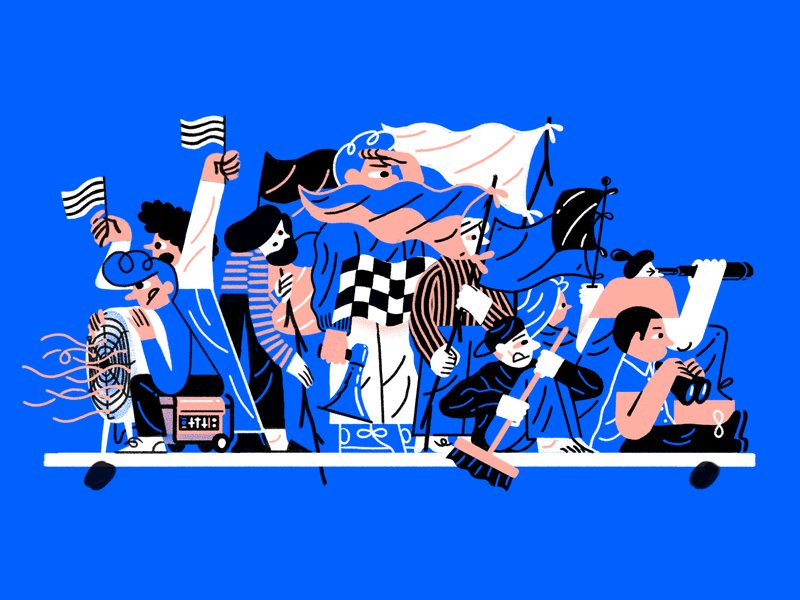
The unexpected style to be in the web design trends 2019 list. They say the more complex is the graphics, the fewer emotions it causes. That is why many designers have taken the course on simplifying images to enhance the emotional impact on the user. Besides, such solutions look fresh and unhacked.

https://cdn-images-1.medium.com/
Evergreen designers remind: this option fits not every audience. We recommend a bold graphic approach only if you have profound knowledge of your target audience and are sure they will like it. The simple logic determines that the wider is your audience, the more neutral the design of both the logo and the entire website should be. If you are not entirely sure if surrealism fits your business, contact us. We will analyze your website and offer the most suitable solution.
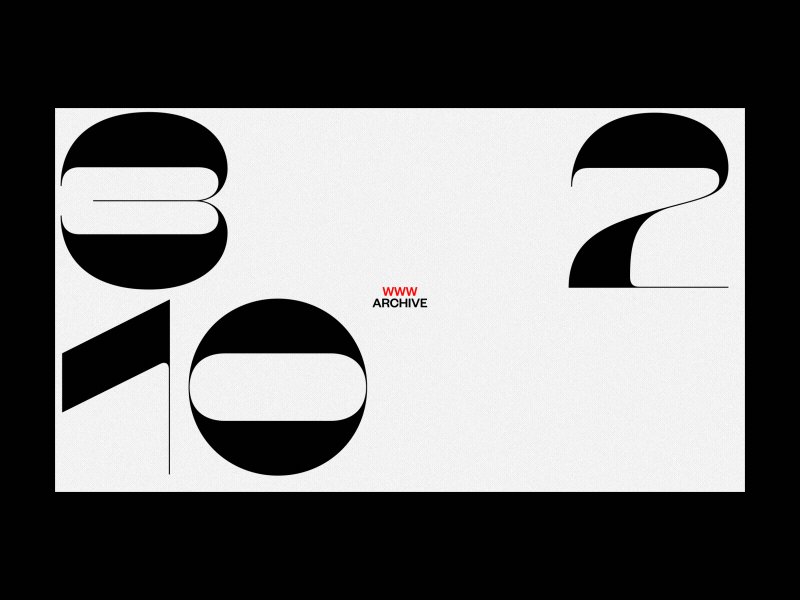
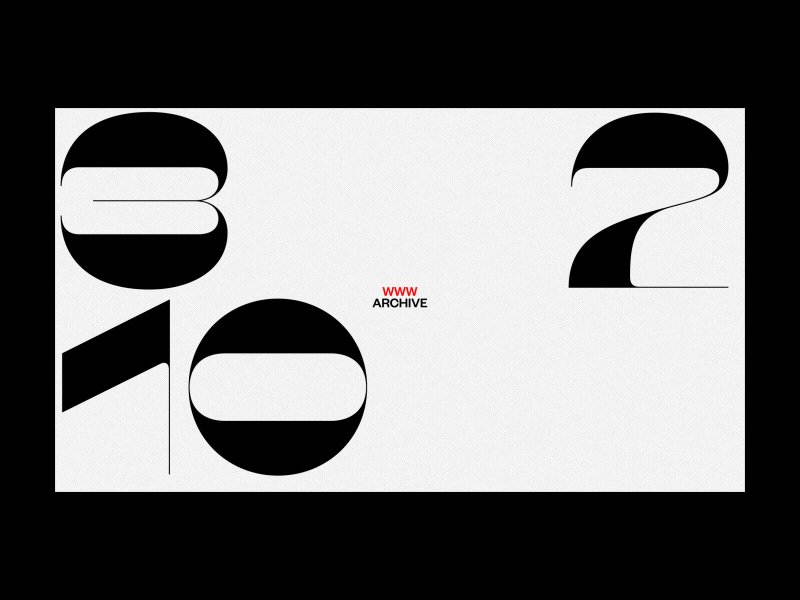
In 2019, brutalism is steadily expanding its position among UI design trends. It bursts into the web environment as a challenge to universal design standards. Brutalism allows you to break all kinds of rules: forget about symmetry, textures, overlay, shadows, gradient, combine fonts used to seem incompatible.
.gif)
A website with interface in brutalism style is the right choice if your clients are young people or “ever-young” artists, designers, and everyone who understands the irony in design. If your business is a real estate or expensive furniture, not the entertaining content, this style will look inappropriate.
The most vivid and sophisticated web design combined with interactive elements is on top in 2019. Individuality is appreciated. Changing fonts and unique graphics parts make UI development more expensive. However, it makes your business noticeable and distinguishes it among competitors. The same thing goes for the need for the creation of unique photo/video content for each site.
In addition to the UI design latest trends listed in the article, one of the main things on the website is content. Copywriter, designer and the marketer should work together to highlight the core of the main client’s needs based and create a comprehensible UX/UI content structure of the site. Read more about this in our article “UX Copywriting vs Content”.
The priority remains on mobile versions of sites and applications. After all, users mostly go to websites from mobile devices. Those who find a balance between the convenience of dark design and emotional, flashy vibrant colors will be on the top next year.
You can read more about why it is so essential to change the website UI every 5 years, in our article. Need a comprehensive UI/UX design? Contact us, and we will analyze your business needs and suggest ways to boost it to a new level.