
The marketplace is a possibility to gather suppliers of various trade groups in one place and let them find their potential customers. It is a platform connecting sellers and buyers, goods, and opinions of them. Besides, marketplaces open vast possibilities for cross-sales.
The core point that the marketplace can offer to attract business owners and their customers is the most crucial aspect we think about while creating a marketplace design. This prospect is the possibility of efficient goods placement and a convenient goods search. Thus, our biggest concern is the structure of the resource, its division into logical and conceptual blocks, search function, and similar goods offer.
To create an efficient marketplace, we design a prototype of high-fidelity, reflecting all the required functions and the user’s path on the resource. The peculiar thing about the task is that we have to combine the modern approach, installment of new technology not-yet-possessed by competitors, and system interaction that is familiar to the customers to make everything clear and convenient for them.
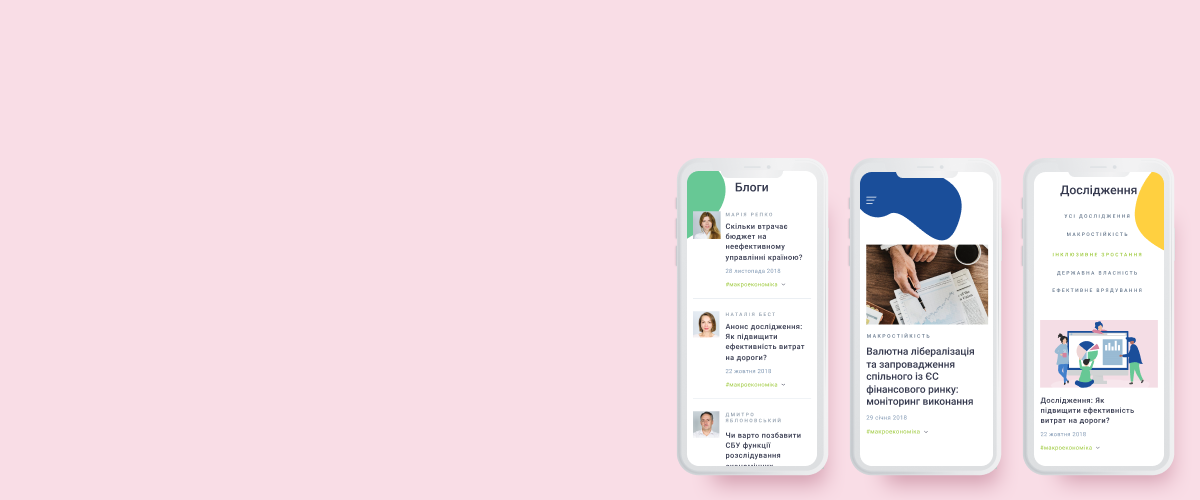
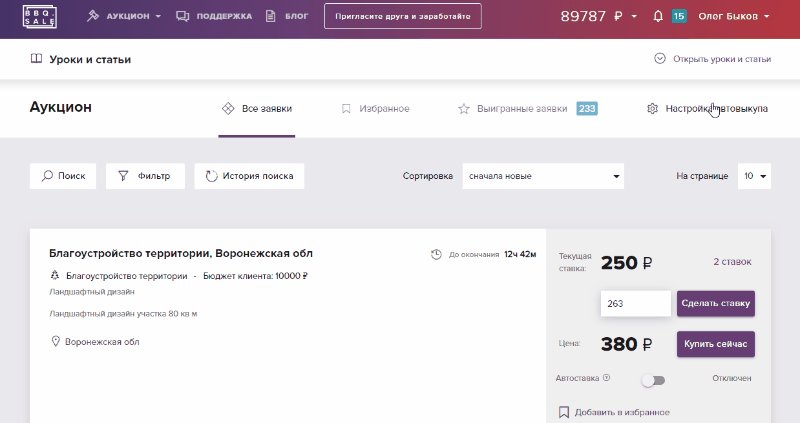
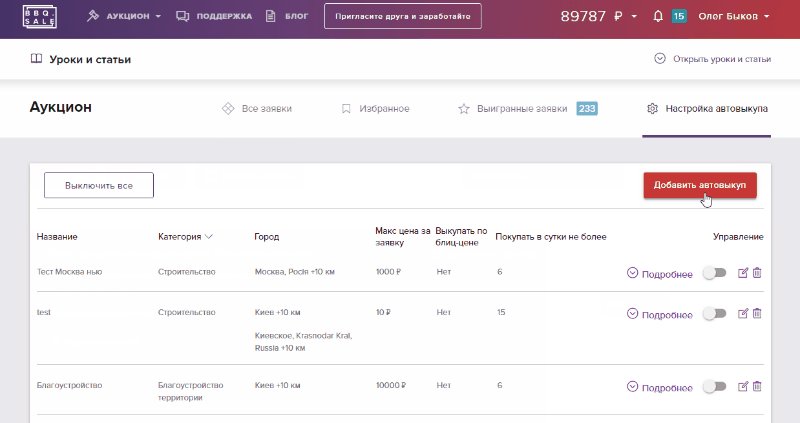
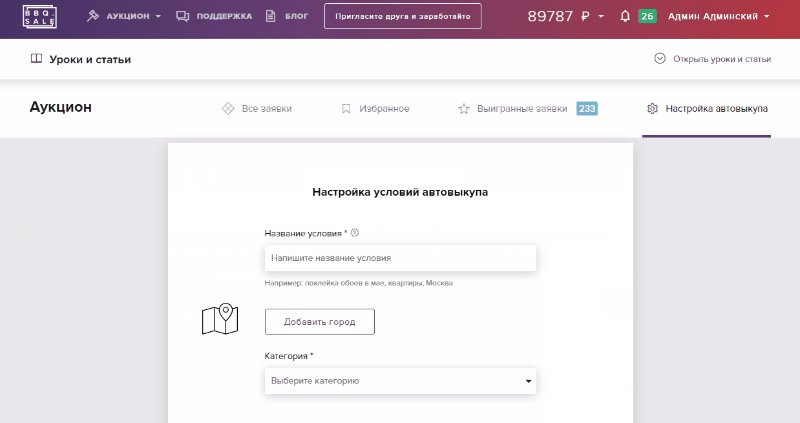
You can see an example of a marketplace design by Evergreen below.

Contact us, and we will be glad to answer all your questions
For many years, we in Evergreen have been creating designs for different systems. Our experience shows that keeping up with trends or even foreseeing new tendencies in design makes interface modern and up-to-date for many years in advance. The contemporary look of your resource is no less important than the logic of the tool and the structure. You can read more about the latest tendencies in the interface design in our article.
Creating the UX/UI marketplace design means building a structure of big platforms comprising numerous pages, intended for placing a significant number of goods.
When creating the first stages of designing, it is essential to think of the people who will be interacting with the marketplace. You should know who your vendors and buyers are, what they think about your marketplace, and what they will be looking for on it.
To make the final product convenient for the users, we take into account the volume of the information and the number of goods placed on the marketplace. The marketplace design needs an exceptionally logical approach to fulfill all the functions required. The UX design of a marketplace also requires close teamwork of architects and designers, a detailed prototype, and A/B testing.
UI marketplace design includes designing of all the elements with which the user will interact. In the case of big platforms, there is also a need for the UI Kit design, because regardless of the number of pages and goods on the platform, the principal elements should be understandable and made in the same style.
UI Kit is necessary for all significant platforms comprising numerous pages and functions. Precise and unified UI elements are needed for the user to know how each element of the online shop works: what a button, a link, or a menu item are. It makes user interaction better and brings more joy from working on the web-resource. Below you can find examples of the key UI elements from one of our projects.
The cost of marketplace design depends on many factors. That is why we calculate it individually. The bigger is the marketplace, the more sections it has – the higher is the price. Another aspect that affects the cost is what options apart from “Enter” and “Buy” the marketplace is going to offer. Such functions may be “Wish list”, “Virtual try-on”, “Auction” and other “goodies” that suit precisely your web-resource.
We also consider the possible system load, what the maximum number of users the system should endure at one time, what functions should be available at “My account” for sellers and buyers. More about our approach to counting projects’ costs, you can read in this article.
Before naming an approximate price of development, we always organize a personal meeting with the customer to discuss the principal business idea, its main parts, and critical details. Do you want to order a marketplace design? Contact us.
You can read reviews on our work on the independent portal Clutch. Clients assess our work on several points such as quality, price, deadlines, and each comment stays on the portal permanently. Develop your own opinion on Evergreen and contact us. We are ready to work with you.
Evergreen – Your Design Development Team
If you have further questions or want to order an online shop design, feel free to contact us. We will be glad to assist you on any professional matter and will do it absolutely for free. Call us or fill out the contact form